State of the art, Project management and Documentation¶
State of the art¶
Research & Ideation¶
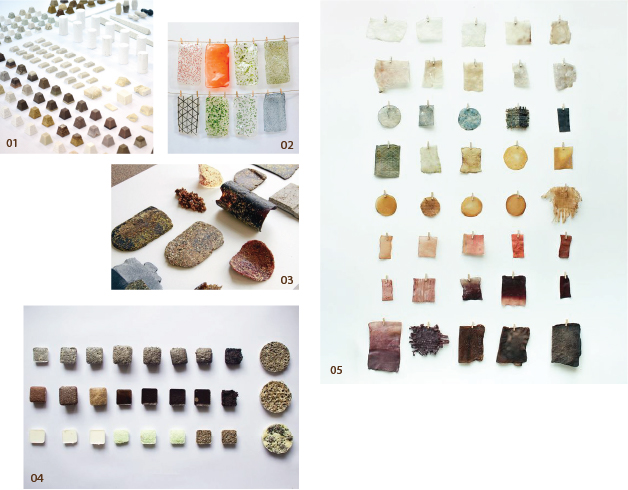
As a designer with a deep interest in materials, I thoroughly enjoy material prototypes. These display often showcase the process of experimenting with materials and the various potentials they hold. Sometimes, such displays can be already considered as artwork, and they greatly inspire me.

01 Avior Zada and Eliad Michli
02 Studio Tång
03 Marcin Rusak
In the coming weeks, there may be specific projects I want to work on due to the new techniques I learn. However, regardless of the direction I take, I will always begin with the exploration and research of materials. I believe that materials will guide me to the next stage of my work.
References & Inspiration¶
The combination of materials with science, art, and design results in a highly favorable chemical reaction. Below is an excellent reference that contains many fascinating projects and methodologies for material research. If you are unsure where to begin your exploration of materials, you will find excellent guidance here! I often revisit these resources when encountering new materials or projects, and they frequently rekindle my thinking, sparking new ideas.
Great references and inspirtation:
Projects which work cross biology, art and science Material Incubator
Material experiment methology Materials Experience Lab
Material database Future Material Bank
Project management and Documentation¶
Build up your own page with coding¶
This is my first time using coding to construct my own webpage. Previously, I have used website builders like Cargo that provide ready-made templates. However, learning a new approach to creating pages has been quite interesting. Working with user-friendly Markdown on GitLab to established my file pages it's an excellent way to understand the composition of a webpage. learning through making, I believe that with continuous practice and ongoing documentation of what I do, I can gradually develop a personalized and distinctive profile page.
Workflow¶
- Prepare the text.
- Edit the images.
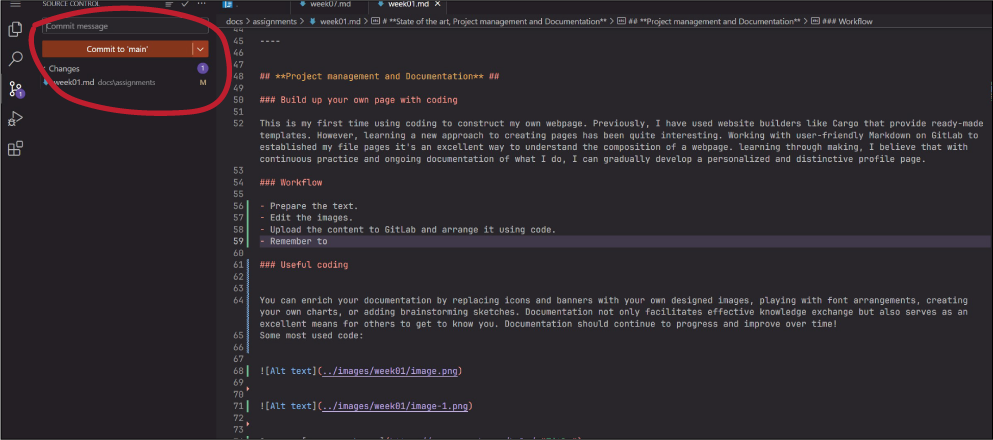
- Upload the content to GitLab and arrange it using code.
- Remember click "commit to main" to upload your changes.

Useful coding¶
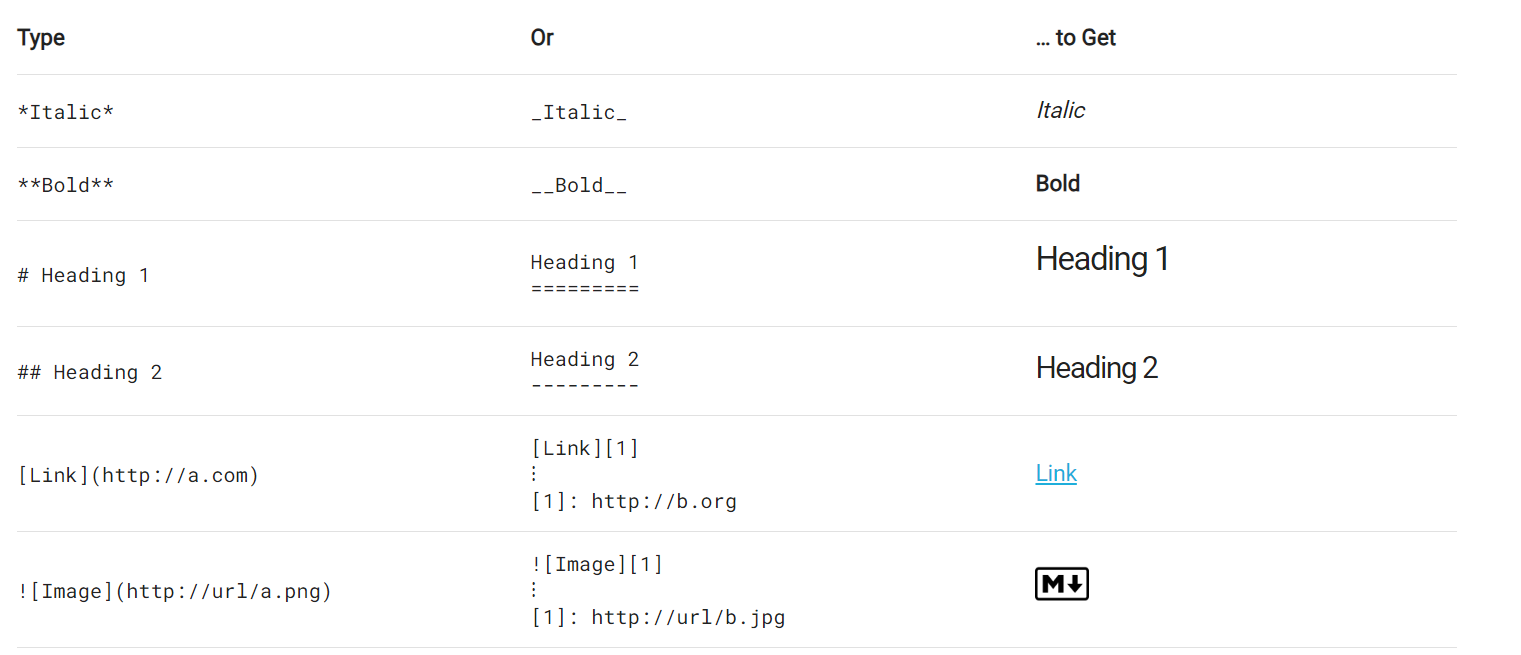
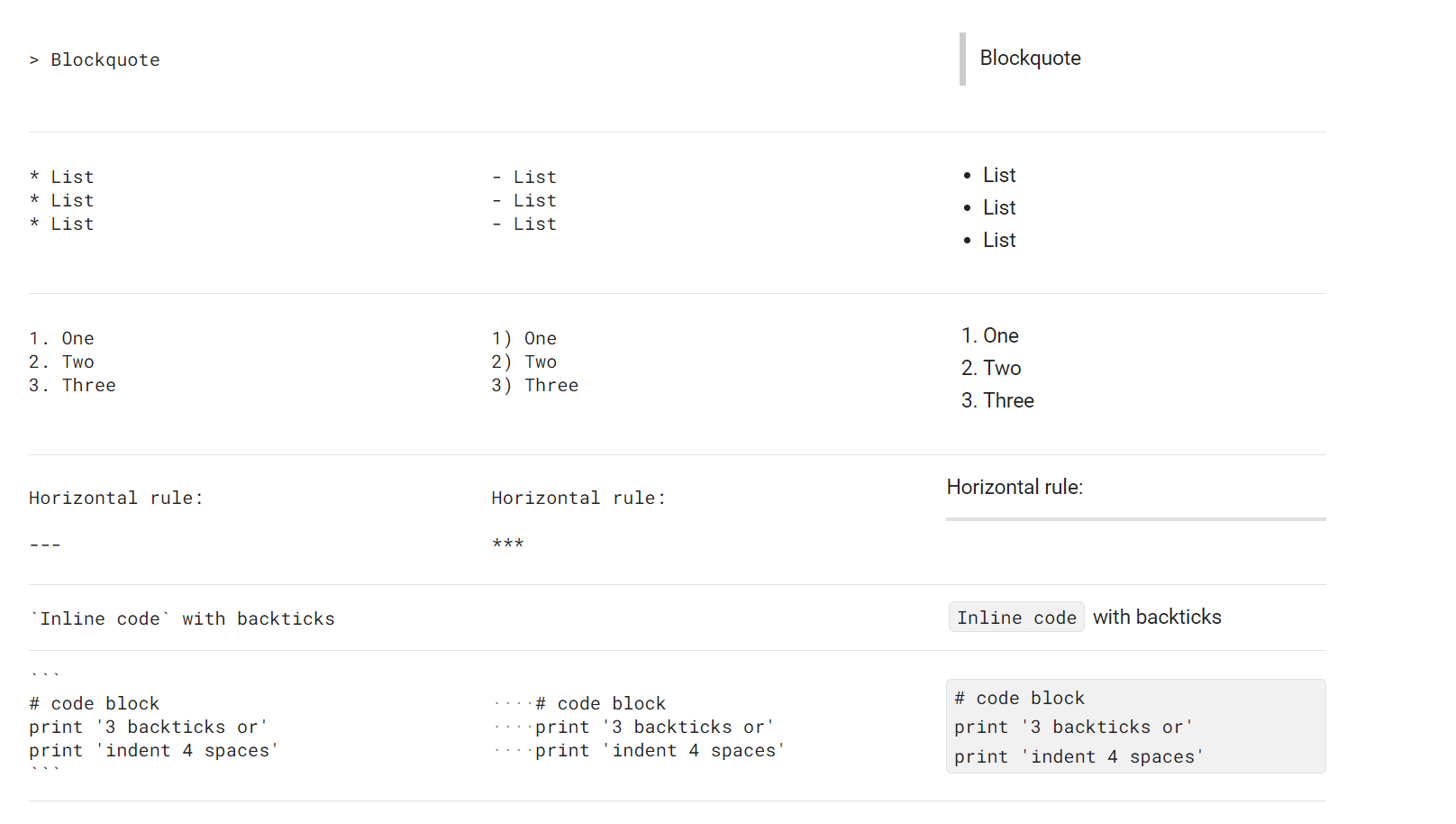
You can enrich your documentation by replacing icons and banners with your own designed images, playing with font arrangements, creating your own charts, or adding brainstorming sketches. Documentation not only facilitates effective knowledge exchange but also serves as an excellent means for others to get to know you. Documentation should continue to progress and improve over time! Some most used code:


Source: commonmark.org
Useful source and tools¶
Edit image, vector
Markdown code source