Project Managment and Documentation

Creating a website
Here we go, first week of fabricademy! Coming from Fabacademy, I already have in mind the basics of creating a website, using html, css and JS. I sure could use the template offered by the program, but there is no fun in that, so I decided to go and look for a html template that I will be able to transform and adapt to my taste.
A quick google search brings me to html5up.net. There are plenty of great template on there to find something I like. After downloading the template that I prefer, in my case called Phantom. I can go ahead and look a bit at the html file of the index.html page to get me back into writing a website. When in doubt, I can always search functions im looking for on the amazingly well documented W3school platform.
As a reminder, here are the most common and basics html functions that I will be using for documenting my fabricademy parcour.
- To start and end a paragraph:
< p > < /p >
- Add Hyperlink:
< a href="link" > word < /a >
- Show off code in boxes:
< pre > < /pre >
- space between words:
& nbsp
- space between lines:
< br > < /br >
- Add image:
< img src="imagesource" >
- Add color to a set of word:
< < span style="color:colornumber" > set of words < /span >
- Add bold caracther:
< b > < /b >
- Add a list of things:
< li > < /li >
- Center text:
< center > < /center >
These are some basic HMTL command you can use, there is for sure a lot more of them and they can help you doing your website personalised and unique! But HTML is only a content programming language, for more style and interaction on your website, you will need to go further with programming with stuff like PHP, Javascript and CSS.
PHP
JavaScript
CSS
Now that the website is out of the way, let's send it into our Gitlab repository. To do that, we will first need an SSH key that link our computer to our gitlab account. This key, from my understanding, serve as a security measure to define that this computer is owner of this account, and it is necessary for me to push data from my local computer to Gitlab.
GIT

After installing GIT on my computer, It is pretty easy to set up our SSH key, all I really have to do is follow this simple guide provide by Gitlab.
Since I'm on windows, I will be using the git bash terminal to proceed. So first step is to generate the key.
ssh-keygen -t rsa -b 2048 -C "email@example.com"Using this command line generate my key and show me a graphic that represent it:

I then copy the key using this command line:
cat ~/.ssh/id_rsa.pub | clipAnd it's pretty much done, I just paste this key in my gitlab account and we should be good to go!
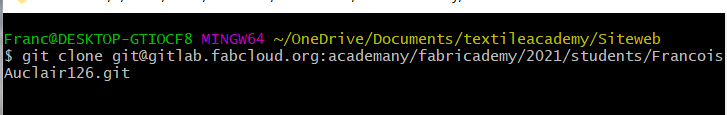
Now I need to link my local folder to my repo, to do so, I will clone the existing repo with the default template inside my computer using git bash:
git clone (my ssh adress)

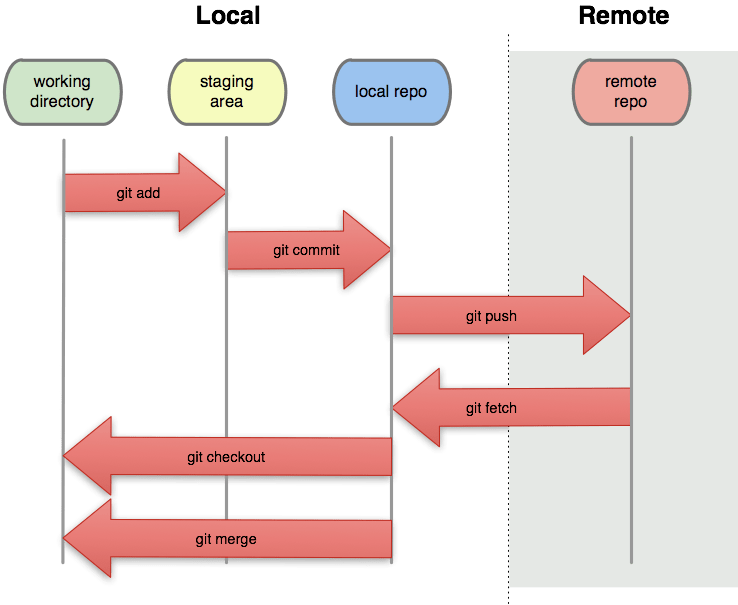
Now I can replace all these folders now obsolete with my website that I created. After that, I can do the usual sequence needed to push my now tracked repo to the gitlab repo.
git add .this ask all changes made locally to be tracked.
git commit -m "commentary"This create an iteration of my repo, It also give me the ability to comment my changes by giving title to my commits so if going back is needed, I will easily be able to retrieve where and when things were done.
git pushThis push the commit to the git repo, this is the only command in the process that actually need an internet connection, this is also where I would be blocked if my SSH key would'nt be linked to my account.
And if everything was done correctly, this would then update my website hosted by Gitlab and I would be able to see my changes online. I am super stocked to come back in this routine, I don't exactly know why, but there is few thing more thrilling in life than pressing ENTER on a git push... ok maybe I'm exagerating, but just a bit... ;)
Final Project proposal
One Idea I had in mind was an kyte that would collect and send the air quality index into your smartphone. The whole thing could be develop as a "kit" that would be cheap to obtain and easy to build, so that other labs and communities could easily reiterate the project. It would be an object inspired by other projects such as the well known Smart Citizen, and the Sensor.community project. My iteration would aim a younger audience since the whole thing would be packaged in a "kid" friendly kyte.


The project may also orbit around the different challenge that the pandemic has on each one of us, maybe I could ellaborate a tool that would help in a certain way the people that struggle with the confinement and the lack of human interaction. This is still very unclear in my mind, but I'd love to find ways to help those who's struggle with this new reality.