1. State of the art, project management and documentation¶
This week I didn't really work on defining my final project idea. I've been sick for a few days, so just tried to keep up by doing the assignment for the week and building the documentation structure...
I'm a somewhat familiar with some of the tools used like a bit of github, markdown, terminal, and other tools for version control like Mercurial. So that helped but haven't used them all together in this way. So I had some fun customizing and browsing around.
Research¶
This week's research mainly consisted of learning these tools using the tutorials provided and some google. It was nice, I'm liking this way of documenting! I've decided on a way to organize my files and am looking forward to building this documentation in the next few months. Documenting is something I like doing, because it helps me keep the new skills and insights I've gained fresh and actually usable. As in: being able to redo things I did in the past. That said, I can get a bit wordy doing it, trying to get all the details in, but it's coming from a good place ;)
"Consider the possibility of an honest mess" - Co-Star astrology app
Useful links¶
- Fiore's tutorial
- This tutorial on the class page (especially how to edit the mkdoc :)
- Getting started with mkdoc.yml file
Setting up the SSH key¶
Tried to rush it and left the default email in by accident. Whoops! Deleted the key and generated a new one with the terminal commands provided and popped it into the settings in Gitlab, using this tutorial for [generating an SSH key] (https://gitlab.fabcloud.org/help/ssh/README#generating-a-new-ssh-key-pair)
Also Fiore's tutorial has been very helpful here: - Fiore's tutorial
* I notice I'm becoming one of those people who writes documentation but doesn't explain the steps that already feel "normal" to me. Hmmm. I'll have a think to think what I think about that.
OR: push via http and access tokens¶
Later on I started using my Github Desktop app for a bunch of other stuff and my connection stopped working. I couldn't figure it out so I deleted the repository and cloned it anew over http. This tutorial by Shedrack Akintayo explains how to use access tokens push without having to re-enter your password when pushing over http. Amazeballs, thank you Shedrack!
Customizing text, fonts, colors in the mkdoc¶
I customized some basic stuff to change the look of the page. I love the font Karla, we use it for everything where I work, so I'm using it here too. I think you can basically look up any Google Font and use it. I liked the idea of having a special font for code, so I specified one for that as well. Find a Google Font here
Teal is my favourite color so, I used that for now, I found the name of the color codes here: Squidfunk's tutorial
* I have to say again: I'm really liking markdown and Gitlab
Ah yes! I will make a favicon but not right now, so just put the line there and will uncomment it once I've created and uploaded one.
# This is some of the code I changed in the mkdoc :)
site_name: Loes Bogers
site_description: Loes' Fabricademy documentation
site_url: https://class.textile-academy.org/2020/loes.bogers/
repo_url: https://gitlab.fabcloud.org/academany/fabricademy/2020/students/loes.bogers
site_author: Loes Bogers
docs_dir: docs
site_dir: _site
copyright: Copyright 2019 Loes Bogers - Creactive Commons Attribution Non-commercial
theme:
#uncomment line below when you made a favicon lollll
# favicon: 'assets/images/favicon.ico'
name: material
font:
text: 'karla'
code: 'ubuntu mono'
# try other colors https://squidfunk.github.io/mkdocs-material/getting-started/#primary-colors
palette:
primary: "cyan"
accent: "purple"
And this is the result! Kaleidoscopic, isn't it...
 screenshot of the page you are looking at
screenshot of the page you are looking at
Working offline¶
Since I'm working on a book project where I'll be using some of these tools as well, I also tried cloning my repository into the GitHub Desktop app (see downloads below).
You need to fetch the URL provided in the back-end of the project using the SSH dropdown (see image). Then I edit my markdown files using Macdown, a nice open-source editor that gives you a preview as you write (without styling though).
 screenshot of dashboard
screenshot of dashboard
Downloads¶
Github Desktop app to commit and push to git locally, bypassing the browser (using SSH), and here you can find MacDown, the markdown editor.
How it works¶
It's pretty straightforward, you go find the files locally and them edit them with an editor. And it tells you whether you have any commits that need pulling (when changes were made somewhere else) or pushing (when you make changes locally but haven't updated the master repository yet). Nice and easy! I also loved learning Mercurial on the command line though (forever grateful @Zaerc) I'm used to Brackets from back when I did Fabacademy. Oh sweet memories from 2015.
But for another project I'll be using MacDown, which gives a nice simultaneous preview! Pretty nice too. Let's see which one I'll end up using.
 screenshot of Macdown editor
screenshot of Macdown editor
Adding images offline¶
I really prefer to work with my content offline actually, particularly images. I remember now that images need to be compressed to no more than 100kb, so I have to do that even for a screenshot. I use Photoshop for this and export for web. Which is fine, but it's quite some file hassle because I always forget and then I have to go back in and do it later. It's nicer to do that all locally and commit using the desktop app. At first my images didn't show up at all. I'm wondering if the makers of the templates put a limiter on large images? That would be so clever.
My first conflict¶
Yes! I had my first conflicting commit between the remote repository and my local one. How do I resolve this.... on the Github Desktop app you get an error when you want to commit a change that conflicts. Then you can click to open the file. It adds these conflict markers so you can see exactly where the problems are:
<<<<<<<, =======, >>>>>>>
 my conflicting commits!
my conflicting commits!
Then you keep the code you want to keep, delete the conflicting code and the markers and save the file. This support page was helpful. The desktop app recognizes when the conflict is solved and allows you to commit again. Yay!
 conflicts resolved!
conflicts resolved!
State of the art & inspiration¶
Inspiration¶
Fabricademy graduates¶
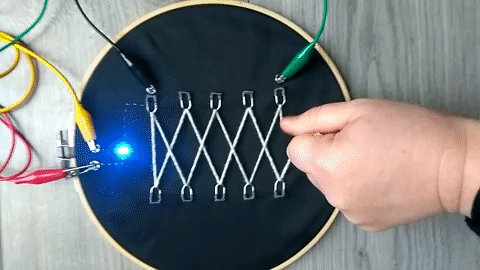
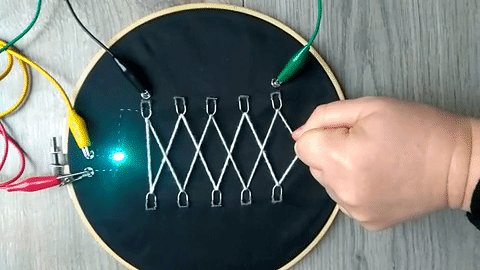
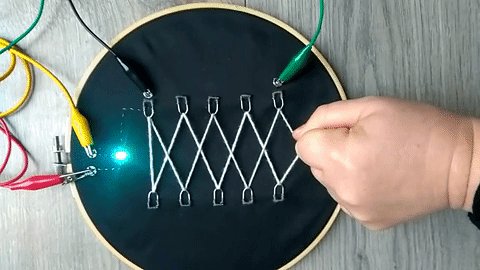
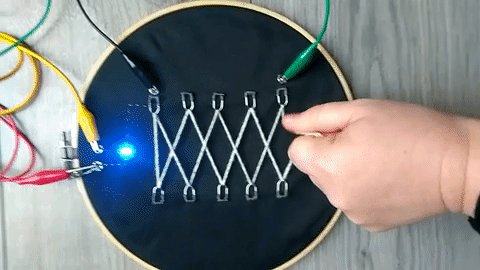
 Jessica Stanley's Stitch Synth project, 2019
Jessica Stanley's Stitch Synth project, 2019
Jessica Stanley's Stitch Synth I saw Jessica's work at the last Fabricademy expo in Amsterdam. Super nicely done.
I also really liked her experiments with tesselation in the Textile as Scaffold week. The slow movements the textile creates are really nice to watch.
And also her voronoi for computational couture are so cool. She printed these shapes on stretchy fabric, making the textile pull itself into a 3D shape.
And the pleat switch and this sensor below. OMG Jessica stop it nowwww I'm totally fangirling your fabricademy page. This makes me think I will really enjoy the electronics work in the next few months.
 Jessica Stanley, 2019
Jessica Stanley, 2019
Teresa van Twuijver's analog soft sensor Teresa made this nice soft sensor using smock embroidery. I'd seen a similar thing on kobakant once, wow it's soooooo nice.
 Teresa van Twuijver, 2019
Teresa van Twuijver, 2019
Her circular fashion designs are also quite cool!
Barbara's Kombucher! Really cool idea to make a tool like this kombucha fiber printer
And many many more...
Go big or go home: drag performers and other style queens¶
This is something I've been obsessed with for a long time. I think the innovative ways of thinking about the malleability and unstable nature of the body and gender is super interesting and made me fall in love with this art form. I do it myself sometimes too :) No RuPaul quote is lost on me (we're all born naked and the rest is...you know the rest). I'd love to take as many assignments as possible closer toward something that might be applicable in the context of the art of drag to develop into a larger project later. I imagine eco-aware drag could be a very interesting avenue to explore. In the meantime, I'll summarize as: go big, or go home.
House of Holographic Hoes and Milk X Hana Quist
A local house who did an amazing show at last year's superball, with over the top LED powered gowns. I mean, I don't really like LED strips so much, especially not in clothing but context IS everything.
Or drag performer Milk in this knitted number by Hana Quist. Oh yes.
 Left: House of Holographic Hoes at Paradiso's Superball, 2019. Right: Drag performer Milk in a knitted garment by Hana Quist
Left: House of Holographic Hoes at Paradiso's Superball, 2019. Right: Drag performer Milk in a knitted garment by Hana Quist
Other fabulous drag performers and style queens
Such as Aynouk Tan - you can worry about the clothing mountain - or just dress up as one. I think her thinking and personal style are really out there.
 Aynouk Tan with a mic and smiling lady in black
Aynouk Tan with a mic and smiling lady in black
I bow to Valeska Jasso Collado for her graduation collection
These theatrical garments have an amazing genderclowning vibe about them, they remind me of 1920s Bauhaus costumesand I love it! She folded latex-covered foam into geometric garments.
 image by Valeska Jasso Colado
image by Valeska Jasso Colado
Textile artists/designers/upcyclists/hackers¶

Images: Golden Joinery (image by Droog) in the background, Justyna Wolodkiewicz' embellishments (left) and Anya Hindmarch's embellished skirt (image by Stuart C. Wilson/Getty Images Europe)
Golden Joinery or kintsugi for clothing, by Painted Series is a really nice example of repair as a design strategy that adds value to used things.
I really enjoy the hectic embellishments by Justyna Wolodkiewicz and the one on the pink skirt by Anya Hindmarch There's loads out there. One reason why I like this is because I imagine picking cleverly from waste materials will allow for a lot of cool designs. They can also be combined with electronics perhaps? I really like the 3D textures you can add with this.
Coral Love Stories by Kasia Molga (and Erik Overmeire) below is such a beautiful combination of fashion and electronics and thermochromic pigments. It's very subtle, unlike some other sources of inspiration but I just think this is beautifully done and tells an important story about shringking coral reefs.
Coral Love Story by Kasia Molga (with Erik Overmeire and Ricardo O'Nascimento)
And let's not forget the amazing experiments and documentation done by Plusea on the Kobakant How to Get What You Want page, such as this beardy sway sensor....bows.

Last but not least, a shop! Mooizooi in Haarlem! This is a social enterprise that collects waste materials from industry, sort it by color, and sell it for almost nothing. I'd love to stop by there and use only this leftover material, for example to make the embellishments like the ones below.
My own students who have inspired me!
The students I get to know during the minor Makers Lab continue to inspire, teach and challenge(!) me loads. Some of their experiments were really great!

Top left is Geert Lens' textile touchscreen entirely made from scratch (2018). He developed a ropemaker to insulate conductive thread, a loom to make the textile, and of course programmed the sensor himself.
Geert also made this glove (bottom left) that vibrates when it senses peaks in electromagnetic fields, such as when a subway train pulls out of a station (together with Anton Westin and Jaap Spruitenburg 2018). The wanted to explore invisible signals in the city and found that some people are extremely sensitive to EMFs, whereas most of us aren't even aware of them.
Melissa de Bie and Elisa van der Burg's and bioplastics experiments to research how they could make the gorgeous tote bag in 2019 (middle).
Kristin Jakubek & Frida Eriksson's skin sensor (with some help of Geert) from 2018 (top right).
Geert's coils that pick up some residue energy from RFID scanners, just enough to light up an LED (bottom right).
Books¶
- Radical Matter: Rethinking Materials for a Sustainable Future by Kate Franklin
- Zeroes and Ones by Sadie Plant
- Fray by Julia Bryan-Wilson
- Folding Techniques for Designers From Sheet to Form by Paul Jackson
- Supersurfaces" Folding as Method of Generating Forms for Architecture, Products and Fashion by Sophia Vyzoviti
That's it for now!