1. State of the art, project management and documentation¶
This page describe the process of realization of my homepage.
Objectives¶
Check list
- [x] Build a documentation website describing me and my motivation for the textile-academy, including my previous work
- [x] Upload the documentation to my project page on class.textile-academy.org
- [x] Add references and research based on the topic of your interest
- [x] Learn how to upload images, videos, references and how to use Markdown and Gitlab
- [x] Customize your website and document how you did it (extra credit)
Assessment criteria
- Learn the process and tools used to document course work
- Acquire the necessary skills to publish projects, documentation and share the results of each assignment
Main steps¶
- Thinking about the content and the design of the homepage,
- Write and Structure the content,
- Customizing the homepage (color, font etc.).
Project completion¶
Design¶
For the homepage, the idea was to create a simple documentation-like page with a structured and extensive content with some pictures, links and video.
Some parts were created :
- About me and my Background
- About me and Digital Fabrication
- About my Motivations for Fabricademy
- About my Topics of Interest (first step toward final project)
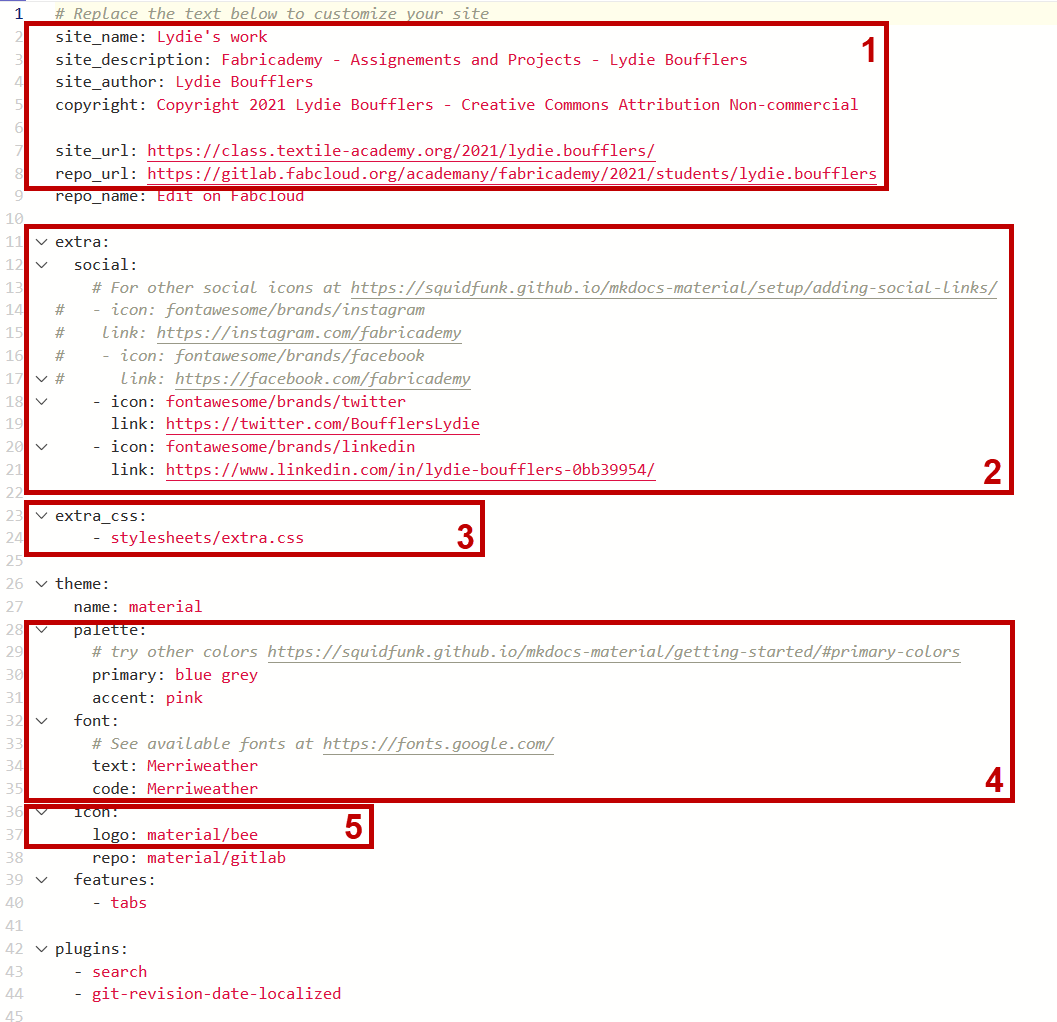
Customization in mkdocs.yml¶
Description
- Personnalization of website : replace all these items by my personal information.
- Personnalization of social media : replace or comments links for social media
- Personnalization of styles : add an extra css stylesheet and adding the code there
- Personnalizaton of colour and fonts
- Personnalization of icon : remplace standard icon by a bee
The resource I used were detailed below under the references section.
Overview of changes

Adding media¶
Add pictures
Relative path

Add video
Adding video consisted in adding an ''embed code'' like this
<iframe width="600" height="337" src="https://www.youtube.com/embed/BigQUFZJaMk" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
References¶
- Mkdocs Adding extra css stylesheet
- Mkdocs tutorial Creating your site
- Gitlab tutorial Fabricademy Tutorial
- Stack overflow Changing image size in markdown
Last update: October 18, 2020