1. State of the art, project management and documentation¶
research & ideation¶
I think we are a nice team in Blönduos.
Tuesday was overwhelming me with all these different platforms we have to learn.I was happy to be back on my easy knitting pattern, where only left and right exist, but then I thought, on the computer also exist only 0 and 1 ?
I know that before studying, computer work will be a challenge for me. I am not that fast, and I found out I am also a little bit afraid to destroy something.
But a new day - new hope, if I can focus and it's quiet around me -then it's an adventure to find roots and sides and programs and other new things. I am not so good at changing fast from webpage to webpage, and watching videos would ( maybe) help me find more information. I am better off finding out how it works by just doing it or asking the instructor or the other students. Sometimes I feel I get too much input in not enough time.
references & inspiration¶
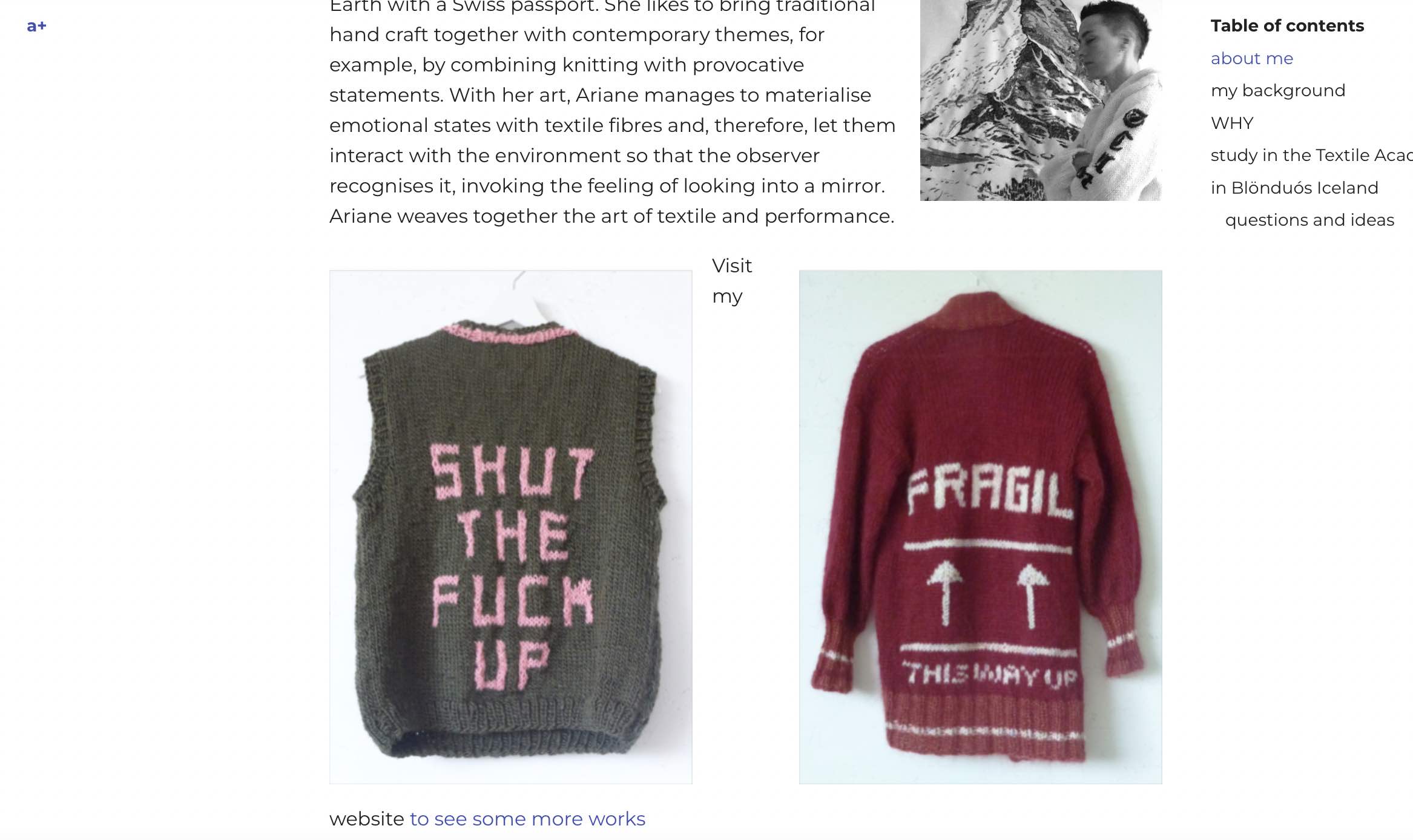
Usualy my inspiration comes from inside. I'm pretty nerdy. But my surroundings and society certainly have an influence on my work. I am someone who likes to observe and transform.
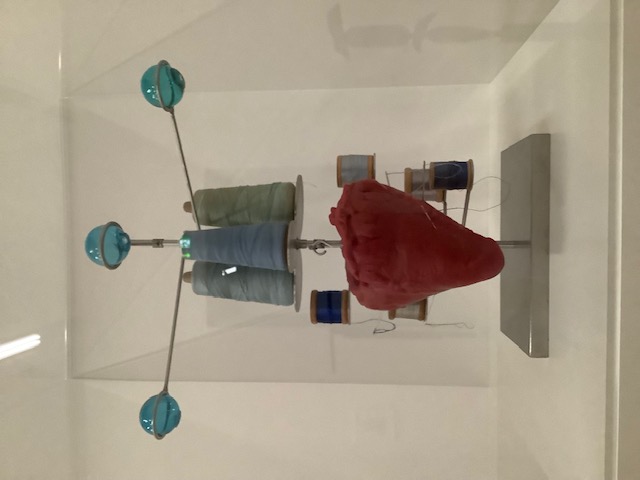
My role model in (textile) art is Louise Bourgeois
 * Photo from the Exhibition Louise Burgoise & Jenni Holzer in Basel 2022
Photo Credit Ariane Lugeon
* Photo from the Exhibition Louise Burgoise & Jenni Holzer in Basel 2022
Photo Credit Ariane Lugeon
tools¶
documentation workflow¶
I am slow in my flow - but i can dive into
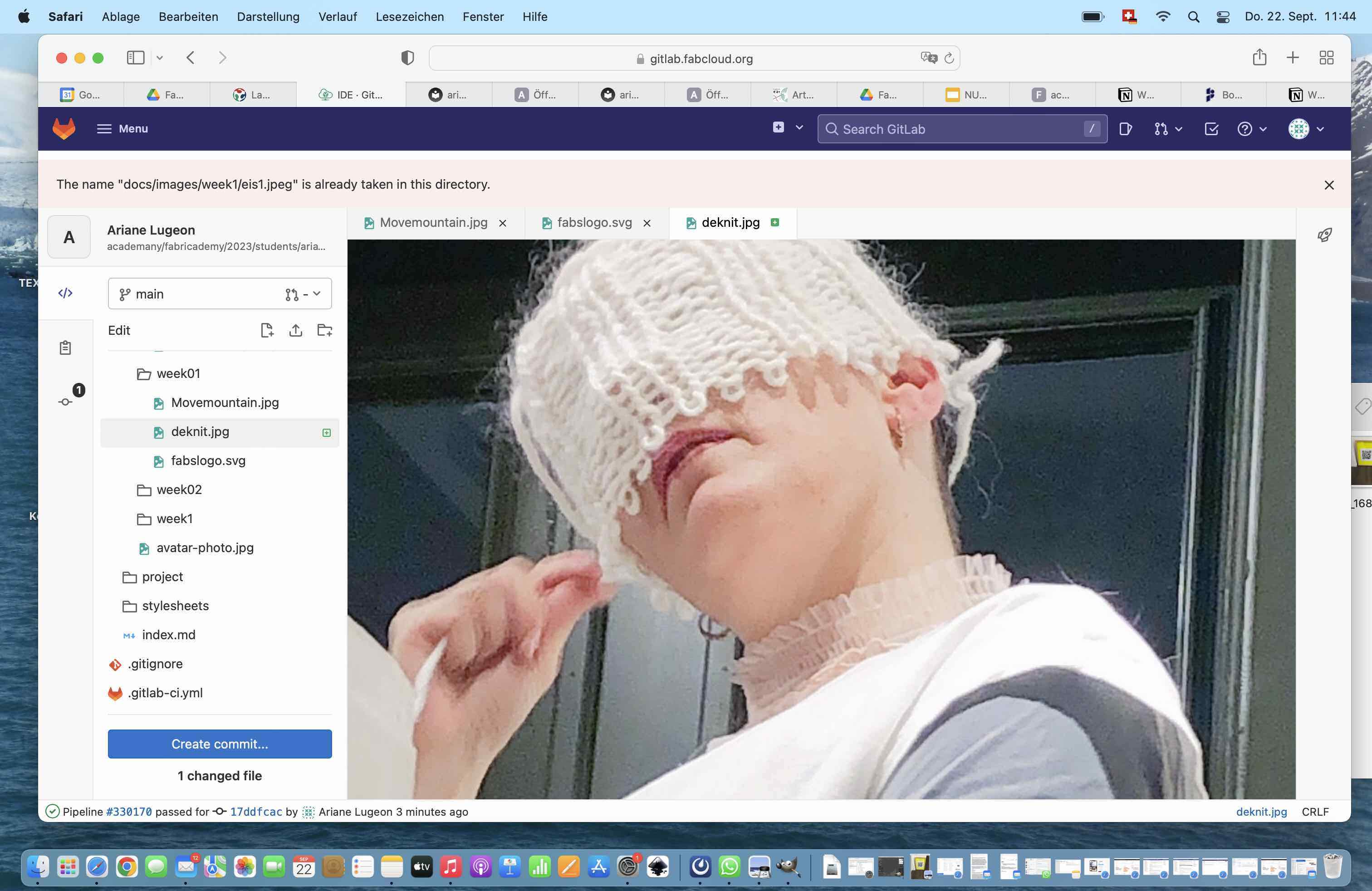
step 1¶
I uploaded my first picture for my webpage and learnd how to use the path

the code for upload pictures is:

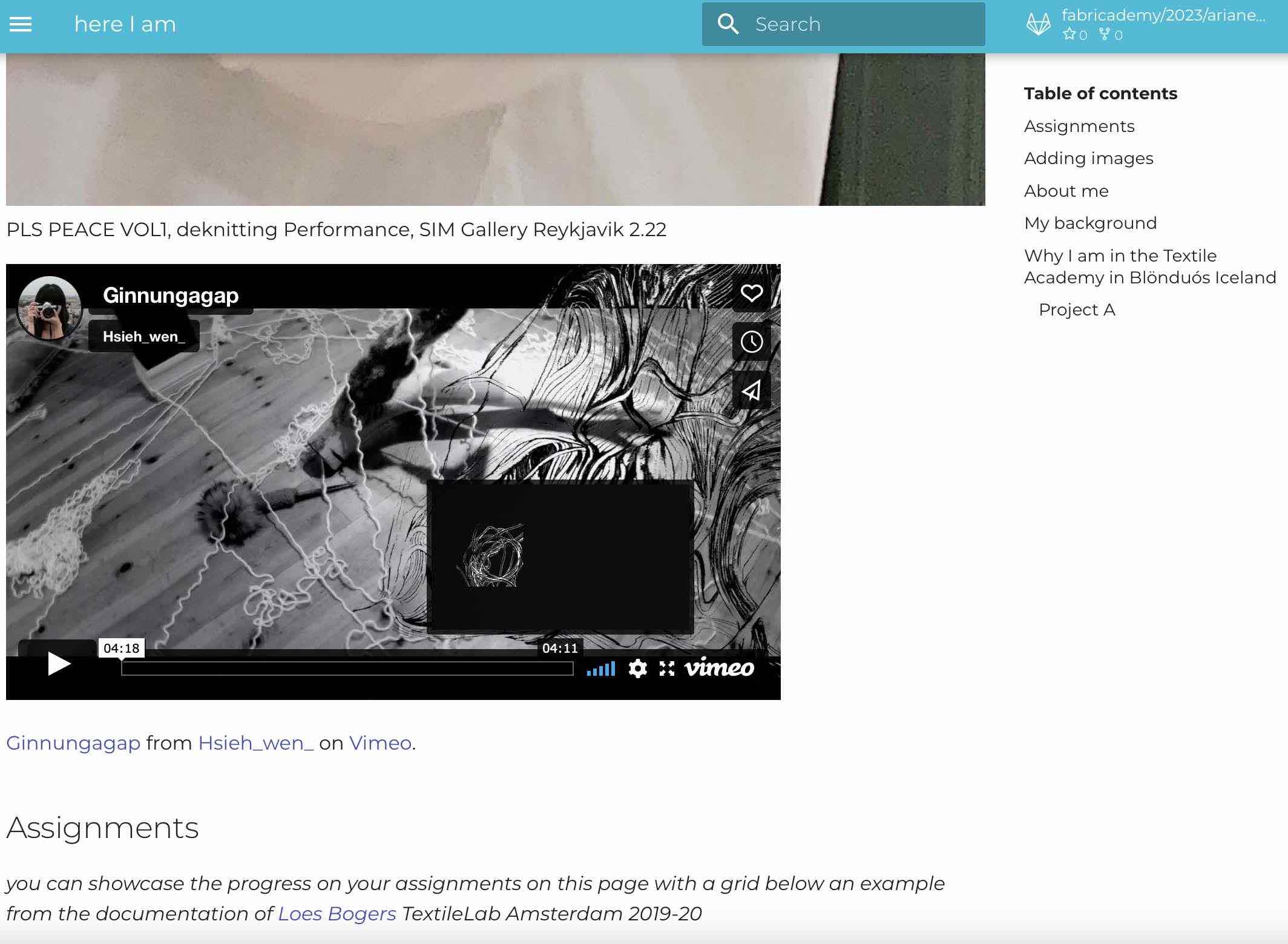
step 2¶
I also uploaded my first link to the video from my deknitting Performance.

the code for oplad this video is:
<iframe src="https://player.vimeo.com/video/701187315?h=7d862ffd92" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
<p><a href="https://vimeo.com/701187315">Ginnungagap</a> from <a href="https://vimeo.com/user56325900">Hsieh_wen_</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
step 3¶
I had trouble with the 2 pictures, it was super confusing that my text was written between the pictures. Louise teach me, I have to use the code after the pictures, that no space exists.


thats the code :

step 4¶
I download a lot of new programms: you can find the link in the tools.
step 5¶
I made a photo with my I phone in the live function which create a serie of arround 25 photos. i transfer the photos to the giphy homepage and change the 25 Photos in a gif format. Then copy the code and integrate this code into the homepage.
the code for oplade this gif is:
<iframe src="https://giphy.com/embed/5pQeVICpx6canJIKk7" width="480" height="361" frameBorder="0" class="giphy-embed" allowFullScreen></iframe><p><a href="https://giphy.com/gifs/5pQeVICpx6canJIKk7">via GIPHY</a></p>