1. State of the art, project management and documentation¶
This week I worked on defining my final project idea and started to getting used to the documentation process.
Research¶
About the project Im planning to do a design machine to do carpets with the community, I will to explore different machines techniques and bio materials as sourcing materials and ways to recycle in progress..
Documentation¶
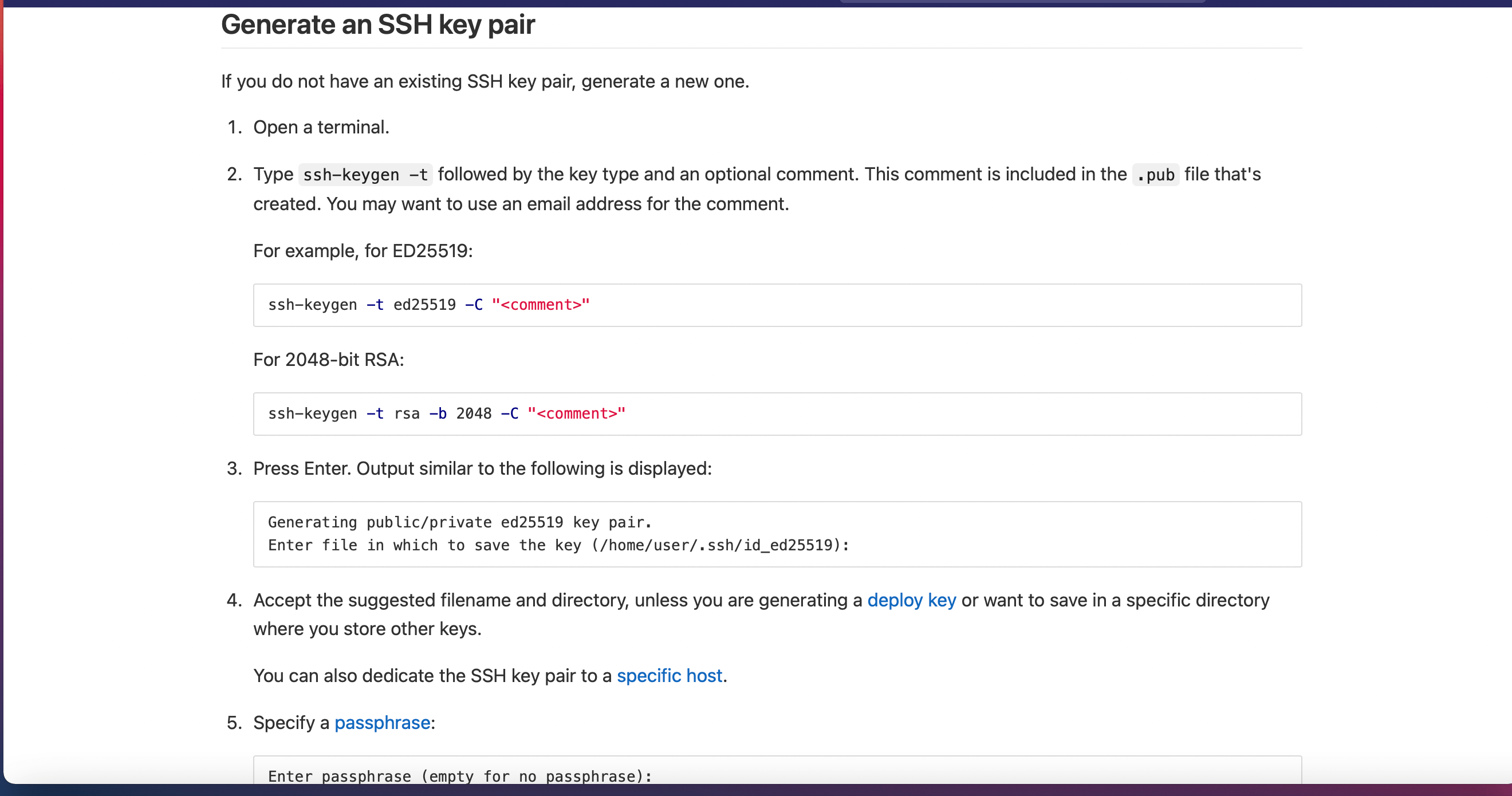
I start by making an account in fablabs.io the platform that maps fablab network for education and projects, as I have a previous account, I genertate an SSH key to be able to push contents in my website
I enter to the class page fabricademy 2021-2022 then my page fabricademy/2022/asmae, profile, I generate a new ssh key by following instructions under the link generate one , I insert the key and click on add key like the image below. this way I will be able to push contents on my page hosted in gitlab

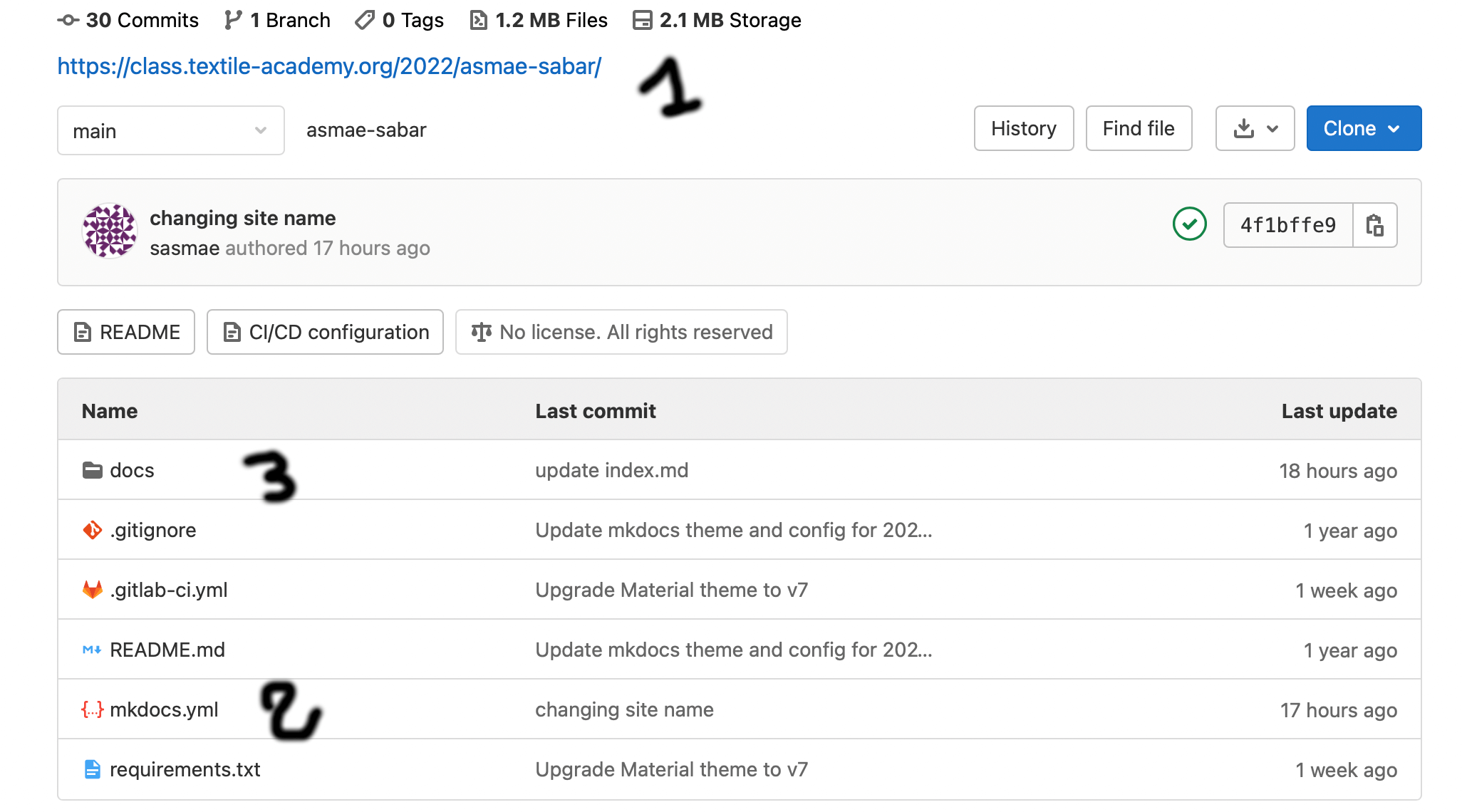
to build my website I used a static site generator called Mkdocs here is the structure of the website

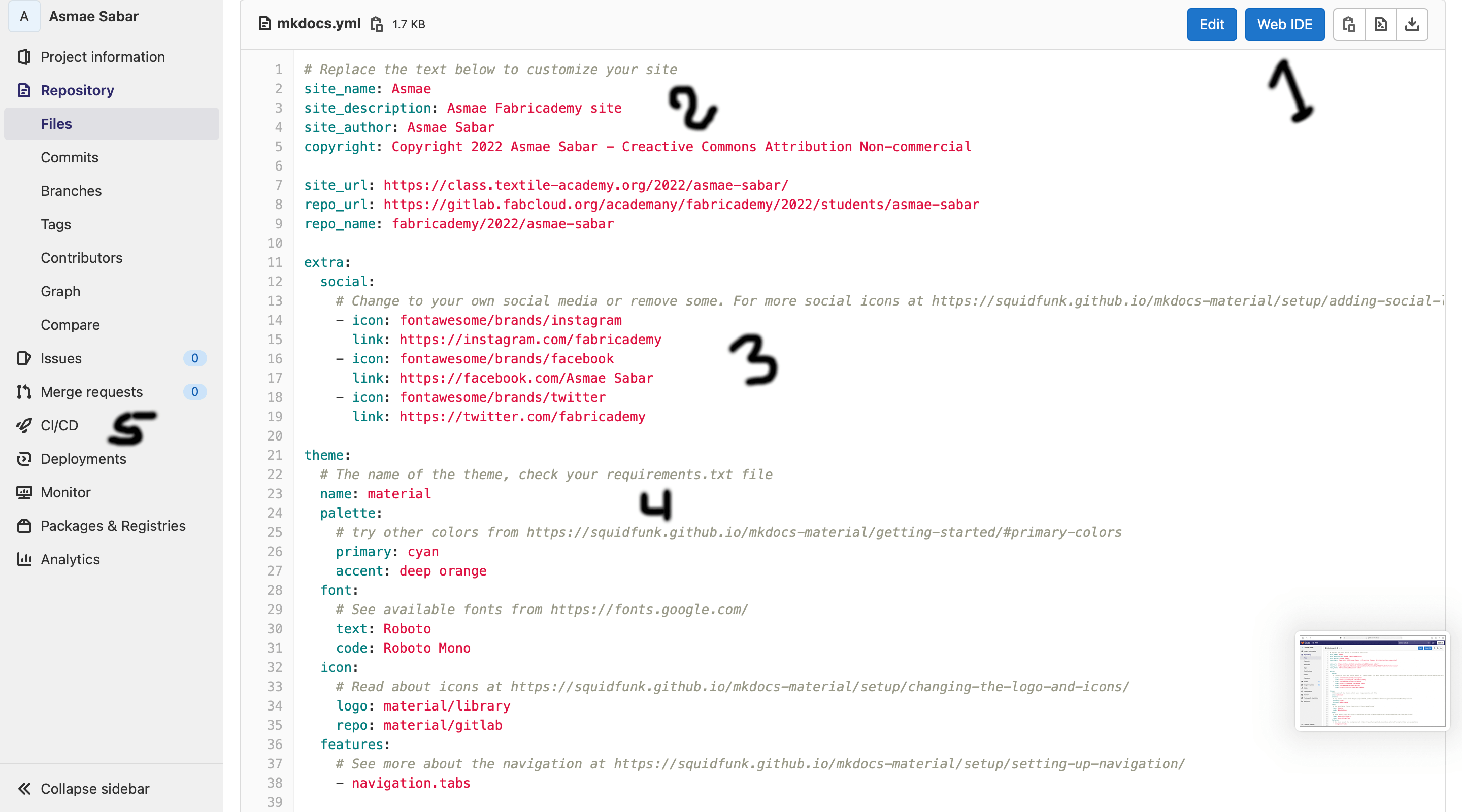
to personalize my page I modify the mkdocs.yml following steps in image below

to add more theme colors this is how to use css

to write this page under docs/assignments/week01.md click on edit on top right of personal page

text is written in Markdown language here is link on how to document in Markdown Markdown
this is how to compress images tinypng, also images can be sized by gimp
weekly assignments are under the folder /docs/assignements
this is steps to edit and commit changes of the page
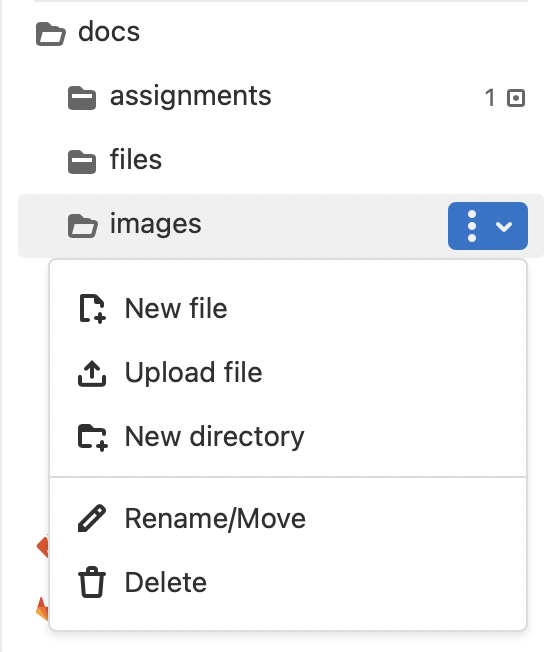
this is how to load an image folder/file for weekely assignments

this is how to load a video commit changes on main branch by inserting commit message and clicking in commit button to deploy the site click on pipeline and check it is pass