01 State of the art, project management and documentation¶

In this week, we had to do two very different things: get inspired and get logical.
I started learning how to use Gitlab to edit my webpage and start documenting the weekly assignments. Meanwhile, I was looking at videos and articles about the fashion industry, material innovation, and similar topics.
Taming the Fox¶
I was glad to see the little fox face as Gitlab logo since The Little Prince is my favorite book and we have a family of small foxes living near our house. And so my journey began with this simple programming tool. It's been a long while since I learned some coding and I honestly found it a bit hard to get in the mood, but I can say it is coming along nicely.
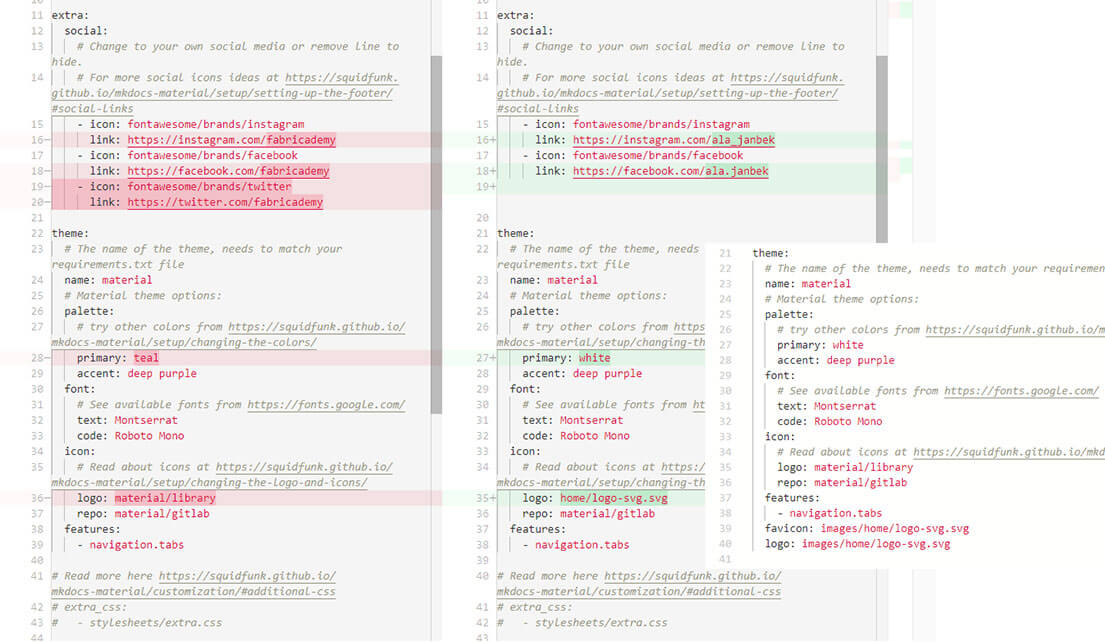
I started with editing the theme using the mkdocs.yml file. I had some challenges with changing the logo (I then found out it is changed using favicon not logo). I tried to use a diferent font for the headings and went into CSS a little but didn't succeed yet. I'm still figuring out where the problem is. I was afraid to delete the previous code lines and start from a blank page, but when I finally did it it was much easier to think about the page's design. I copied the original lines and kept them in a note file on my PC just in case.

I inserted Google slides to showcase my portfolio, This was inspired by Haneen Jaafreh's page. I was always going back and forth between searching the squidfunk github and other sites for tips and solutions and doing reverse engineering by looking at other participants' pages and finding the code lines for the things I'm trying to make.
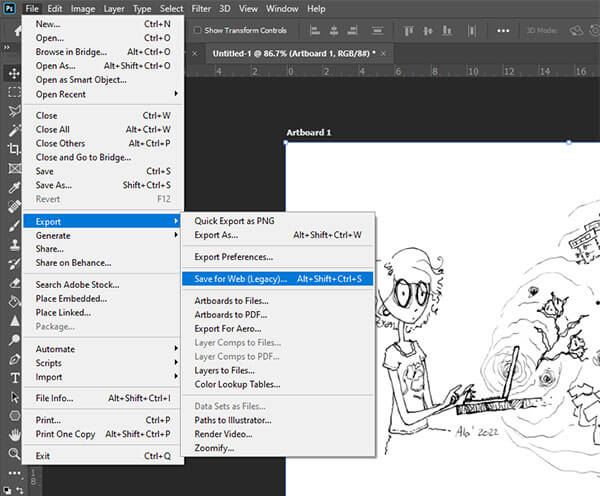
I had some trouble adjusting the images to good width and height pixels and saving them with a low size. I found out the best way that worked with me was to edit the image in photoshop. I put a 300 pixels wide image on my home page and calculated that the whole width of the page would be around 1200 pixels. Then I searched online and I found this guide on web images useful, also I found my approximation was more or less correct! The method that worked best for me was to open a Photoshop file with the desired size and 72 ppi. Then when I'm done editing I choose export for web, this savex the image with a small size. I sometimes rerun the image through TinyPNG, but usually I don't have to.

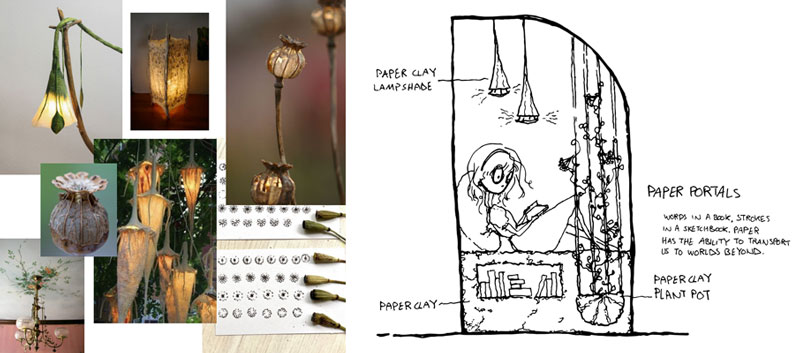
I was planning to make a sketch about each week and then Claudia Simonelli showed me some examples of students who did this before, like Sara Alvarez and Lucrecia De Leon. They were so awesome! So I'm sticking to this plan!
Getting Inspired¶
When I applied to Fabricademy, I was working on a project I've been wanting to start for a while: paperclay chandeliers. I thought I had to design a fashion piece as my final project but then saw previous students' projects and was amazed by the diversity. I'm not sure if I want to continue with my initial idea, but I'm leaving my concept note here. Who knows what my thoughts will be when I look back at this page in March? What will my final project be?

Meanwhile, I'm wandering around..
Yesterday I put my headset on and decided to watch the videos Fabricademy sent us this week. I was sitting in the living room and the family was watcing a comedy show and all laughing. And I was all in tears. I especially found this series of short videos very sad. The last one struck right in the heart. Telling these little details about the humans behind a normal T-shirt makes you really feel the process. On the brighter side, I am very jelous of this grass dress (see the video below) since I already make seed papers.
Concepts that shaped my perception¶
Post-Digital. I was intorduced to the concept of post-digital by Guillaume Credoz (known as Ghouyoum, which means "clouds" in Arabic). He founded Bits to Atoms research and creation lab in Lebanon. I met him in a Zoom lecture, and he is my mentor for this month and helping me to create paperclay chandeliers. I didn't fing much resources about this concept but I found this research that explains it in a simple and clear matter.
"Having to work with a computer tool that does not represent knowledge the way you do may cause considerable interference in your thinking" -a quote from the paper
Post-digital is about breaking free from the constraints the digital world put on designers and embracing the best of both worlds; the digital and the material. It is a synergy between two worlds. This idea spoke to me since I struggle a lot with the digital world but at the same time I do understand and benefit from this technological advancement in fabrication.
"the designer’s interaction with computational software is a highly personal matter" -a quote from the paper
Cradle to cradle is about designing beautiful and high quality products. When we design we have to consider the endlife of our product, which might (re)create something beautiful like Ghouyoum's paper chair that grows trees when disposed of. It is a worldview developed by Michael Braungart and William McDonough.