1. State of the art, project management and documentation¶

This week is the start of Fabricademy. I learned to use Gitlab (a documentation website) and I discovered new tools and platforms on line to organize works, researches and connection with Fabricademy people. I experimented and tried to learn to use these.
All the time of Fabricademy, I will must publish many documentations on my website. This platform is like a notebook online, it is a visual support for my work and my research.
This week¶
Thursday :
Welcome and program : Welcome to fabricademy, nodes and participants introduction, program overview, industry and technological advancements, agenda.
Wednesday :
Tutorial with Julian Gallimore on GitLab and Mkdocs : how to use this tool and its language
Useful link for that :
➜ Material for Mkdocs : a link to create, customize, publish on the website, to change many aesthetic, graphic or visual elements.
Tutorial with Nuria Robles on Nueval and evaluations : how to use Nuveal and to know the evaluation system and the skills to be acquired.
Tuesday :
Tutorial with Claudia Simonelli on visual documentation : how to have a great documentation, to product good visual & video on editing software. △ It is very important to reduce or to use little visual on GitLab (1000px maximum / 72dpi)
Useful link for that :
➜ Class archive : Home
➜ Software : list of different software that can be used
Mornings and other days, I logged on to the different platforms, I experimented, researched to use my documentation website and I wrote my profile and my project on GitLab.
Application and experimentation¶
On GitLab : I created my home page, I experimented the Markdown syntax to add link, visual, video. I changed color, text (with google font). I created visual and moodboard on Indesign to lay out my visuals.
I discovered Dillinger website to test codes and see in direct the result.
I checked out some of the work of past students to inspire me.
Some example of my work :
- Add a visual :
Upload in directory Images Copy visual name (the access road) for example : images/#1_welcome_page.jpg Put syntax to add visual (see code example)
Code example :

Warning : Do not create a name file with strange syntax (maj, #,...)
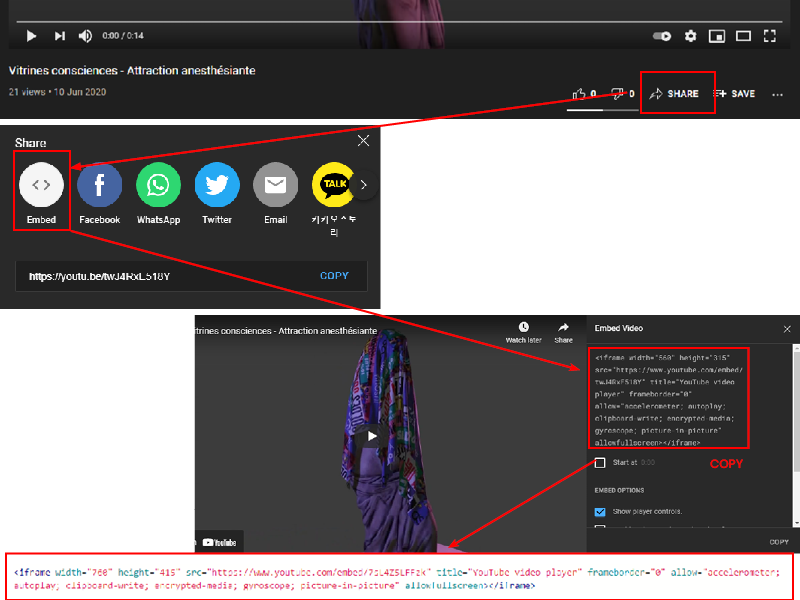
- Add a video :
Upload the video online (on Vimeo, YouTube…) Share the video Embed, copy the link / code and add on editor markdown

Code example :
<iframe width="760" height="415" src="https://www.youtube.com/embed/7sL4Z5LFFzk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
I changed width and height to be have the video in full page.
Useful links¶
Central connecting thanks to > fablab.io (https://fablabs.io/)
- Mattermost (academy chat)
- Gitlab editor
- Nuveal
- Review of the week
My inspirations¶
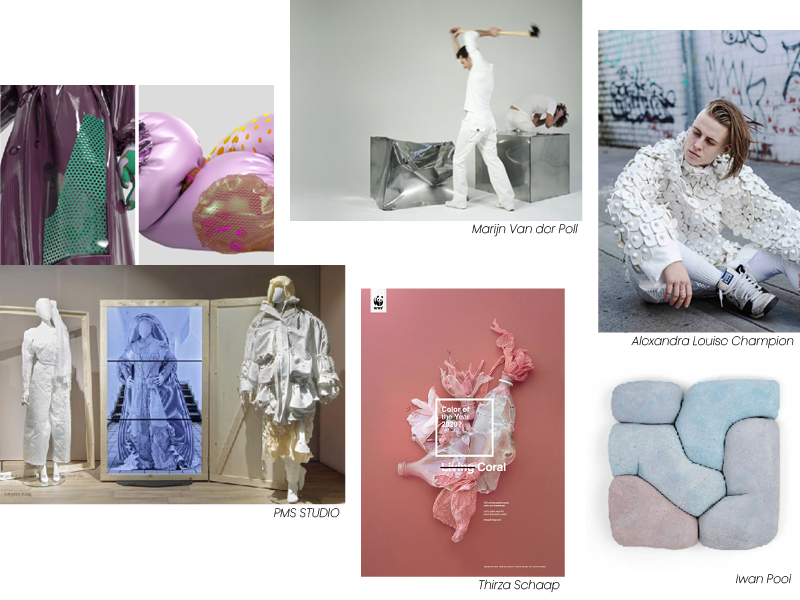
Alternative and critical design¶
In the age of mass production and over-consumption, design tries to move this industry with different, new approaches.
I am interested by alternative practices and how there try to move codes. Many ways exist to creat an alternative and critical design : engaged and ethic conception, DIY, collective creation, critical production,...

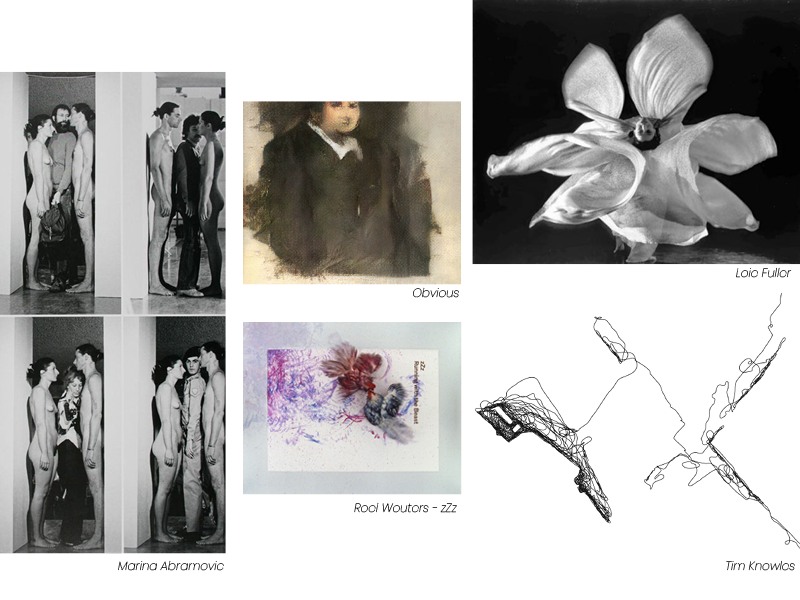
Performance & Body¶
In my practice, I am interested by performance and body in performance because that question action, movement, randomness notion. When I worked on frustration subject (for my diploma project), I am interested by the constraint notion. The frustration have a constraint dimension. This constraint can be a creative source because it is way to divert codes, to research in away.
Some artists put themselves in danger. They define protocols and constraints; they distance themselves and transform the codes of the work by desacralizing it.
I like to question the action, before the result. For me, the most important thing is in the making. There is not always a result or a final work. The question is how to show the action, the performance ?

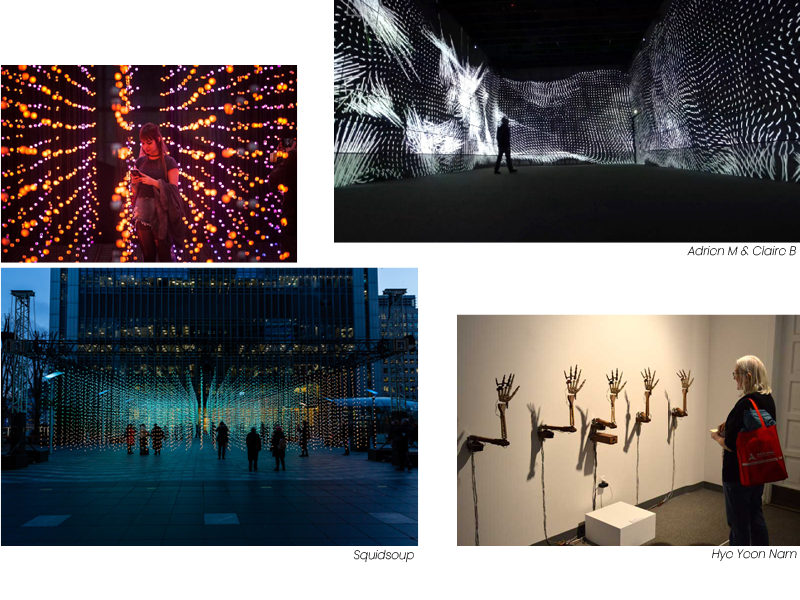
Interactive art & Space¶
Space are a big playing field to me. I like to set design, create scenography in open or public spaces to interact and to do interact people.
I found it’s important to create interactive experiences with people, to include people in artwork. I think it’s a good way to develop art and design more inclusive.
I would like to reduce this distance between the creator and the spectator. In fashion, I think it's importante to reduce this distance, to can create fashion with more sens and more in relation with real needs of consumers.
Propose interactive creations in public spaces is a good way to know better the individual and collective experiences live the spectators and be close with them. So, I think it's good to develop collective creations and interactions in open space.

My project¶
During Fabricamedy project I would like to develop my research and my diploma project “Awareness showcases”. I developed this project during the lockdown period so I could not to think the project in a real environment. I think this project can grow up more.
So, I want to push this project in a real environment to confront it with consumer, people, to create debate, interaction and to raise awarness. I would like to create showcases more interactive and perfect their multi-dimensionality (sound, 3D texture, animation…). After that, I should know how to integrate them into the real space and make them interact.
For that, I want to develop my skills in 3D modeling, fashion digital and interactive experience.
This project is at the intersection of many practice (numeric, artistic…). The Fabricademy and its program will bring me new skills and open my mind to new possibility. So, I stay open to discover the program, because I like to be surprise and change my ways to go more away in my practice design.