1. State of the art, project management and documentation

Hello this is me Batoul Al-Rashdan an architectural Engineer and Hi-Tech designer as well as Fabacademy Alumni, while creating the Fashion Tech Catalogue for TechWorks, digital fabrication lab (FabLab) it brought my motivation to participate at the Fabricademy where the syllabus of the Textile diploma was my guide as it covers most of the hi-tech textile technologies I wanted to display in that catalogue and resembles the best guideline so I had knowledge that I wanted to master as well as share my experience with the community. I had been always eager to approach new design methodologies and rethink textile detaching myself from limitation as a designer and opening a gate of new innovative textiles serving my designs as a multidisciplinary designer, as new technologies applied in the textile industry serves me with broad range of applications: fashion, wearables, arts and textiles in architecture. I had been always passionate to use advances in science and technology to design and produce wearable products that either connects me/others to my architectural designs or acts as body architecture as itself . Methods used in high-tech wearables borrow from technologies developed in the fields of chemistry, computer science, aerospace engineering, automotive engineering, architecture, industrial textiles, and competitive athletic wear. Fashion projects an image of rapid change and forward thinking-a good environment for use of the latest technologies in production methods and materials. As technology becomes more integrated with one's everyday life, its influence on the fashion one wears continues to increase.
Inspo
Useful links - Downloads
Assignment
- Build a documentation website describing yourself and your motivation for the textile-academy, including your previous work
- Upload the documentation to your project page on class.textile-academy.org
- Add references and research based on the topic of your interest
- Learn how to upload images, videos, references and how to use markdown and gitlab
- EXTRA POINT Customize your website and document how you did it
- Create your personal webpage on Gitlab and add your portfolio, interests and project ideas at your landing page
Steps making my website
Step one: Downloaded “Git“ for Windows 64-bit
install using the recommended option so third-party software could be used in future
Step 2: creating a directory C:\git to save my repository then from my account in fabcloud in gitlab, I copied the source URL to clone with SSH.

Step 3: In git command I used cd git to work inside the directory created.
Step 4: In git command I used git clone copied URL to clone my repository with the name as used in the cloud, which is “batoul-alrashdan”.
Step 5: Using cd batoul-alrashdan/, now I am working inside the cloned directory “batoul-alrashdan”.
Step 6: I made some changes inside the directory.

MkDocs
since our website generated through MkDocs wanted to read/ learn more about it MkDocs is a fast, simple and downright gorgeous static site generator that's geared towards building project documentation. Documentation source files are written in Markdown, and configured with a single YAML configuration file. Start by reading the introduction below, then check the User Guide for more info.
The application uses the Python-Markdown Markdown processor. You can enable additional extensions.
Text editors
Atom is a free and open-source text and source code editor
there are others as well like Visual studio...
Visual Studio Code has a greater number of built-in features that Atom provides through extensions and third-party applications. When it comes to User Interface, Atom has a basic GUI, still, Visual Studio Code looks decent. Both the editors offer a huge number of extensions that are easy to add and configure.
I used Atom previously and got familiar with during fabacademy so I will continue to use it here as well
“Ctrl + shift + m” to preview live before uploading them into remote directory.
"Ctrl + alt + t" table convertor but some didn't work best so instead im using this website to convert from Excel to an MD table Excel to Markdown

Went through interactive Markdown tutorial to get the concept of webpage design using Markdown. Examples of Markdown are described below...
-
To format something italic surround it with one asterisks ( * ) in the beginning and the end.
-
To format something bold surround it with two asterisks ( ** ) in the beginning and the end.
-
To make something as a header add a hash mark(s) ( # ) in the beginning and the end. Number of hash marks determines header size.
-
To add a link, use brackets [] and parenthesis ( ) next to it. Add text between the brackets and address link between the parenthesis.
-
To add an image, use exclamation mark with brackets ![] and parenthesis ( ) next to it. Add image link between the parenthesis.
after satisfaction of the modification on atom, ready to push everything into my cloud repository
Configuration

Color scheme
Material for MkDocs supports two color schemes: a light mode, which is just called default, and a dark mode, which is called slate. The color scheme can be set via mkdocs.yml:
theme:
palette:
scheme: black
Primary color
The primary color is used for the header, the sidebar, text links and several other components. In order to change the primary color, I set the following value in mkdocs.yml to a valid color name this time :P :
theme:
palette:
primary: black
Accent color
The accent color is used to denote elements that can be interacted with, e.g. hovered links, buttons and scrollbars. I changed in mkdocs.yml by choosing a valid color name again (no need for trials):
theme:
palette:
accent: pink
here how I changed the colors of the background and as well as adding my Logo and changed the font to "Roboto Mono"
theme:
font:
text: Open Sans Condensed
code: Roboto Mono
I changed the favicon path pointing to a my personal logo, where I located/saved in the docs folder as a png named "logo2".I added the following lines to my mkdocs.yml:
logo: logo2.png
favicon: images/favicon2.svg

surely each time I alter things on atom or add pictures I have to Add ,commit and Push as I demonstrated below …
GitBash

git add .
git commit -m"description"
git push
git status
Notes
!!! note[](assignments/week01)[](assignments/week02)[](assignments/week03)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week03)
[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
[](assignments/week01)[](assignments/week02)[](assignments/week02)[](assignments/week01)[](assignments/week01)
!!! note
Recipe
- 620 ml Water - 400 g Copper
to get this drop down menu I used:
<details>
<summary>Recipe</summary>
<br>
- 620 ml Water
- 400 g Copper
</details>
```
---
```
as this simple but tried it as well
NOTE: The note content.
Link
[ whatever without spacing between the first and last letter and the brackets ]( website same no spacing ). thats to links
Image

Interactive index (customizing my webpage) - for home tab/page
 Here I was trying to create touchable table influenced from my logo so no symmetrical and not just a square one so I had to create separate art canvas for each
Here I was trying to create touchable table influenced from my logo so no symmetrical and not just a square one so I had to create separate art canvas for each
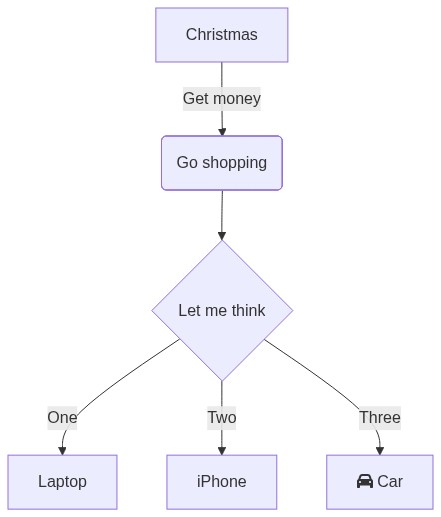
 getting familiar how to do diagrams on MDocs
getting familiar how to do diagrams on MDocs
Diagrams - flowchart, Mermaid

I was trying the Diagram as well with Markdown
Diagrams help to communicate complex relationships and interconnections between different technical components, and are a great addition to project documentation. Material for MkDocs integrates with Mermaid.js, a very popular and flexible solution for drawing diagrams.
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;graph LR
A[Start] --> B{Error?};
B -->|Yes| C[Hmm...];
C --> D[Debug];
D --> B;
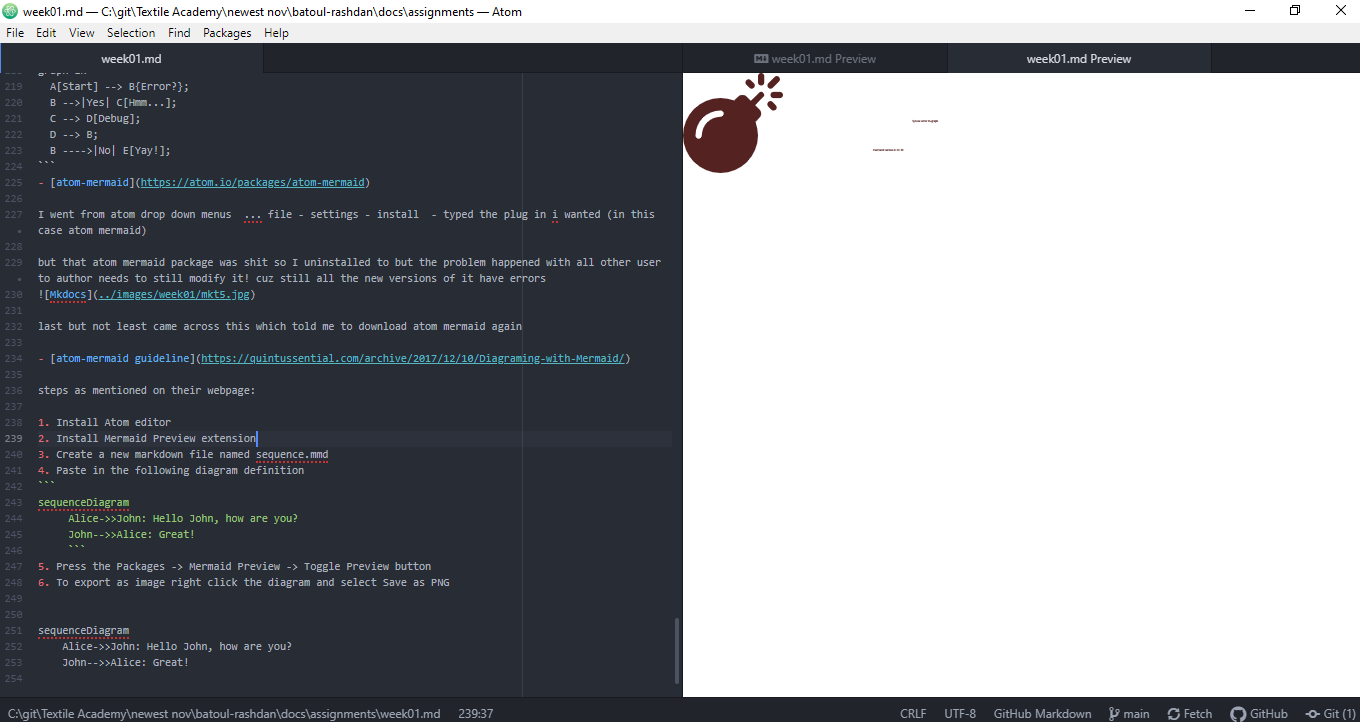
B ---->|No| E[Yay!];I went from atom drop down menus ... file - settings - install - typed the plug in i wanted (in this case atom mermaid)
but that atom mermaid package was shit so I uninstalled to but the problem happened with all other user to author needs to still modify it! cuz still all the new versions of it have errors

last but not least came across this which told me to download atom mermaid again
steps as mentioned on their webpage:
- Install Atom editor
- Install Mermaid Preview extension
- Create a new markdown file named sequence.mmd
- Paste in the following diagram definition
gantt section Section Completed :done, des1, 2014-01-06,2014-01-08 Active :active, des2, 2014-01-07, 3d Parallel 1 : des3, after des1, 1d Parallel 2 : des4, after des1, 1d Parallel 3 : des5, after des3, 1d Parallel 4 : des6, after des4, 1d ```
sequenceDiagram Alice->>John: Hello John, how are you? John-->>Alice: Great! ``` 5. Press the Packages -> Mermaid Preview -> Toggle Preview button 6. To export as image right click the diagram and select Save as PNG  the preview i got ... so didn't work! tried
so again accordioning to
This configuration enables native support for Mermaid.js diagrams. Material for MkDocs will automatically initialize the JavaScript runtime when a page includes a mermaid code block:
``` markdown_extensions: - pymdownx.superfences: custom_fences: - name: mermaid class: mermaid format: !!python/name:pymdownx.superfences.fence_code_format
```
so i tried to copy that to my yml file

so again according to - Diagrams Materials for MkDocs i went to - Mermaid-js wrote atom in the search to check the plug ins I need


I pressed on install to download it again and pop-up menu appeared to take me atom to download it just like the upper trials me downloading it directly from atom (so same as accessing it from file-settings-install)

I tried both Markdown and HTML
Html