1. State of the art, project management and documentation¶
Introduction¶
This week we were tasked to learn the process and tools to document our course work. We began by learning how to use Markdown and Gitlab to create and customize our Fabricademy website. The purpose of our website is to document our weekly assignments and our progress on the final project. Additionally, we were asked to collect inspirations, choose colour palettes, and come up with a cohesive structure for our website.
I opted to model the design of my website after a scientific journal. Using this as a template, I want to attempt to create a more playful space than the traditional academic journal while keeping the basic elements of one. I also want to challenge the idea that scientific research is rigid, cold, and elitist through this site and the work that I will be producing throughout this course. I believe that science is for everyone; science by the people and for the people! I hope to express this notion in my work moving forward.
This website is currently still a work in progress as I further develop my ideas. My main goal is to push myself out of my comfort zone creatively, to broaden my scientific communication skills, and to expand my bioart practice.
Results¶
Digital workspace¶

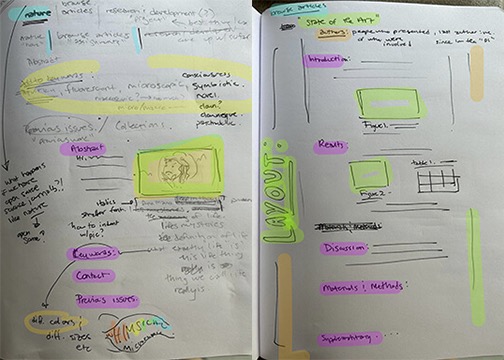
Figure 1. Some notes that I jotted down on the theme and overall look of my site.
My composition notebook is inspired by Lynda Barry's book Syllabus: Notes from an Accidental Professor. I have been trying to use this notebook for every aspect of my life. Whenever an idea pops into my head, I grab this notebook and sketch/write it out as quickly as I can before it escapes. I've never tried writing down my creative ideas like this before but so far it has been really effective at making me go from thinking to doing.

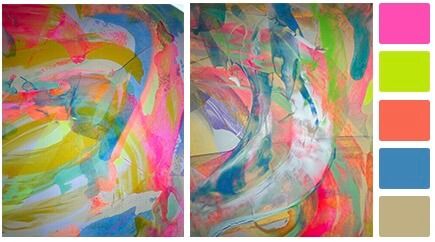
Figure 2. A colour palette of neons and neutrals taken from my paintings.
The colour palette is inspired by Lucy McRae's Futurekin exhibit. Additionally, the neutrals are inspired by mushroom pigments. A useful tool for those who are interested in the spectrum of colours produced by dye mushrooms is Mushroom Color Atlas by Julie Beeler.
Physical workspace¶
Classroom/Lab Tour
Above is a tour of my class/lab space at Wildwood high school in Los Angeles, CA. My classroom is divided into two main spaces: a dedicated class area and a dedicated lab area. The class area is where students listen to lectures, engage in discussions, and perform dry lab work. The lab space is where students perform wet lab work.
Lab safety requirements:
- Biosafety level-1
- Instructors must complete the Flinn Scientific High School Laboratory Safety Course for Educators and keep up to date with high school laboratory safety and regulations.
- Students have a rigorous set of safety rules and trainings that are implemented, maintained, and overseen by the instructor prior to utilizing the lab space and throughout the year. These are outlined in the Flinn Scientific High School Lab Safety Course.
General lab equipment:
- sink
- glassware
- incubators
- microscopes (compound, fluoro, phase contrast)
- autoclave
- microwave
- oven
- fridge/freezer
- hot plates
- portable bunsen burners
- digital scale
- water baths
- microcentrifuges
- shakers
- greenhouse (Martha tent)
- molecular biology equipment (PCR machine, gel electrophoresis, etc)
- Arduinos and electronic components
- electrophysiology equipment
- other specialty items and tools...
Lab safety equipment:
- fume hood
- safety shower
- eye wash station
- PPE (gloves, goggles, lab aprons)
Other equipment in the school:
Access to the following equipment is made freely available to faculty at the school. I have to consider my timing of using the equipment around student usage but other than that it is very accessible. These pieces of equipment are housed within two institutes at the school; WISRD (Wildwood Institute for STEM Research and Development) and WIE (Wildwood Institute for Entrepreneurship).
- Glowforge laser cutter (location: WISRD/theatre production)
- Safety and guidelines found in the Circular OS Fashion Assignment
- Ultimaker 3D printers (location: WISRD)
- Safety and guidelines found in the Computational Couture Assignment
- Vinyl cutter (location: WIE)
- Safety and guidelines found in the Soft Robotics Assignment
Discussion¶
This site is currently a work in progess. I've noticed how some things work and don't work as I have been putting it together over the past couple of days. I also notice that I keep feeling this pull to write in a more academic tone (aka boring and robotic) within this journal format. I want to make a note of this tendency so that I bring awareness to it and make sure I can keep it fun, rather than tedious. Overall, I enjoy this structure and think it has space for me to develop. I will keep iterating on my work as I continue onwards!
Something I would like to work on is compressing my images so that the resolution and quality isn't lost. I have been putting the resolution at 72 pixels/inch and then compressing them using tinyPNG.com. At the end of this process they look grainy. I will also need to build a lightbox and generally use better lighting when taking images of my work.
Methods and Materials¶
Markdown Markdown is a lightweight markup language used to format and structure plain text for easy conversion into HTML and other formats. The Web IDE platform was used for customizing my site.
Helpful links for Markdown:
- Material for MKDocs
- Gitlab Documentation Tutorial
Photoshop Photoshop was used to modify images.
TinyPNG.com TinyPNG.com was used to compress my image files to below 100kb. This was a very straightforward website to use.
ChatGPT ChatGPT was used to help find code for Markdown to customize my site. This was super helpful especially when I was trying to do rainbow coloured keywords on the front page.