Movement
For the final project, I want to explore a new way to express movement. Circus artists and dancers use their movements to create soft and natural shapes with the fabric. Thoses shapes are used for inspiration in all kind of fields, but they are mostly reproduced in stiff material. I want my projet to highlight the natural beauty of a soft fabric.
Why not make it move?

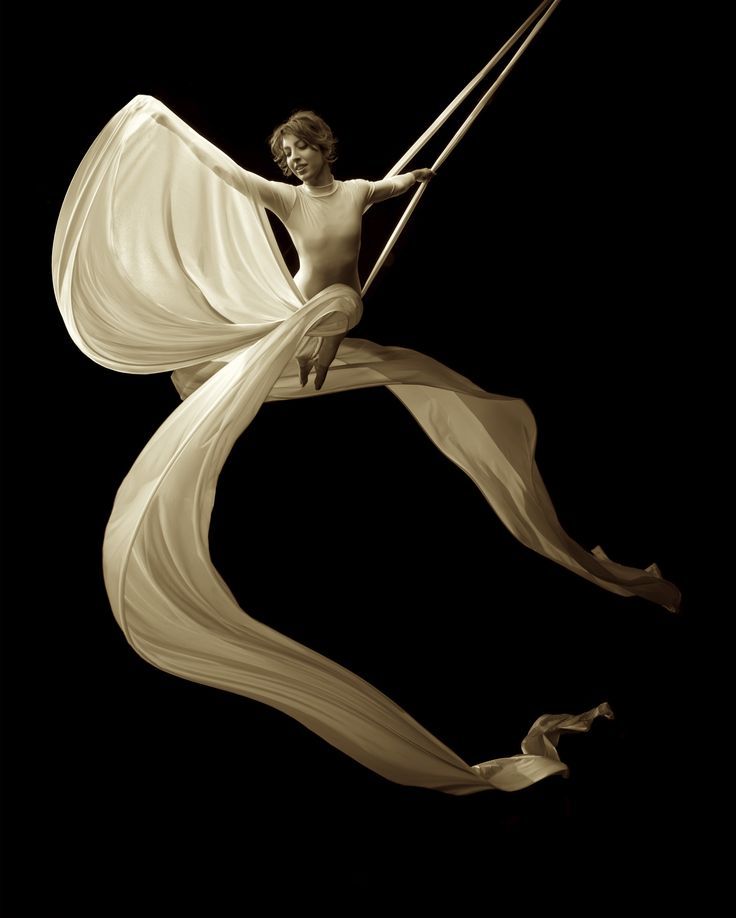
Aerial Silk Dancer
Inspirations
Animals, Insects, fishes and birds are unique and comme in all shapes, sizes and colors. Some of them have interesting and aestetic ways to move. Theses are a couple of my favorites ones, since I will certainly study nature for inspiration, like many artists before me. The Tomopteris, and his hypnotising way to move around, the blanket octopus, that shows these beautiful tentacules when it's feeling in danger, this particular specie of humming bird, and the dragontail butterfly, with those unique tails.

Tomopteris

Blanket Octopus

BBC America - Humming birds
Dragontail Butterfly
Inspiring Work
Since my project idea is still very vague, I thought I'd share some of the works from around the world that I follow, and that I personally prefer. They will probably inspire me too.
The first completely soft robot
The making of Iris Van Herpen's Shift Souls collection
The Making of my Website
HTML
I choose not to take the website proposed by Fabricademy. I had the chance to have François and Annie with me, because they already worked with HTML before. They helped me get started, explained to me how to create a version of my work on my computer, to link the two versions and to "push" my progress on GitLab. It probably took me longer to understand, but the result is more personalisable.
For the base of my website, I used https://html5up.net/. It was easier for me to modify an existing template. I had to copy and link the two versions together. To better understand the codes, I used https://www.w3schools.com/. Most of the time, I just had to insert my text, and copy existing codes. For the rest of the time, François and Annie were of a big help. I mostly had trouble "pushing" my document, in thoses cases my mistakes were less clear and harder to fix.
I had to know only a couple of things: how to use git lab, how to open git bash, and the lines I had to right in git.
(git status, git add ., git commit -m "" and git push.)
For those of you who have a hard time understanding, visuals really helps. I panicked a bit in front of all the nonsense of "repository", "push" "commit" and even "git"... But I would recommend to take a look at some visual representations, or even at this wonderful and complete git cheatsheet
Sample of my HTML codes
The steps to pushing my HTML to GitLab
Problems?
I learned that when a git push fails, you can't do anything from there. Francois did the steps with me a couple of times, so I thought it would be nice to share. For me, the only time I got this error message it was when I was trying to push someting too big. Form there, you need to create a backup version of your website, and completely empty the original one. Then you need to clone the last version you succesfully "pushed" from git lab to you computer. To do that, you need to go in git lab, to get you unique link, and copy it. With this link in your clipboard, you can open git bash from the empty folder where your website was. In git bash, type git clone and add the link you coppied. All your files will be downloaded again, in the state it was when you last pushed a commit sucessfully. The only thing left is to replace (small parts at a time) those files with the files in your backup file, the one with all the modifications you were trying to push at the start.