1. State of the art, project management and documentation¶
This week I didn't really work on defining my final project idea. I've some internet issues a few days, so just tried to keep up by doing the assignment for the week and building the documentation structure...
Research¶
This week's research focused on learning the tools through the provided tutorials and some Google searches. It was enjoyable, and I’m really starting to like this method of documentation! I’ve settled on a way to organize my files and am excited to continue building this documentation over the coming months. I enjoy documenting because it helps me keep the new skills and insights I’ve gained fresh and actually usable—meaning I can repeat what I’ve done in the past. That said, I do tend to get a bit verbose, wanting to include all the details, but it comes from a good place
"Consider the possibility of an honest mess" - Co-Star astrology app
Useful links¶
- Fiore's tutorial
- This tutorial on the class page (especially how to edit the mkdoc :)
- Getting started with mkdoc.yml file
Setting up the SSH key¶
Tried to rush it and left the default email in by accident. Whoops! Deleted the key and generated a new one with the terminal commands provided and popped it into the settings in Gitlab, using this tutorial for [generating an SSH key] (https://gitlab.fabcloud.org/help/ssh/README#generating-a-new-ssh-key-pair)
Also Fiore's tutorial has been very helpful here: - Fiore's tutorial
* I notice I'm becoming one of those people who writes documentation but doesn't explain the steps that already feel "normal" to me. Hmmm. I'll have a think to think what I think about that.
OR: push via http and access tokens¶
Later on I started using my Github Desktop app for a bunch of other stuff and my connection stopped working. I couldn't figure it out so I deleted the repository and cloned it anew over http. This tutorial by Shedrack Akintayo explains how to use access tokens push without having to re-enter your password when pushing over http. Amazeballs, thank you Shedrack!
Customizing text, fonts, colors in the mkdoc¶
I customized some basic stuff to change the look of the page. I love the font Karla, we use it for everything where I work, so I'm using it here too. I think you can basically look up any Google Font and use it. I liked the idea of having a special font for code, so I specified one for that as well. Find a Google Font here
blue grey is my favourite color so, I used that for now, I found the name of the color codes here: Squidfunk's tutorial
* I have to say again: I'm really liking markdown and Gitlab
Ah yes! I will make a favicon but not right now, so just put the line there and will uncomment it once I've created and uploaded one.

"Since I’m working on this Fabricademy project, where I’ll be using some of these tools, I also tried cloning my repository into the GitHub Desktop app (check the downloads below). You need to copy the URL from the project’s back-end using the SSH option (see the image). I then edit my markdown files using Macdown, a great open-source editor that shows a live preview as you write, though without any styling.

Downloads¶
Github Desktop app to commit and push to git locally, bypassing the browser (using SSH), and here you can find MacDown, the markdown editor.

It's pretty straightforward, you go find the files locally and them edit them with an editor. And it tells you whether you have any commits that need pulling (when changes were made somewhere else) or pushing (when you make changes locally but haven't updated the master repository yet). Nice and easy! I also loved learning Mercurial on the command line though (forever grateful @Zaerc) I'm used to Brackets from back when I did Fabacademy. Oh sweet memories from 2015.
My first conflict¶
Yes! I encountered my first conflict when trying to push to GitLab. How do I resolve this? On the GitHub Desktop app, you get an error when attempting to commit a change that has conflicts. You can then click to open the file, and conflict markers are added, allowing you to see exactly where the issues are."
<<<<<<<, =======, >>>>>>>

Then you keep the code you want to keep, delete the conflicting code and the markers and save the file. This support page was helpful. The desktop app recognizes when the conflict is solved and allows you to commit again. Yay!
 conflicts resolved!
conflicts resolved!
State of the art & inspiration¶
Inspiration¶
Fabricademy graduates¶
Teresa van Twuijver's analog soft sensor Teresa made this nice soft sensor using smock embroidery. I'd seen a similar thing on kobakant once, wow it's soooooo nice.
 Teresa van Twuijver, 2019
Teresa van Twuijver, 2019
Her circular fashion designs are also quite cool!
Textile artists/designers/upcyclists/hackers¶
Golden Joinery or kintsugi for clothing, by Painted Series is a really nice example of repair as a design strategy that adds value to used things.
I really enjoy the hectic embellishments by Justyna Wolodkiewicz and the one on the pink skirt by Anya Hindmarch There's loads out there. One reason why I like this is because I imagine picking cleverly from waste materials will allow for a lot of cool designs. They can also be combined with electronics perhaps? I really like the 3D textures you can add with this.
Coral Love Stories by Kasia Molga (and Erik Overmeire) below is such a beautiful combination of fashion and electronics and thermochromic pigments. It's very subtle, unlike some other sources of inspiration but I just think this is beautifully done and tells an important story about shringking coral reefs.
Coral Love Story by Kasia Molga (with Erik Overmeire and Ricardo O'Nascimento)
And let's not forget the amazing experiments and documentation done by Plusea on the Kobakant How to Get What You Want page, such as this beardy sway sensor....bows.

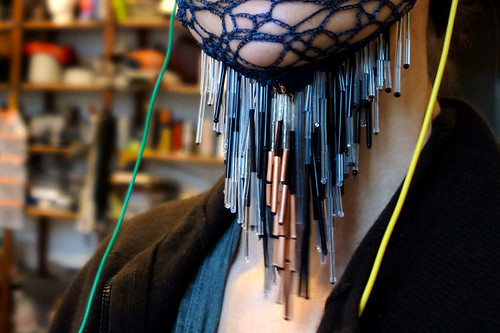
Last but not least, a shop! Mooizooi in Haarlem! This is a social enterprise that collects waste materials from industry, sort it by color, and sell it for almost nothing. I'd love to stop by there and use only this leftover material, for example to make the embellishments like the ones below.
Books¶
- Radical Matter: Rethinking Materials for a Sustainable Future by Kate Franklin
- Zeroes and Ones by Sadie Plant
- Fray by Julia Bryan-Wilson
- Folding Techniques for Designers From Sheet to Form by Paul Jackson
- Supersurfaces" Folding as Method of Generating Forms for Architecture, Products and Fashion by Sophia Vyzoviti
That's it for now and I really enjoyed it!