1. State of the art, project management and documentation¶
Research & Ideation¶
I’m fascinated by technology and its capabilities to work with elements in nature to create exciting innovations that can promote physical wellbeing, pleasure, trigger the senses and emotional engagement.

Lacking early sex education in school, as most of us, I was always interested in understanding the truth about sex and sexuality, specially as a woman. In my art career, predominantly working in mixed-media sculpture, illustration, fashion and costume design, I explored ideas of feminism, gender, identity, sex, surrealism, sci-fi and taboos.
Social stigma aside, I believe that the future of sexual health and wellness is sextech. While still largely untapped, the industry has finally started to erupt (pun intended). This upward trend results from removing taboos around sex and disassociating it from porn.
After all, sex is nothing new; most of us have it and it’s totally fine. Just like any physical activity, sex is good for our overall health. It helps boost the immune system, reduces the risk of heart diseases, and slashes stress levels. Hence, it’s time to recognize sex as an important part of our life and view it primarily in the context of well-being.
With this course, I hope to acquire knowledge in the area of technologies that will allow me to develop products and solutions for the FemTech and SexTech business. I also expect this course to boost my technical knowledge as amixed-media artist to inspire me to create immersive and disruptive experiences to people.
I’ll be exploring how both (Sextech and Art), share a mutual mission when it comes to breaking down taboos in stigma, face the same challenges with storytelling as enhancers of sensorial experiences and creators of emotional connections. All of this in a magical, playful and pleasure way.
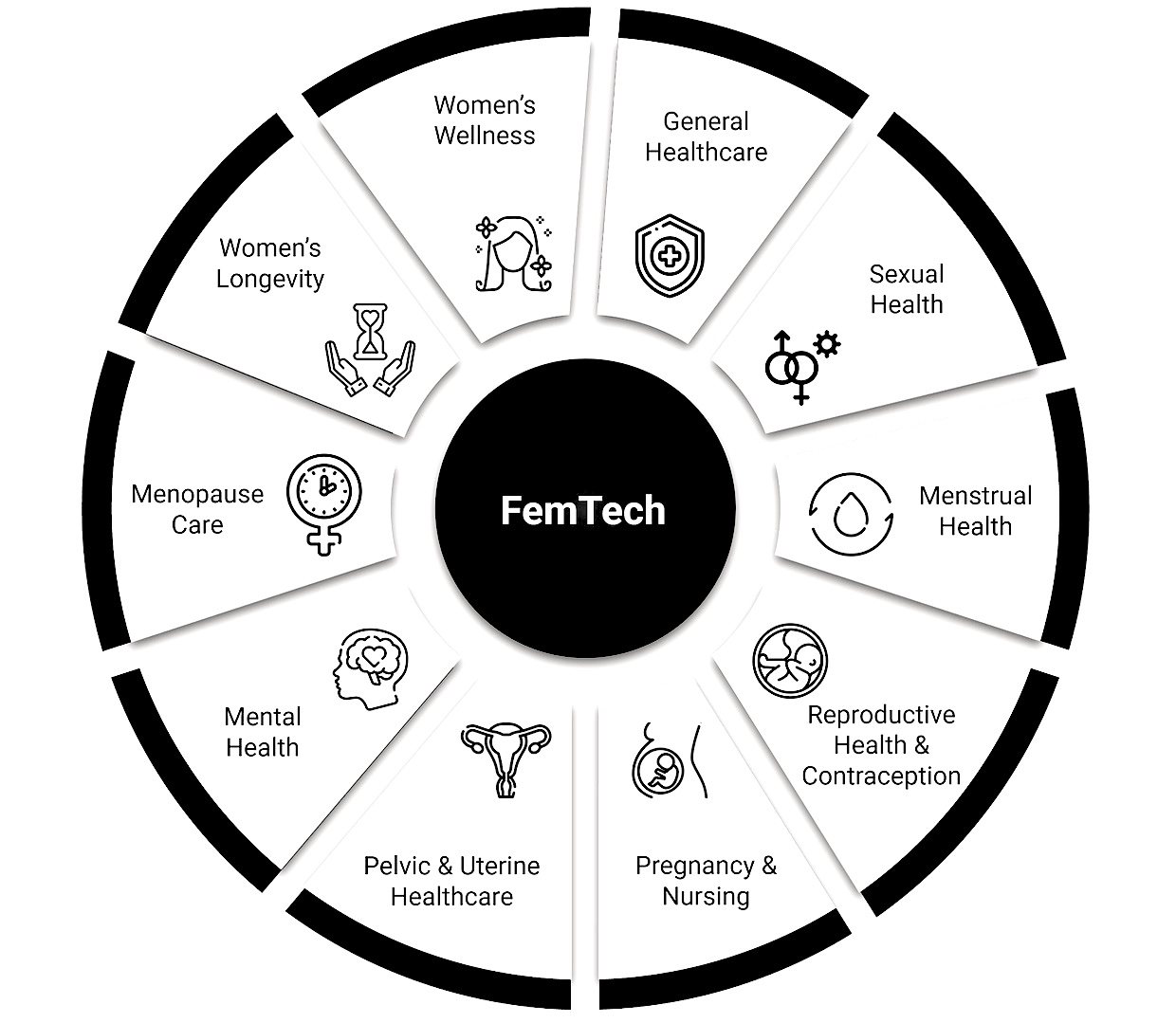
You might ask yourself: “Are FemTech and SexTech the Same Thing?” No... but also yes. Now let me tell you why. FemTech is more than women’s sexual health and wellness, it touches many different medical and wellness needs, including reproductive wellbeing, fertility, menstruation, pregnancy and nursing, menopause, and sexual health and pleasure. As a term, femtech also encompasses the predominantly female and female-led inventors, innovators, and leaders of the companies creating the products and services.
SexTech expands beyond solutions for folks who identify as female. The two meet when a product, service, or software is specifically focussed on women’s sexual health, wellness, and pleasure.
Digital transformation and major tech breakthroughs are, in many ways, about facilitating an easier, happier and fun life. To that end, there has been an emergence of startups and innovations dedicated to improving human sexual experiences, understanding and awareness – sextech.
Innovation and tech are helping to positively impact how we think about and behave around sex and our sexuality.
Here, I highlight some startups and networks breaking down barriers and some artists that inspire me through my creative journey.
Keywords: eroticwearables, sensualintimacy, womenempowerment, sensorialplay, wearablepleasure, artwear

Curious about the subject? Check this article ⚡
WoW - Woman of Wearables is a global organisation and ecosystem for female innovators and allies in health technologies and wearables, providing them with community, connections and knowledge to grow their businesses and accelerate their careers.
FemTech.Live is a first of its kind media platform. Pulling together the latest news and opinions from Technology, Science, Investment and Leadership. They aim to educate and inspire to join the FemTech movement.
FemTech Analytics is a specialized analytical subsidiary, focused on the FemTech sector.
- Femtech References
Inspirations¶
As a transdisciplinary artist working as an illustrator and costume designer I'm always seeking for inspirations and new stimulus. My creative process is mutable and disruptive so I often find myself embedded in artistic universes such as: Maximalism, Surrealism, Op Art, Minimalism, Avant-Garde, Gothic, Space Age, Retro Futurism, Vaporwave, Dark Fantasy. To develop a provocative work I usually mix two or more opposites. Visually they came up as bold and soft, beautiful and bizarre, chaotic and harmonious - they promote joy while letting us enter the occult and breaking taboos about normality and oddity.
- Fashion & Costume Design









images credits
from left to righ, top to bottom:
-
Dress from Pierre Cardin, 1960
-
Maximalist interior design by Sasha Bikoff
- Film
- Wearable Art
Documentation Workflow¶
The website is hosted on GitLab:
• Using a language called Markdown - markup language to add formatting element to plaintext
• Built using a tool called MkDocs
• Compiles markdown to HTML
• Can do some basic customising of the style
• All pages have dummy placeholder data to help get started why documenting
Tools¶
Step 1 - Editing in GitLab¶
Markdown is a lightweight markup language that yu can use to add formatting element to plaintext documents.
When using the GitLab editor, there are two ways to edit content in the repository, using either the Web IDE or the Edit button.
The Edit button will show an editor to change only the file you are viewing.
While the Web IDE button will open up a special editor where you can edit multiple files and/or upload files, after which you can then publish the changes by commiting all changes.
Step 2 - Customizing the Mkdocs theme¶
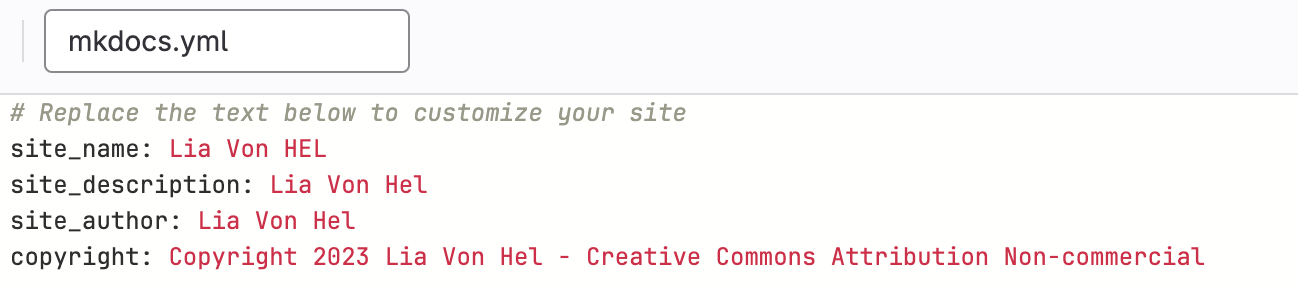
I started by customizing the template of this static site generator called MkDocs. Mkdocs configuration is made at the mkdocs.yml file.

- Set my site title

- Changed the theme colors and theme font

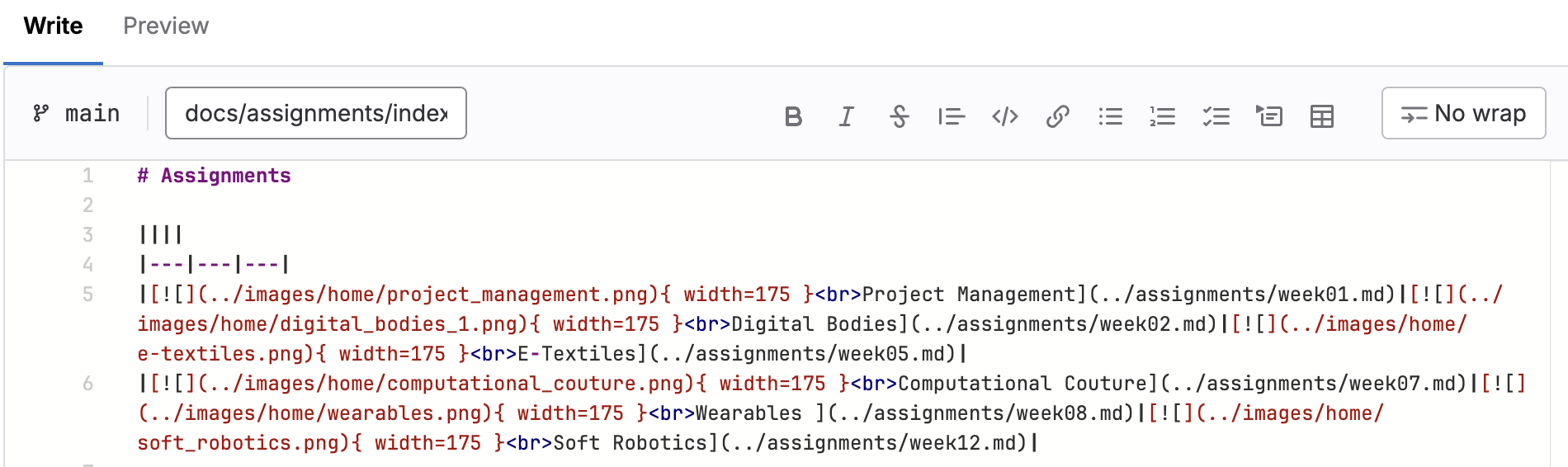
- Adjusted assignments grid and upload new grid images to the
imagesfolder ofweek01

- Changed the logo and repository icon by choosing an icon from the list and copying the code to
mkdocs.yml
![]()
Step 3 - Adding content with Markdown¶
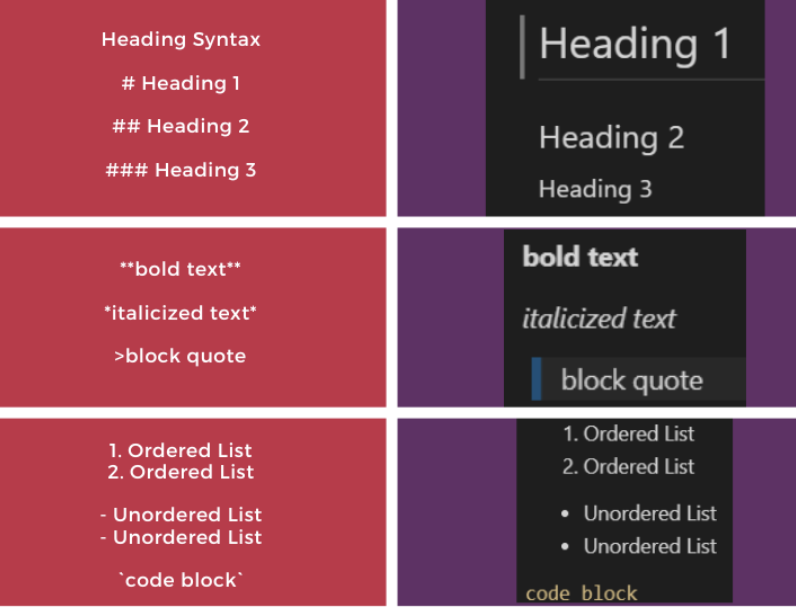
Some basic syntax to add content:

To create paragraphs, use a blank line to separate one or more lines of text.
To create a line break or new line <br>, end a line with two or more spaces, and then type return.
To add a table, use three or more hyphens --- to create each column’s header, and use pipes | to separate each column. For compatibility, you should also add a pipe on either end of the row.
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |
The rendered output looks like this:

You can align text in the columns to the left, right, or center by adding a colon : to the left, right, or on both side of the hyphens within the header row.
| :--- | :----: | ---: |
Step 4 - Optimizing images & video for content¶
I used Canva to create GIFs, videos, animations, presentations and resize images. But you can also limit the size of your images with coding in GitLab.

Notice the code example: { width=400 align=left }.
That adds alignment to the image, and width limits the size, without changing the aspect ratio.
You can also add 'height=' and set the height.