01_STATE OF THE ART, PROJECT MANAGEMENT AND DOCUMENTATION¶
_Inspiration¶
I think of a designer as a maker of systems and feelings, and not only final objects, and nspiration can come from closer as well as from afar places to design practices. My biggest inspiration is seeking of the unknown, the yet-to-be, and being curious overall. I find inspiration in the world of matter and its possibilities, combining it with the processes of a design and its application, and ending it in a closed loop that is supported by natural or technical cycles. I would like to share two books that were true eye-openers for me, as a designer and as a human being. Those two are often in the back of my mind, whether I am creating something new or just brainstorming. At the beginning of my work and getting to know biomaterials, I was also really influenced by the bioplastic cookbook, written by Margaret Dunne during her internship at Fab Textiles (2018).

-
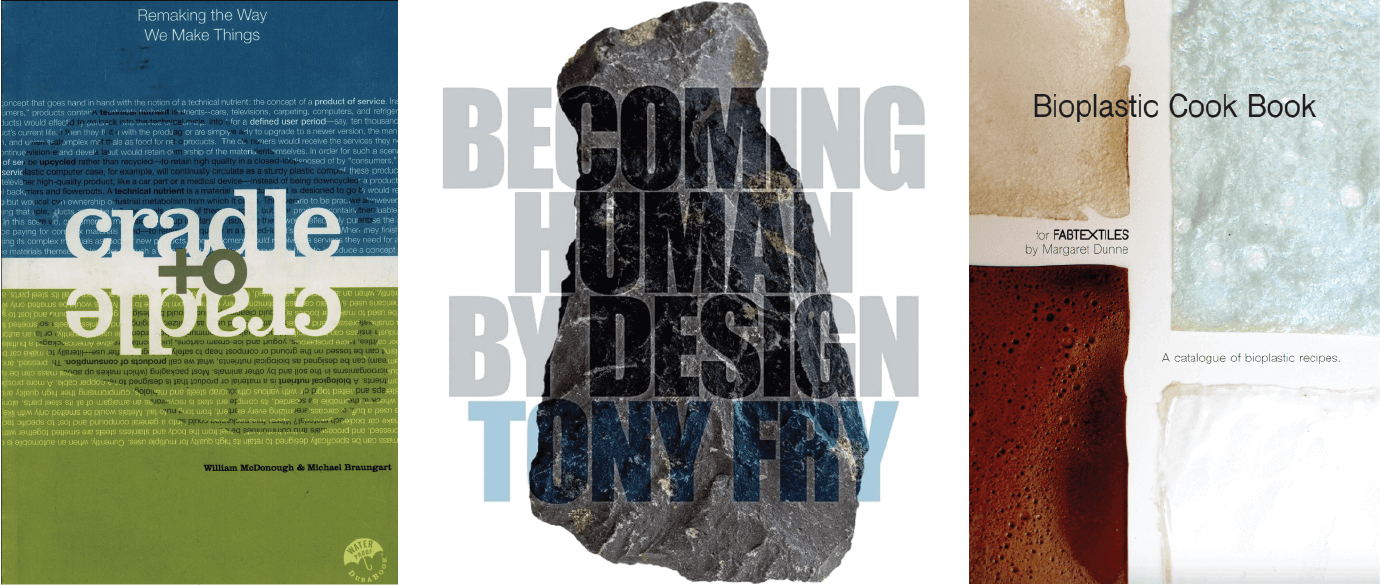
Cradle-to-Cradle: Remaking the Way We Make Things by William McDonough and Michael Braungart, 2002
-
Becoming Human by Design by Tony Fry, 2012
I also believe that no knowledge can't be incorporated into the field of design and it is only that that makes the not-final outcomes of design somewhat meaningful and never-ending iterations, constantly used for further investigation. For me, it is an intertwined journey of excitement, multidisciplinary knowledge collaboration, play, feelings, aesthetics, and the unknown through thinking and making. This has been truly evident in the practice of fabricating biomaterials, where different practices of cooking and pastry-making were at its core in achieving the perfect formulation of the material, its consistency, and the possible techniques to craft with. Therefore, I believe I seek inspiration in a lot of things than just a few, but the thing that drives me through the work of art and design has to be the moments of surprise, which is an in-between outcome of explorative work.
In regard to the last, the first week of Fabricademy was just that.
_First touch with the world of coding¶
The first week of Fabricademy was all about the excitement of the new creative journey ahead, and getting to know our working spaces and labs. But there was also a pinch of uncertainty. I have never tried or gotten to know the world of coding. Being a material maker for the past 3 years, where craft and physical touch were the two main guidelines through my design practice, I became a little bit estranged from the digital world. At first sight, the GitLab and MkDocs looked like a place where science fiction is being created. With the help of our mentor at IAAC and colleagues, the unknown slowly began to unravel. Not learning everything at once and in one week, but designing a web page is now becoming a more and more fun thing to do and to explore.
_Process¶
First, I started by putting down my ideas on a list of paper, how I would like my page to be presented, and how I wanted it to look. I also wrote the first text in a Word document, because it was easier for me to see it in the familiar form. I did the same for presenting the documentation of the first week.

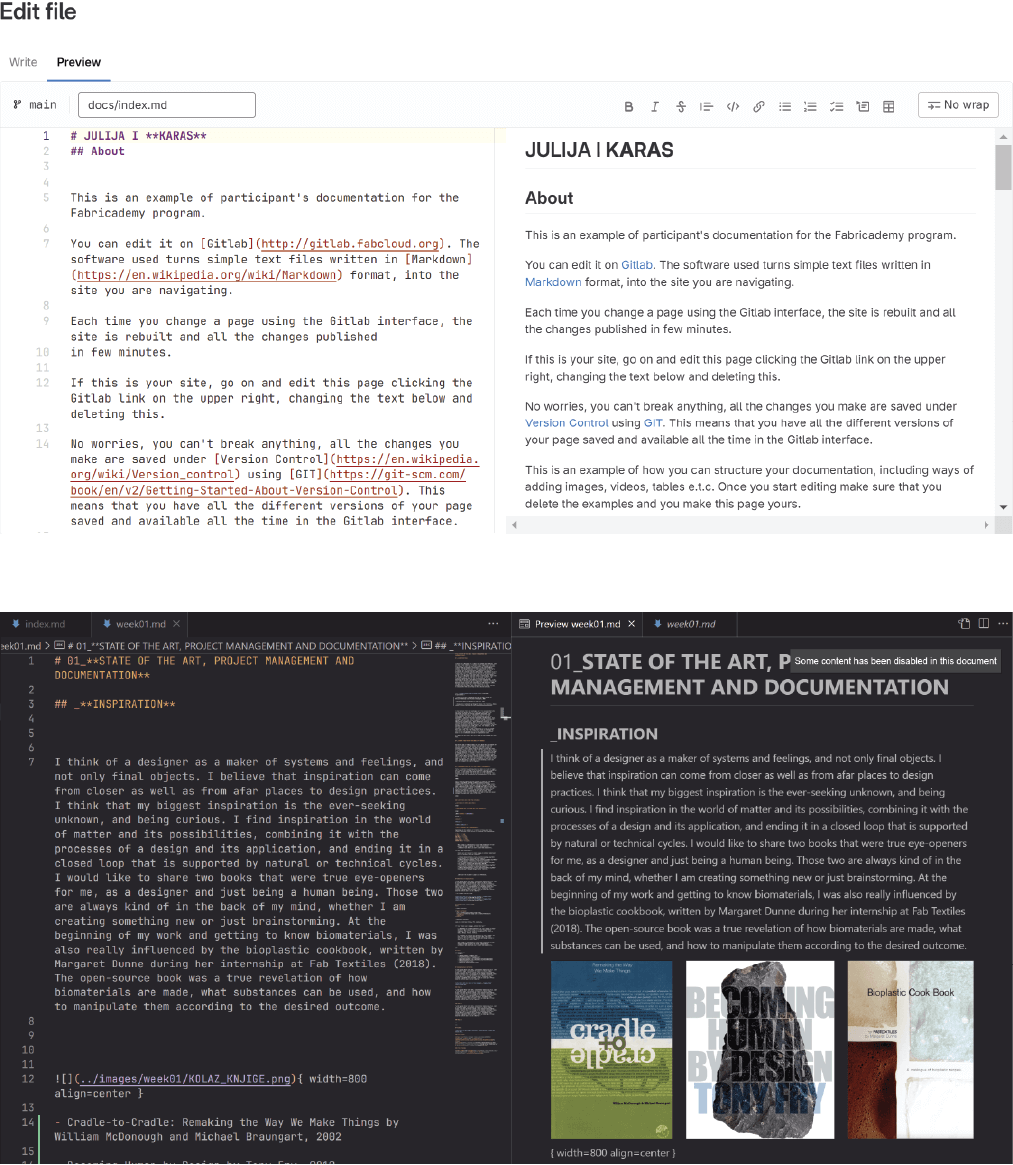
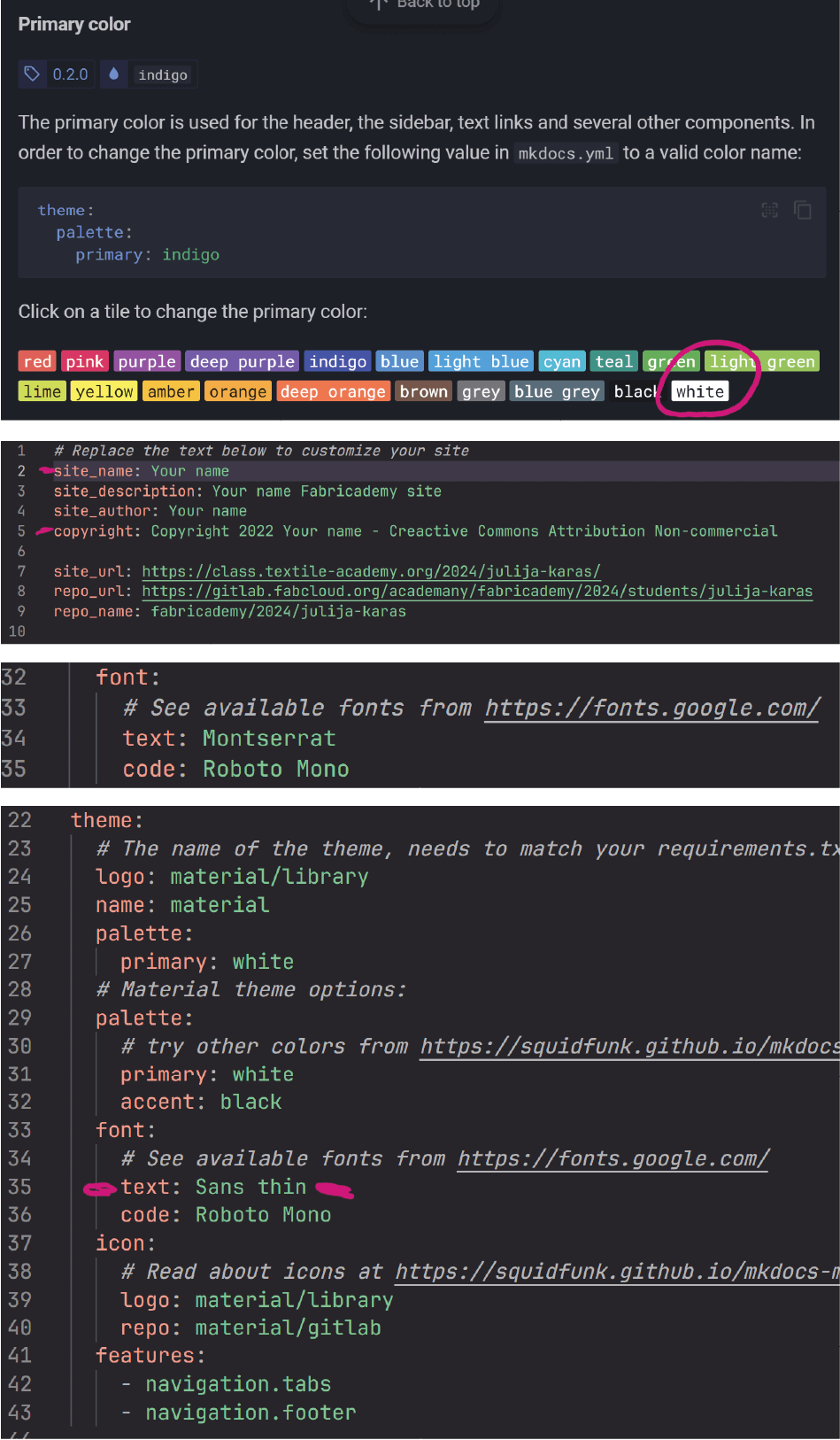
Then I started exploring the content of material for MkDocs (https://squidfunk.github.io/mkdocs-material/setup/changing-the-colors/), where I learned how to change colors, fonts, how to design your text and got a glimpse of all the other advanced stuff (which I haven’t been able to learn jet). For me, as a total beginner in building a website, the one thing that helped me a lot with learning was seeing the editing site and the preview of it side by side, that immediately shows you the changes you make so you can easily navigate through your work on the site.


_Getting into the page design¶
_Setting up theme and font

_Exploring text options and text hierarchy¶
_With text design

Normal

Bold

Italic

Bold italic

_Headings and subheadings
Depending on the numbers of # before writing your text, creates diffrenet size version of headings and subheadings.
HOLA - 1 sign¶
HOLA - 2 signs¶
HOLA - 3 signs¶
HOLA - 4 signs¶
HOLA - 5 signs¶
HOLA - 6 signs¶
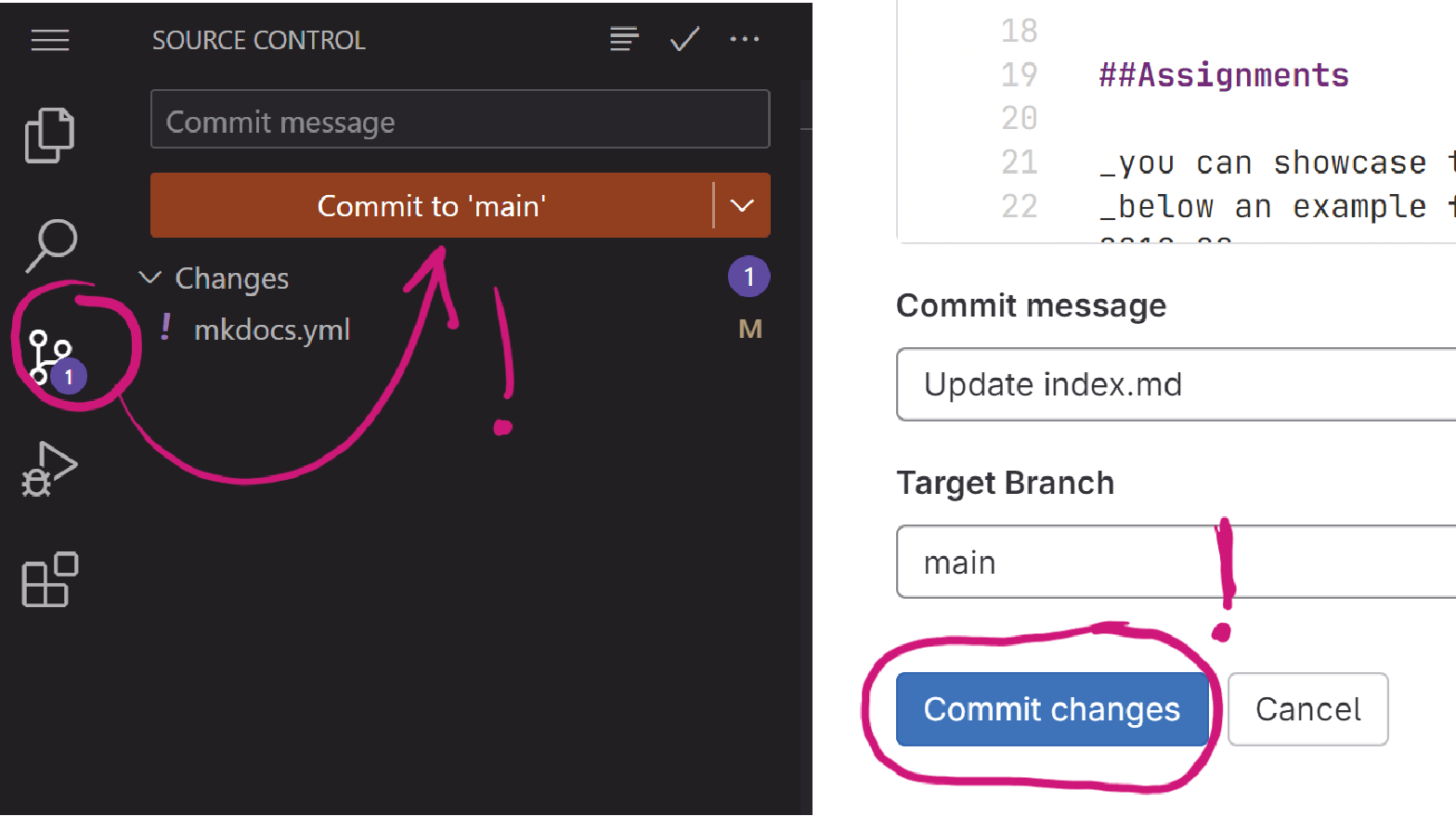
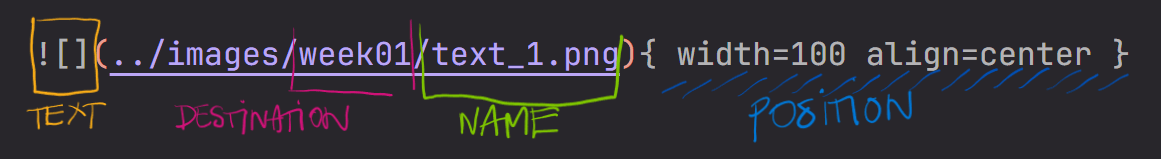
_Codes for uploading the pictures and more¶
To upload an image:

To upload an image with the description bar:

To insert a website link to a text:

To upload a picture with the description bar and a website link:

_Other...¶
Still a lot to explore :)