This week we kicked off our series of master classes “Making Sustainability Work”, these are initiated by senior lector Loes Bogers of the Critical Making Learning Community
What is it about?
Under the title “Making Sustainability Work” the newly formed Critical Making learning community at the Amsterdam University of Applied Sciences brings together creative social entrepreneurs, and educators/researchers within the ACIN network to explore the emerging field of biofabricating materials and biochromes (e.g. growing fungal leather and bacterial dyes). These sustainable counterparts to traditional design materials will be explored through critical making and reflecting in an intensive masterclass program facilitated by the Fabricademy network of fashion and textile labs from around the globe.
Documentation Setup
The Textile academy set us up with the documentation structure in gitlab for our masterclasses. It similar to their structure, we’re following 5 of the 13 assignments in our series of masterclasses.
Together with Loes we installed all the tools to get started. The instructions by Loes worked like a charm. The presentation shows all the steps.
Clone Gitlab Repository
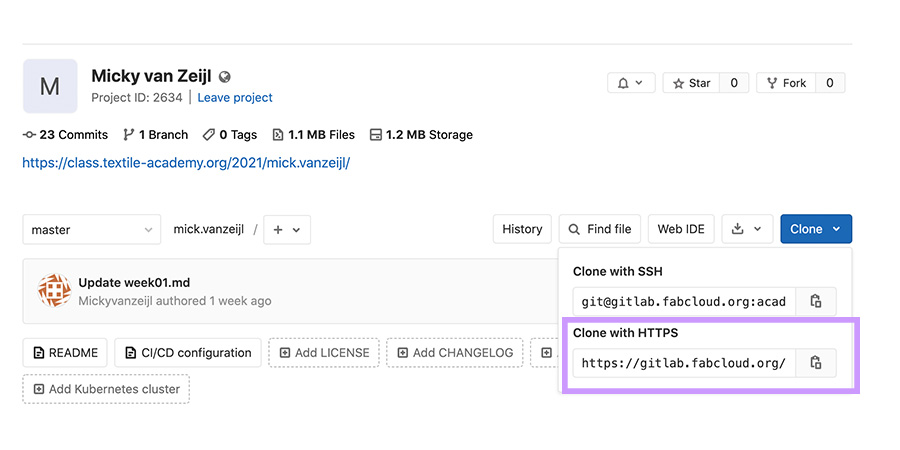
First step is to go to personal Gitlab page, click on Clone. Next step, copy the HTTPS:// link under the clone button.

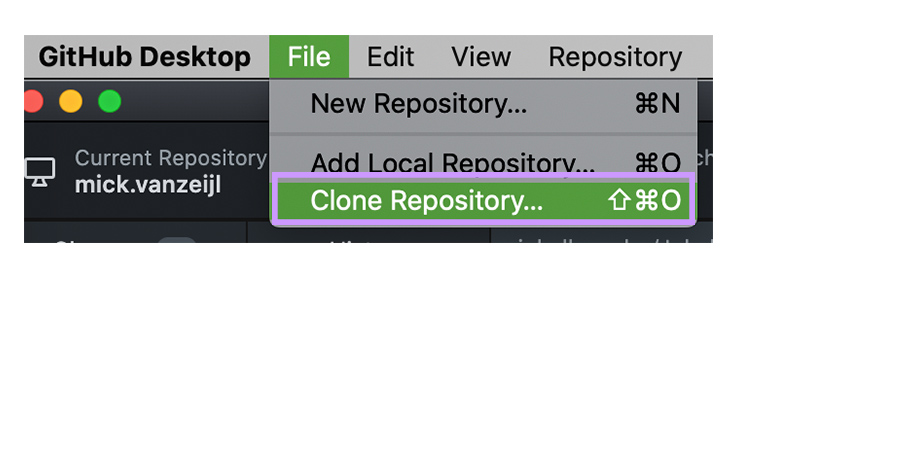
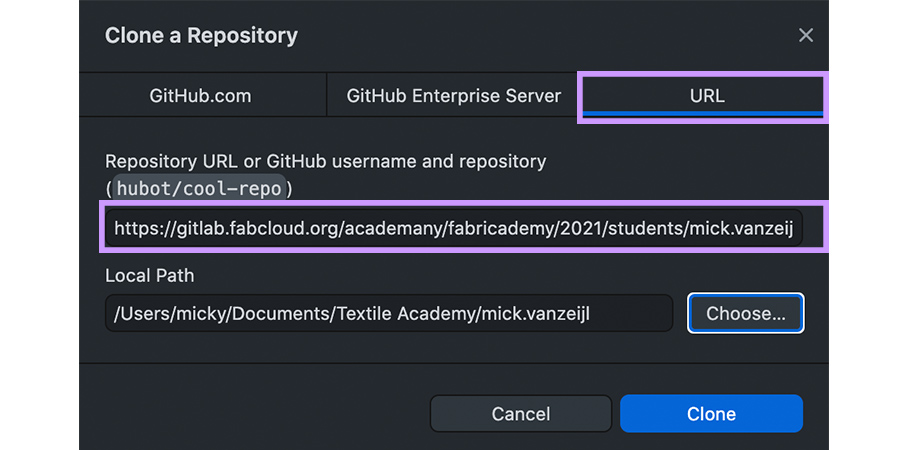
Open GitHub Desktop, off course install first. Go to File, click on Clone Repository A pop-up opens, go to URL. Choose the right local path and paste the copied URL from Gitlab Click Clone


GitHub made a clone of my GitLab repository which I can find following the local path. In my workflow I first work locally using localhost before I add, commit and push to gitlab.
Setting up Jekyll Theme
I decided to add another theme to my documentation page. For the setup, it’s most easy to follow the Quickstart guide by Jekyll. These steps provide you with a basic blog. The next step is to add a theme. It’s best to use Jekyll’s documentation for adding themes. And to get a better understanding of how Jekyll works, I advise watching the Youtube tutorials by Mike Dae.
Working with the Skinny Bones Theme
I used the steps described above to clone the repository of the Skinny Bones Theme. The documentation of mmistakes is quite clear how to set up the theme and work with it.
Some reminders for myself
While working with this theme I had to figure out some setups that would fit the documentation style that I’ll use for these series of masterclasses.
How to create archive overview on page
For the assignments page I want an overview of all the posts. The first step is to add an markdown file to the main repository with the name assignments.md.
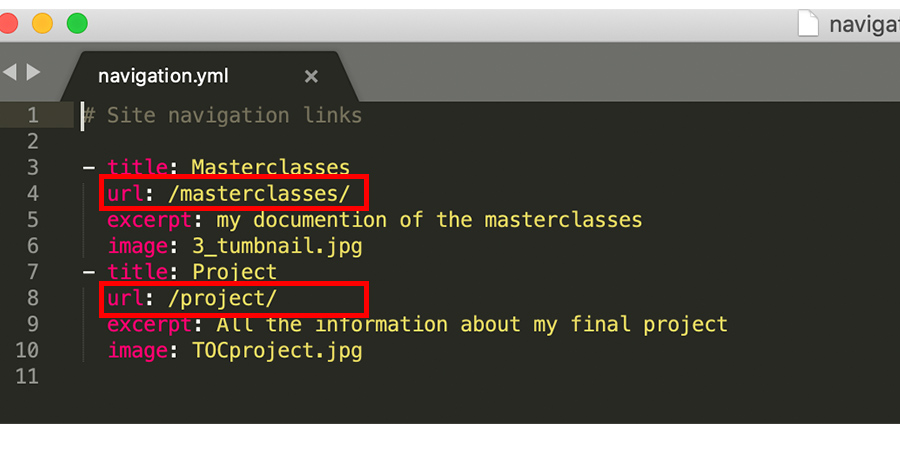
Within this file, the top part should include the permalink to the right page. First change the navigation.yml file to setup navigation and a site structure More details on the ‘how to’, can be found in mmstakes documentation.
Second step: copy-paste the div on the index.md to the assignment.md. This will place all the published posts into assignments with a grid structure.
Third step: create an _postfile in the main repository, in this file I’ll post each weeks documentation. To make sure it is build within the assignment grid, I have to use the right name structure. Which is: jear-month-day-namedocument.md
---
layout: media
permalink: /aboutme/
image:
feature: groenfeature.jpg
teaser: groen.jpg
thumb:
---
<div class="tiles">
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/textilesAsScaffold/" title="Textiles as scaffold" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/5_tumb.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-11-05" itemprop="datePublished">November 05, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/textilesAsScaffold/">Textiles as scaffold</a></h2>
<p class="post-excerpt" itemprop="description">This week we will use textiles for composites, polymerisation, solidification, fabric formwork, crystallization, composites and biocomposites, agglomerates.T...</p>
</article><!-- /.tile -->
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/biofabricating/" title="Biofabricating materials" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/4_teaser.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-10-29" itemprop="datePublished">October 29, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/biofabricating/">Biofabricating materials</a></h2>
<p class="post-excerpt" itemprop="description">This week we focus on experimenting with alternative materials where we combine craftsmanship with technology. This can be an alternative for the widely used...</p>
</article><!-- /.tile -->
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/bacterialDye/" title="Bacterial Dye" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/3a_teaser.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-10-22" itemprop="datePublished">October 22, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/bacterialDye/">Bacterial Dye</a></h2>
<p class="post-excerpt" itemprop="description">This is an extra post on natural dyes this documentation is part of the Biochromes week last week we explored different natural dyes and how to work with the...</p>
</article><!-- /.tile -->
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/biochromes/" title="Biochromes" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/3_tumbnail.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-10-17" itemprop="datePublished">October 17, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/biochromes/">Biochromes</a></h2>
<p class="post-excerpt" itemprop="description">The focus of this week is on exploring coloring alternatives to the current ones. As the dyeing of fibers and textiles is one of the most environmentally dis...</p>
</article><!-- /.tile -->
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/circularfashion/" title="Circular Open Source Fashion" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/2_tumb.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-10-08" itemprop="datePublished">October 08, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/circularfashion/">Circular Open Source Fashion</a></h2>
<p class="post-excerpt" itemprop="description">The focus of this week is on alternative systems such as circular fashion, agile fashion, open value chains. We’ll create modular elements, structures and co...</p>
</article><!-- /.tile -->
<article class="tile" itemscope itemtype="http://schema.org/Article">
<a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/projectManagement/" title="State of the art, project management and documentation" class="post-teaser"><img src="https://class.textile-academy.org/2021/mick.vanzeijl/images/1_tumb.jpg" alt="teaser" itemprop="image">
</a>
<p class="entry-date date published"><time datetime="2020-10-01" itemprop="datePublished">October 01, 2020</time></p>
<h2 class="post-title" itemprop="name"><a href="https://class.textile-academy.org/2021/mick.vanzeijl/masterclasses/projectManagement/">State of the art, project management and documentation</a></h2>
<p class="post-excerpt" itemprop="description">This week we kicked off our series of master classes “Making Sustainability Work”, these are initiated by senior lector Loes Bogers of the Critical Making Le...</p>
</article><!-- /.tile -->
</div><!-- /.tiles -->
How to add image in a post
For this theme the normal image tag in markdown doesn’t work. As mentioned in the theme documentation I should add a class. And use html to add images. This class can be use to place images in a grid as well.
correction: add ../../ to image url because otherwise it won’t work when pushing it to Gitlab. I had some problems with the path of the images in github in comparison to my local build.
<figure class="">
<img src="../../images/nameimage.jpg">
<figcaption>This shows one image.</figcaption>
</figure>
<figure class="half">
<img src="../../images/nameimage.jpg">
<img src="../../images/nameimage.jpg">
<figcaption>Caption describing these two images.</figcaption>
</figure>
<figure class="third">
<img src="../../images/nameimage.jpg">
<img src="../../images/nameimage.jpg">
<img src="../../images/nameimage.jpg">
<figcaption>Caption describing these three images.</figcaption>
</figure>
Merging the theme to my Gitlab
To get an understanding of this theme, I first worked locally to see if I liked the theme. I filled it with the first three weeks before merging it with my Gitlab. It took me a bit of hussle to get it on Gitlab but I managed to get it working, with a little bit of help from Klaas-jan.
Replace files in Gitlab folder
First step is to replace the files from the Gitlab folder (except the .gitlab-ci.yml file) provided by the textile academy and replace it with the files of my theme and its content. To make sure my chosen theme would work on gitlab and on my url I had to add and change some files. Do not add, push and merge yet that way you can first make sure it’s correct locally.
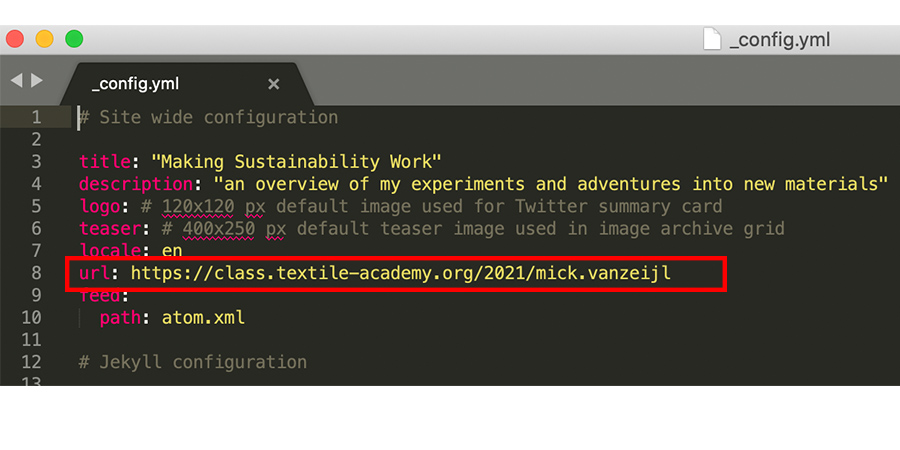
Config file - add correct URL
The url of my textile academy documentation site should be in the _cofig.yml file. I experimented a bit with adding a baseurl and url but I didn’t get this to work. So I ended up with only placing the url in the config-file. The consequence of this was that I had to add an extra pathway to my image folder so ../../images/name.jpg instead of ../images.name.jpg it’s not the most flexible and neat solution for image storage but it works.

In addition, make sure not to leave a black slash (/)at the end of the URL. I had some trouble with the pathways of my pages when merging my theme with Gitlab and the black lashes turned out to be the problem. So also make sure that the backlashes in the navigation.yml and footer.yml files are also correct. The url pathways in these files need back lashes at both sides.

Use Gitlab-ci.yml file to add Jekyll to Gitlab
The theme provided by the textile academy runs on markdown while this theme works with Jekyll and Ruby. Therefore the gitlab continous integration file needs to be changed to run the script for Jekyll. So first delete the text in the .gitlab-ci.yml file and replace it for the following script:
image: ruby:2.7.0
variables:
JEKYLL_ENV: production
pages:
script:
- bundle install
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
Make sure you have to right file because if you’re working with apple and finder you don’t automatically see this file (my problem in the beginning as well). Therefore hold down Cmd + Shift + . (dot) in your gitlab/github folder in finder and the hidden file appears. Right click open with editing software to add the script above.