Development Timeline
-
1. Access Gitlab and Install a text editor integrated with a suitable terminal
Accessing Gitlab, I just reset the password, signed into gitlab, gave it authority to connect with fablabs.io and github so i can seamlessly login and stay connected if am signed into fablabs.io. Thereafter, I accessed my fabricademy repo and had a look at its contents that fiore had setup for us. CI/CD/Yml/Jekyll...phew!! NOt really getting into that till i reach Fiore's age/expertise. Having done fab academy before, I already have experience using Atom, Brackets and quite a few text editors. I personally like using Microsoft's Visual Studio Code as it integrates very well with various text editing and website development applications also including Python among others. What I like best about it is its ability to integrate terminal and let you choose which terminal you would like to set as default. This lets me push my website from within studio itself using Git bash rather than to have it in a seperate window.
-
2. Link fablabs and github with gitlab, changed Username
Its a good practice to link repo hosting sites for future. I personally like saving my time as far as logins are concerned as long as there are no financial information beeing contained in the sites.
To enable linking/signing in with fablabs profile, one opens gitlab.fabcloud, goes to Settings-> Account-> Social Sign in.
I also changed the username to simply my name. (Has repurcussions, know what you are doing before you change it as you have to change it at few places as well and keep it consistant so as not to have problems pulling from the repo.) -
3. Generate SSH
An SSH is a Cryptographic Network Protocol that like a password in layman terms except that this password is a physicial identity of your Pc/Laptop whatever device you are using so that files are seculery pushed to servers from a specific hardware(your laptop in this case). No this is not the technical explanation but just typing it in lay-man terms.
Once you generate an SSH key specific with your email id and laptop, copy it into GItlab-> Settings -> SSH and then you should be able to clone the repo locally should you want to not use online documentation and rather document offline only to push to the repo later. I travel a lot and so prefer offline documentation so I am linking my SSH with Gitlab. -
4. Permit pushing repository with same SSH
Once you copy your SSH to the SSH section of Gitlab, there is one more step needed to enable your gitlab to allow laptops/PCs having those ssh ids to push a repo to GIT. By default entering an SSH only allows you to pull a repo and not Push.
To enable my laptop to Push too, I navigated to Gitlab Home-> navigated to left menubar-> Settings-> Repository-> Entered my SSH key here as well and checked 'Write access allowed' underneath it's SSH textbar.
I now proceeded towards cloning my REPO. Not really sure whether or not to document all this in depth but this week is relatively free for me, so I think the intial few weeks might just show better documentation skills ;-) -
5. Clone Repo
To Clone a repo, I used GIT bash (Note: I could have done it with Visual studio's inbuilt terminal display which also can be linked with bash). To do this, I used git clone command. The URL of the repository can be copied from your Gitlab.Fabcloud Home page of repo write next to SSH title(Displayed under your screen name at centre of home screen). I gave it a passphrase so everytime I push/pull, it asks me for a passphrase. And Voila, Git cloned the Fabricademy Repo to Users-> username-> fabricademy_website. Now on i need to 'cd' into this before i make any repository Push.
Note: The laptop I am using is a Microsoft Surface Book (Windows) so commands might change going from Windows to Unix. Also this is a company laptop so putting a Passphrase on is important as its used by our students as well from time to time for digital fabrication/coding/presentation purposes. If not for that, I would simply have pressed 'Enter' to skip putting a passphrase on my repo. -
6. Yml Edit for External Website hosting
If you want to host your own website, you usually have a name of the folder that contains your complete website. I like to name my folder simply 'website'. So now, instead of creating a new yml file, I just edited the previous yml file from Gitlab itself by replacing 'docs' to 'website' and saved the yml file.
Then, am certain that when we copy a new website which will be made in HTML to the git pulled folder, the yml file while pushing will follow the Ci/CD pipeline perfectly with Jekyl and therefore sync it into Gitlab(This is my layman understanding of Fiore's lecture. Not really wanting to delve deep into this for the time beeing. ) -
7. Git pull ->add ->commit ->push
Now comes the part which will be repeated every week-Pushing the repository. I personally find it fun to PULL and PUSH. From my experience I often find its helpful to duplicate your website, open the duplicate file and work on that and not the orignal cloned folder. This way, when I pull the folder, i reduce my chances of sync errors. After pulling, I delete the 'website' folder completely, copy the updated duplicate folder into this fodler, add, commit and push. This workflow has never made me get any Git sync errors. Am sure there will be a much better optimised way to do it also for the git experts. BUt personally working on a cloned' duplicate is like keeping one previous version control to revert back to and one updated folder to work with both on PC at any given time while gitlab/github keeps the complete history beyond that.
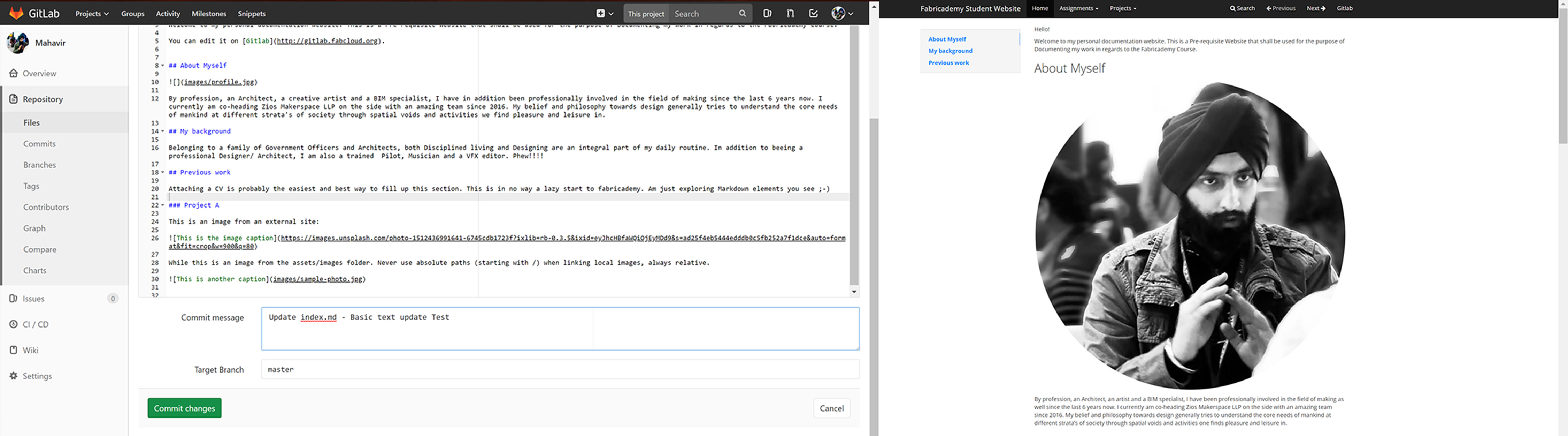
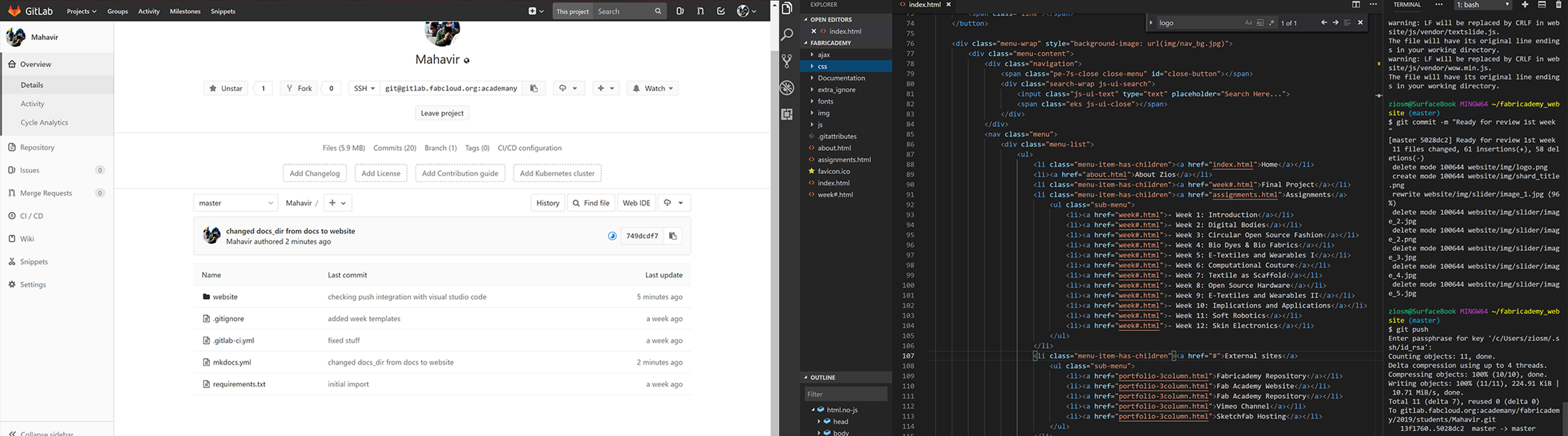
Note: Notice in image on left, my window is split with Folder content, Main coding area as well as a GIT BASH terminal on the right-all in the same app. I find this a powerful way to work on one's repo.
Command Line
__________________________________________________________
FOR GIT BASH AS DEFAULT TERMINAL
----------------------------------------------------------
For making Git Bash your Default editor from within VS code terminal:
1. Ctrl + Shift + P .
2. Type: Select Default Shell.
3. Select Git Bash
4. The new terminal now will be a Git Bash terminal
__________________________________________________________
FOR REPOSITORY SETUP
----------------------------------------------------------
ziosm@SurfaceBook MINGW64 ~
$ ssh-keygen -t rsa -C "******@gmail.com" -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/ziosm/.ssh/id_rsa):
Created directory '/c/Users/ziosm/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/ziosm/.ssh/id_rsa.
Your public key has been saved in /c/Users/ziosm/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:k+NLTPbYY5K0v6vlMiX4ov6CI/3U0OVKU2HYHacVzSA mahavir92@gmail.com
The key's randomart image is:
+---[RSA 4096]----+
| oo.E.== |
| .....= o |
| o . |
| . .. |
| . +++..o+=o |
+----[SHA256]-----+
ziosm@SurfaceBook MINGW64 ~
$ cat ~/.ssh/id_rsa.pub | clip
$ cat ~/.ssh/id_rsa.pub
ssh-rsa AAA******AQABAAACAQDJREnQe7exYX8YEXEEPQcA5pwLlXasbkOb6g+BNHj8
qdEG5d604X4jH****7bhpcu04R82*******U15qPa5Wj7AM8Fi0IY3x4+sA84C********
qw== ********@gmail.com
ziosm@SurfaceBook MINGW64 ~
$ git clone git@gitlab.fabcloud.org:academany/fabricademy/2019/students/Mahavir.git
Cloning into 'Mahavir'...
Enter passphrase for key '/c/Users/ziosm/.ssh/id_rsa':
remote: Counting objects: 111, done.
remote: Compressing objects: 100% (105/105), done.
remote: Total 111 (delta 59), reused 0 (delta 0)
Receiving objects: 100% (111/111), 1.34 MiB | 228.00 KiB/s, done.
Resolving deltas: 100% (59/59), done.
ziosm@SurfaceBook MINGW64
$ cd
ziosm@SurfaceBook MINGW64 ~
$ cd fabricademy_website
ziosm@SurfaceBook MINGW64 ~/fabricademy_website (master)
$ git pull
Enter passphrase for key '/c/Users/ziosm/.ssh/id_rsa':
Already up to date.
ziosm@SurfaceBook MINGW64 ~/fabricademy_website (master)
$ git add --all
ziosm@SurfaceBook MINGW64 ~/fabricademy_website (master)
$ git commit -m "image resize"
[master 4c04a8d] image resize
41 files changed, 0 insertions(+), 0 deletions(-)
create mode 100644 website/assets/img/week 1/slide1.jpg
create mode 100644 website/assets/img/week 10/slide1.jpg
create mode 100644 website/assets/img/week 11/slide1.jpg
create mode 100644 website/assets/img/week 12/slide1.jpg
rename website/assets/img/week 2/{17.png => 10.png} (100%)
rename website/assets/img/week 2/{18.png => 11.png} (100%)
rename website/assets/img/week 2/{19.png => 12.png} (100%)
rename website/assets/img/week 2/{20.png => 13.png} (100%)
rename website/assets/img/week 2/{25.png => 14.png} (100%)
rename website/assets/img/week 2/{26.png => 15.png} (100%)
rename website/assets/img/week 2/{30.jpg => 16.jpg} (100%)
rename website/assets/img/week 2/{28.jpg => 17.jpg} (100%)
rename website/assets/img/week 2/{29.jpg => 18.jpg} (100%)
rename website/assets/img/week 2/{31.jpg => 19.jpg} (100%)
rename website/assets/img/week 2/{36.jpg => 2.jpg} (100%)
rename website/assets/img/week 2/{32.jpg => 20.jpg} (100%)
rename website/assets/img/week 2/{35.jpg => 21.jpg} (100%)
delete mode 100644 website/assets/img/week 2/21.png
delete mode 100644 website/assets/img/week 2/22.png
delete mode 100644 website/assets/img/week 2/23.png
delete mode 100644 website/assets/img/week 2/24.png
delete mode 100644 website/assets/img/week 2/27.png
rename website/assets/img/week 2/{6.jpg => 3.jpg} (100%)
delete mode 100644 website/assets/img/week 2/33.jpg
rename website/assets/img/week 2/{7..jpg => 4.jpg} (100%)
rename website/assets/img/week 2/{10.jpg => 5.jpg} (100%)
rename website/assets/img/week 2/{9.jpg => 6.jpg} (100%)
rename website/assets/img/week 2/{14.png => 7.png} (100%)
delete mode 100644 website/assets/img/week 2/8.jpg
rename website/assets/img/week 2/{15.png => 8.png} (100%)
rename website/assets/img/week 2/{16.png => 9.png} (100%)
create mode 100644 website/assets/img/week 2/a.mp4
create mode 100644 website/assets/img/week 2/b.mp4
create mode 100644 website/assets/img/week 2/slide1.jpg
create mode 100644 website/assets/img/week 3/slide1.jpg
create mode 100644 website/assets/img/week 4/slide1.jpg
create mode 100644 website/assets/img/week 5/slide1.jpg
create mode 100644 website/assets/img/week 6/slide1.jpg
create mode 100644 website/assets/img/week 7/slide1.jpg
create mode 100644 website/assets/img/week 8/slide1.jpg
create mode 100644 website/assets/img/week 9/slide1.jpg
ziosm@SurfaceBook MINGW64 ~/fabricademy_website (master)
$ git push
Enter passphrase for key '/c/Users/ziosm/.ssh/id_rsa':
Counting objects: 10, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (9/9), done.
Writing objects: 100% (10/10), 1.06 MiB | 3.98 MiB/s, done.
Total 10 (delta 6), reused 0 (delta 0)
To gitlab.fabcloud.org:academany/fabricademy/2019/students/Mahavir.git
4d50cf4..4c04a8d master -> master
Tips and Tricks
Info Panel
Warning Notes
Danger Panel
Success Panel
F.A.Q.
I usually ask the Global team or myself questions relevant to the week's task.I plan to use this section to help me document for our lab's next batch of students important questions and their answers discussed during Global review/Recitation.
Note: Gant Content is expected to keep reducing with time as I keep deleting updating tasks on ASANA and this is reflected in the link whihc shows the most up to date GANT.



.png)
.png)
.png)
.png)
.png)
.png)
.png)
Objectives | Tasks at hand
The goal for me this week is to amalgamate elements of websites I like into one and make it uniform, make a week's template of sorts which i would edit and replicate for each week, to integrate my website editing workflow with Microsoft Visual studio and make commits from studio itself as I previously used Git bash, Powershell, cmd prompt during my fab academy days for it. The aim is also to start researching how I want to distribute my 5 months in retrospect to the final project sketch/concept.
Reffered Links
Sept 25, 2019
Sept 30, 2019
Sept 26, 2018
Sept 27, 2019