State of the art, project management and documentation¶
 This week class introduces the Fabricademy topics, vision, mission and background. It provide all the details necessary on why and how document research, work and discoveries.
The assignements are:
This week class introduces the Fabricademy topics, vision, mission and background. It provide all the details necessary on why and how document research, work and discoveries.
The assignements are:
- Build a documentation website describing yourself and your motivation for the textile-academy, including your previous work;
- Upload the documentation to your project page on class.textile-academy.org;
- Add references and research based on the topic of your interest;
- Learn how to upload images, videos, references and how to use markdown and gitlab;
- Create your personal webpage on Gitlab and add your portfolio, interests and project ideas at your landing page;
- Extra point: Customize your website and document how you did it.
Discovering the tools¶
Several tools were presented this week by Nuria Robles, Julian Gallimor and Claudia Simonelli:
- Mattermos to communicate between us;
- NuEval to validate what we have learned;
- Inkscape for vector graphics;
- Gimp for photography;
- GitLab and & MkDocs to set up our personal pages on which the learning weeks and the final project will be documented;
- A bunch of software commonly used in communication (Giphy, canva, PhotoCollage, Colordot, workflow, HandBrake and part of the Adobe suite).
If I knew most of these resources, the duo GitLab and & MkDocs are a real discovery. And as the server crashed during Julian's presentation, I was quite worried about how to get started. Fortunately the documentation on the wiki and Github is very extensive and Diane Waking, the local Textile Lab instructor was very supportive. Lectures and ressources are available HERE.
Getting inspiration¶
I visited a lot of fabricademy website, some, for there clarity and matching contents, are my fav:
- Florencia Moyano FabTextiles, IAAC Fab Lab Barcelona, Spain 2021-22
- Julie Merlino Le Textile Lab Lyon 2021-22
- Arantza Tamayo Basque BioDesign Center, Bilbao, Spain 2021-22
- Carolina Delgado TextileLab Amsterdam 2020-21
- Susanne Graziadei Single Node 2020-21
Choosing my content¶
More than 50% of the internet pages are consulted on mobile phones and therefore on a limited screen, for this reason, I wanted to keep it simple: little text and a lot of pictures. I have cut my presentation text as much as possible while giving a good range of my tastes and skills. As a personal challenge, I will try some weekly illustrations as the one on top of this page.
Building graphic consistency¶
I love to build light graphic charter as the one of
graphic charter of Fabrico Valence, Fablab. However, the idea was to make it quick. To match the content, I wanted a clean design, black and white seemed a bit too serious, I added orange for its dynamism.
 I took the robin from one of my first designs as an icon and favicon, thinking I'd try to put it in the illustrations.
I took the robin from one of my first designs as an icon and favicon, thinking I'd try to put it in the illustrations.
![]() To keep the illustrations from being too time consuming, I chose to do a black outline with no shading, just a touch of orange.
To keep the illustrations from being too time consuming, I chose to do a black outline with no shading, just a touch of orange.

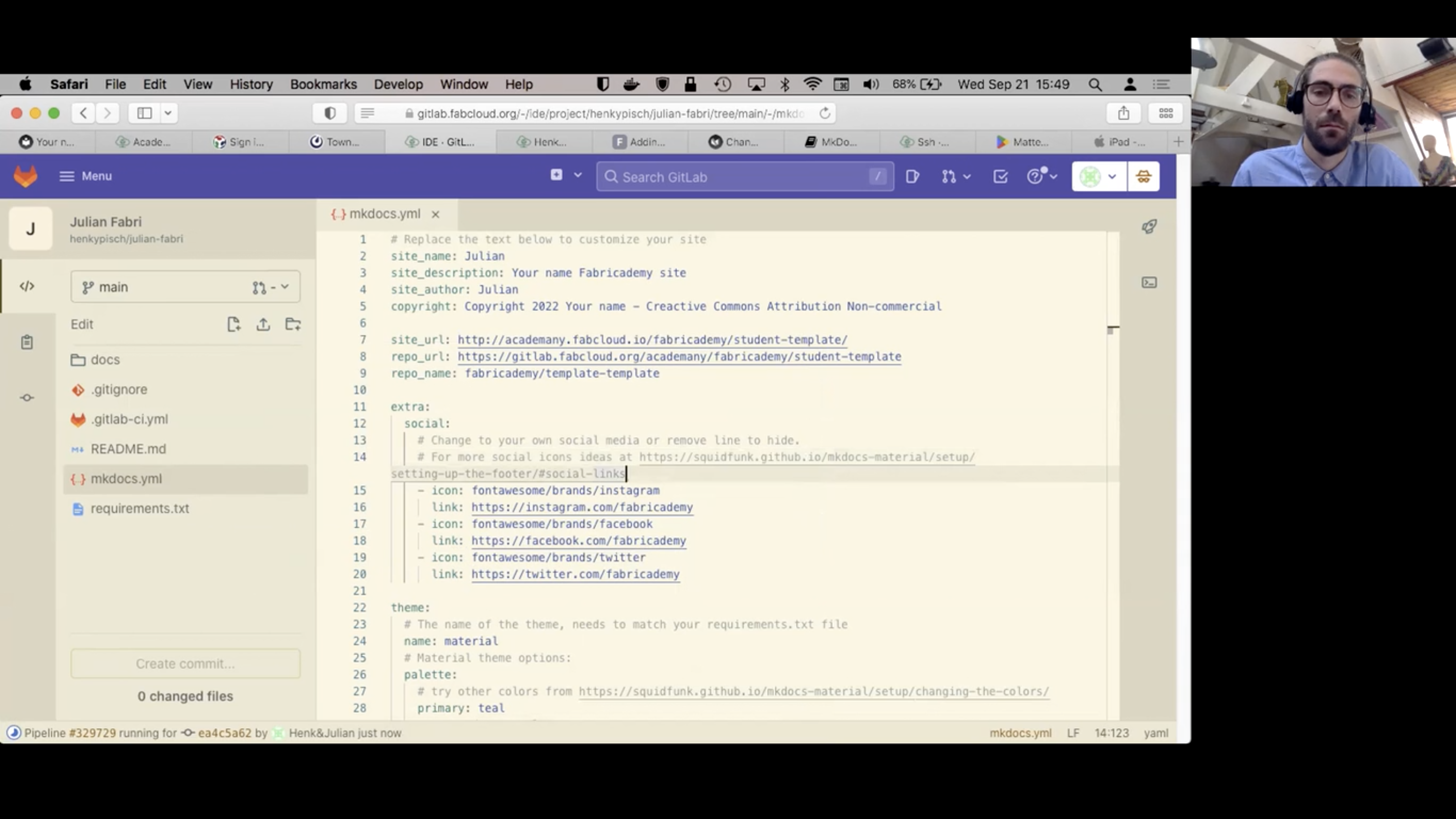
Using GitLab¶
After preparing the texts on OpenOffice and the visuals on Inkscape, Preview and Procreate, I loaded them without any problem thanks to the tutorial.

I really struggled to put the icon and favicon, Diane helped me with that. I also spent quite a bit of time redoing a two-column table as a table of contents for the assignments. In both cases, it was small details that I hadn't paid attention to, even if I feel like one, I don't think I'll be a good coder...
Taking a step back¶
I think it would be nice to have more movement for the pictures. Camille coded a caroussel, I'll probably ask her for help to install two of them on the About page, adding captions underneath the pictures like she did.
I'm not sure I'll be able to do illustrations regularly, I might have to revise everything in the end...
I need a recent portrait of myself, absolutely necessary before the end of the year!
Anyway, if some improvements are still needed, I'm pretty happy with the result.