1. State of the art, Project management and Documentation¶
INDEX IMAGE ~ Mycelium network
Lectures and Research¶
This week we learned about the platforms that we will use during our fabricademy career. Firstly, Fablabs.io, the hub for all fab lab resources and specifically the fabricademy section where we can find the handbook detailing all assignent requirements and a directory of everyone in the course including alumni. We are using Mattermost, a chat platform to communicate with eachother. We also have the option to communicate with leaders through Nuaval, the site used for evaluation and feedback. Gitlab and markdown are for building our website and the main topic of this weeks assignent.
A few alumni websites that were inspiring and helpful:
I like the open source nature of the program because it is easy to learn from eachother. I am excited to be a part of this mass group working to advance textile design!
References & Inspiration¶
I’ve included some inspiration for my work going forward. I’m interested in how art and biology can play together and influence the other. I started a pinterest board for both references and aesthetic inspiration.
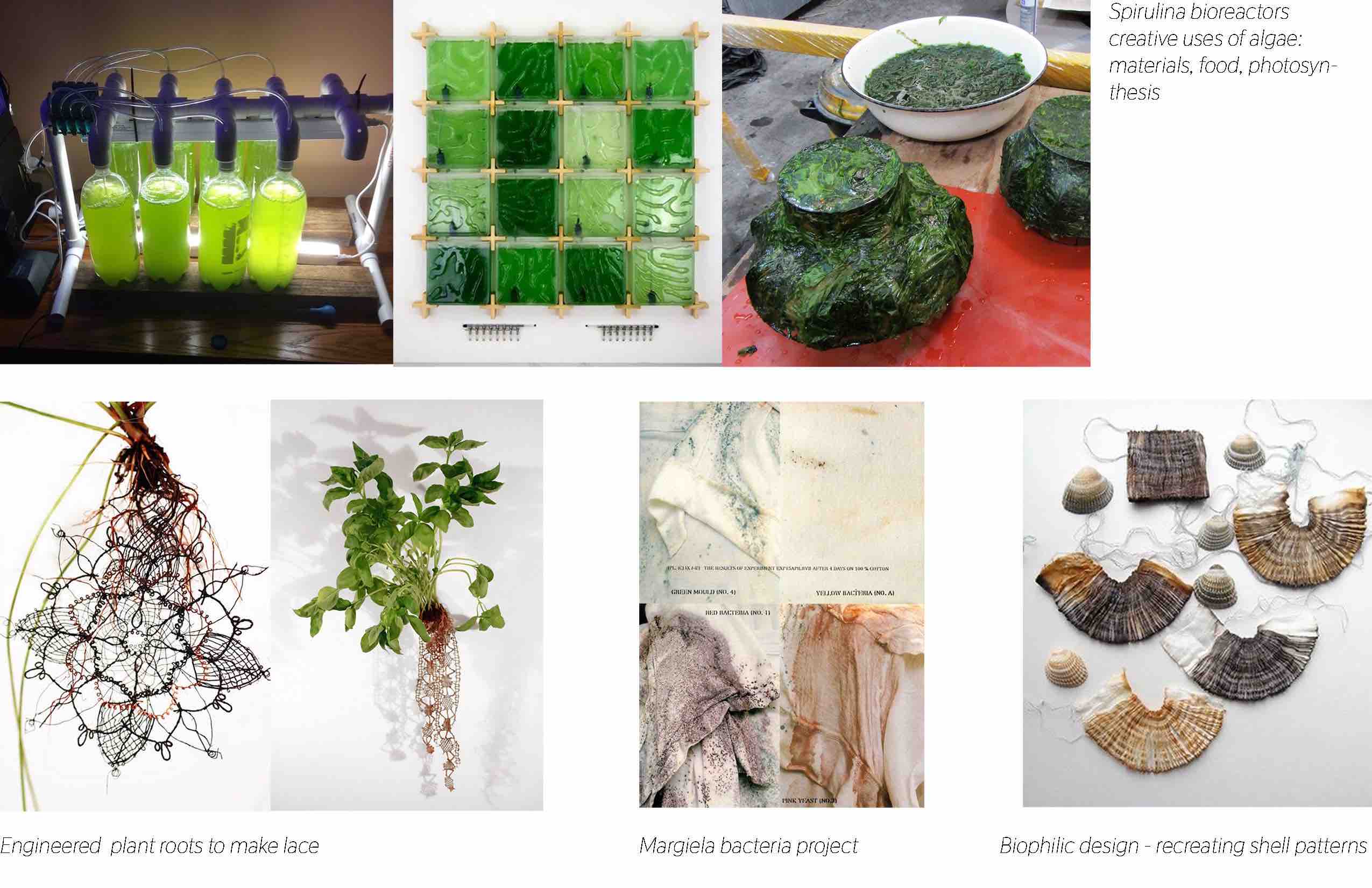
In 2013 the designer and researcher Carole Collet used synthetic biology to make plants produce intricate lace designs with their roots while growing as usual. This “Biolace” makes us think of the ways future production could utilize natural elements rather than extract them. Collet questions: "Could biological engineering promote a new kind of sustainable textile manufacturing, less reliant on chemicals and less energy-hungry than our current models of production?" (source)
In 1997 Maison Margiela has his first solo show at Museum Boijmans Van Beuningen in Rotterdam. He collaborated with a microbiologist and saturated his clothing in agar, then inoculated the pieces with yeast and bacteria. The microbial decay created unique patterns and colors that evolved over time. (source) I know that there has been a lot of progress with bacterial piments since this time. I am definitely interested in exploring the capabilities of microbes (color, bioluminesce, growing patterns) in textiles.
Spirulina and other kinds of micro algae are pretty easy to grow at home and in creative ways/containers. This example shows a modular, wall mounted bioreactor called “The Coral” (source) The third photo shows the making of a material from excess seaweed by designer Nir Meiri. (source) I may be interested in microalgae for my final project because I have some experience with growing spirulina.
The shell photo is a cool example of biomimicry in natural dye by artist Tinctory that I found on pinterest. (source)

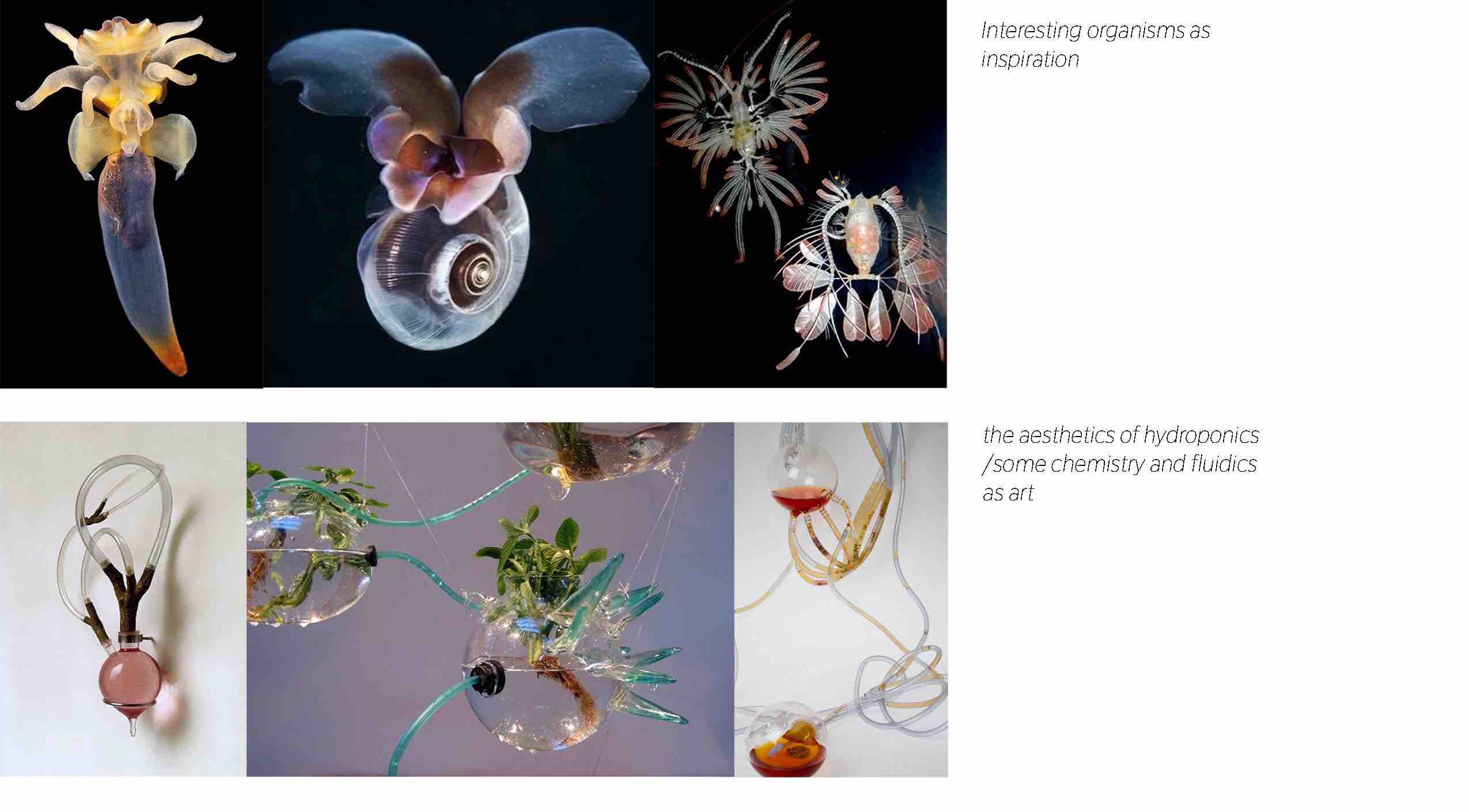
On the aesthetic side, I am inspired by other organisms, especially deep sea ones that we don’t often see. I also Included some images of projects that combine art and science, like using the tools of lab science in artistic ways or developing scientific projects that look beautiful.

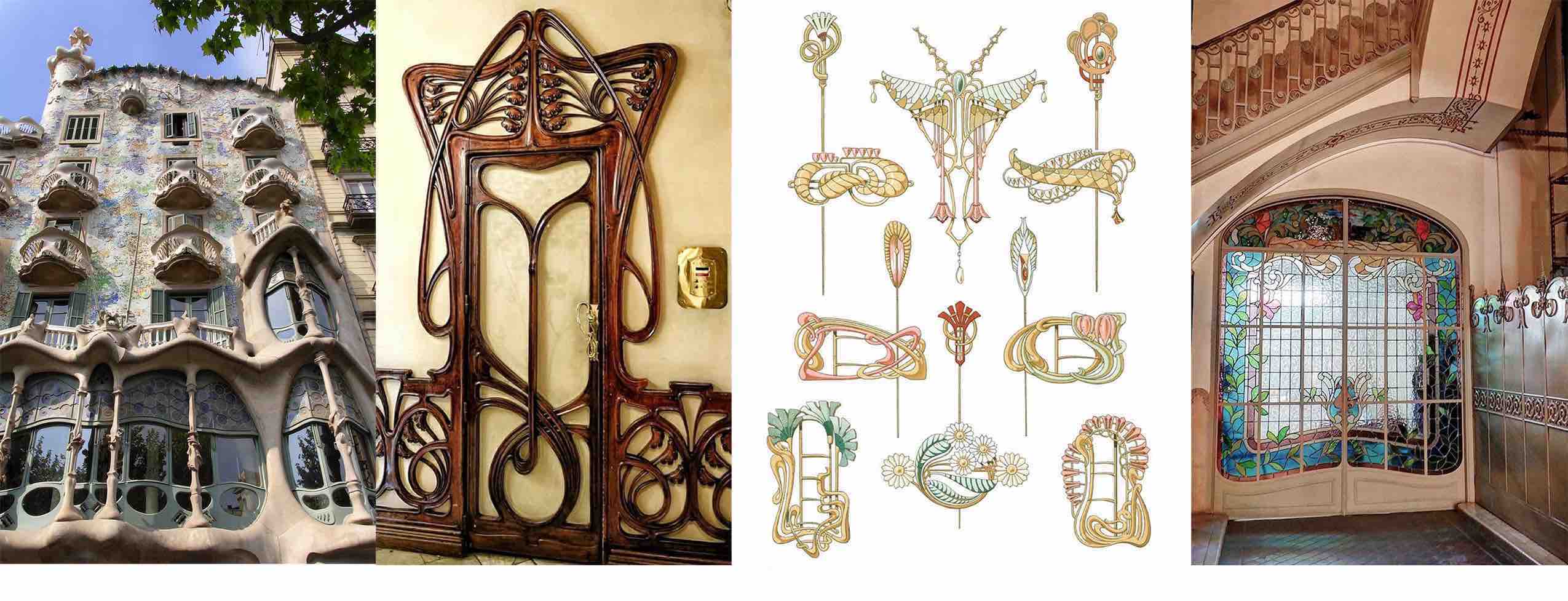
Lastly, being in Barcelona is very inspiring! I love the elements of art nouveau around the city. I just picked up these too books at one of the Gaudi stores.


Tools¶
- Markdownguide
- Photoshop
- Ezgif
Documentation Workflow¶
These week we customized our Github webpages using Markdown. I was aiming to keep the style of my page consitant with my personal website. Here are a few customizations I used to create that effect. I want to continue to play around with customization possibilities, but for now I am just using photos, text and some symbols to make the page more fun.
Color
primary: white
accent: pink
Typeface
text: Thasadith
Adding Images and Video¶
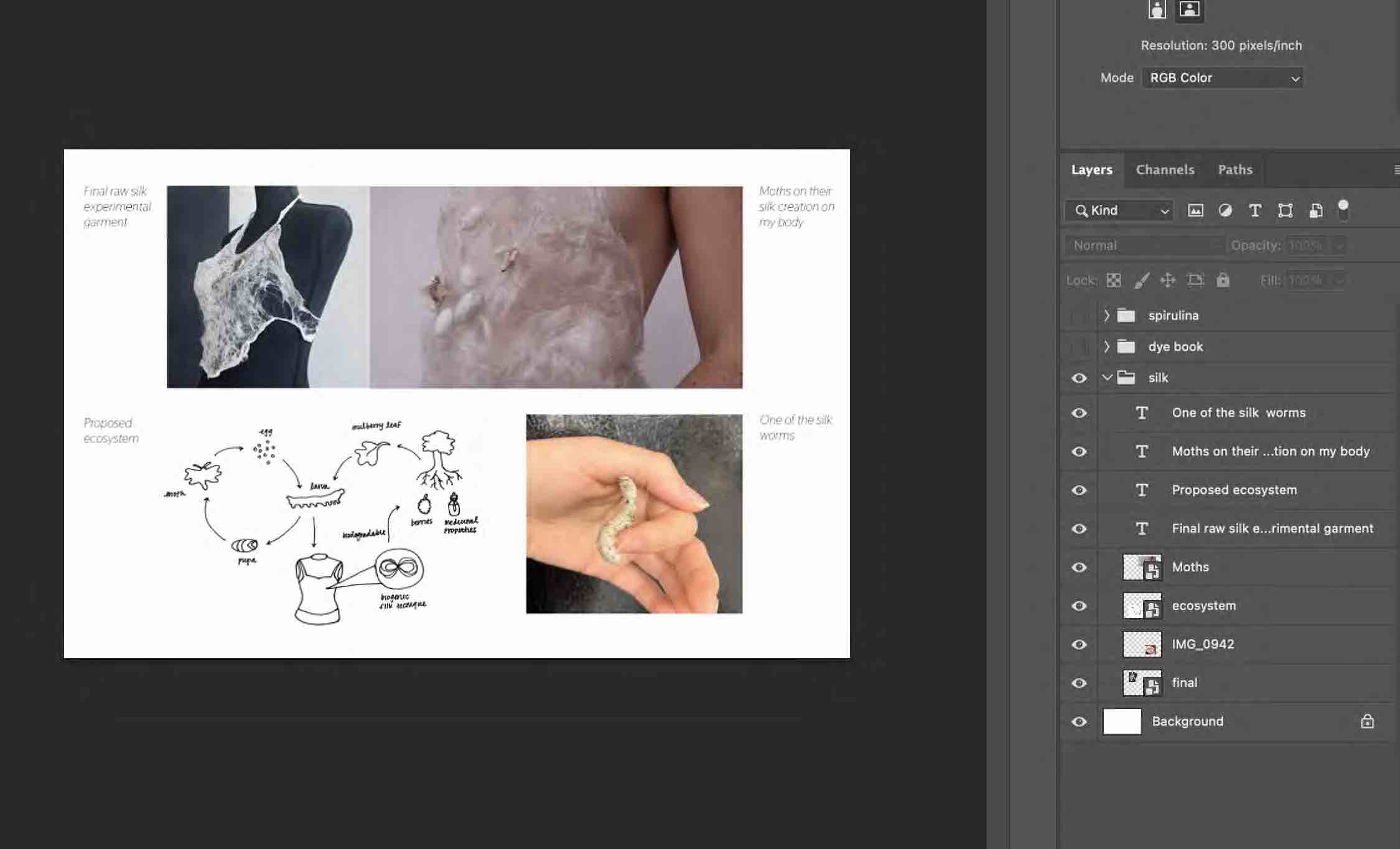
First I condensed images from my portfolio into collages using photoshop and added text captions. I downloaded the typeface chosen for the webpage so the collage text would match. The resolution of the text is a bit gritty so this may be something I need to go back and edit.


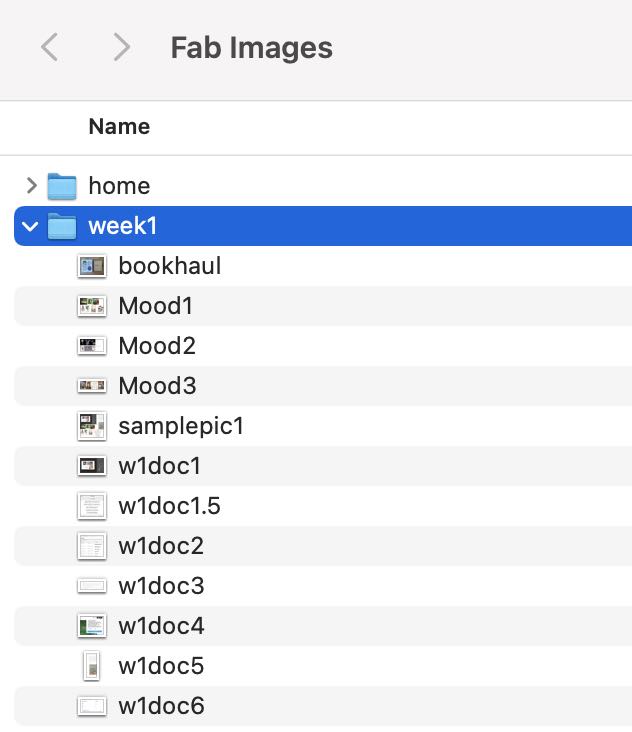
I started catagorizing my collages and other images in a folder on my desktop to keep everything organized.

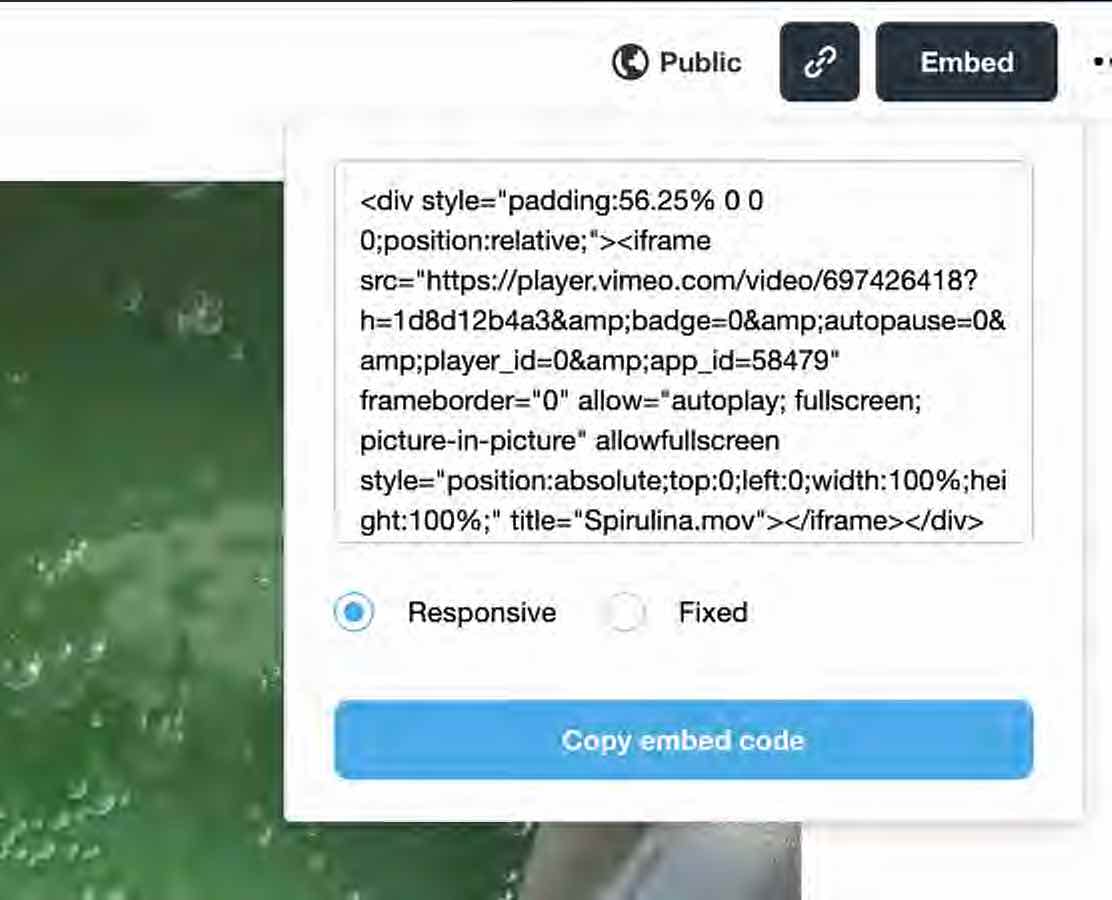
To add a video I used the steps from ‘Adding content with Markdown’ on the fabcloud. I copied the embed instructions and pasted them in markdown.

To experiment with adding a gif I used the site EZgif, just because I have used it before, and converted a clip of archive footage to a gif. I entered it in markdown as:
{ width=200 align=right }

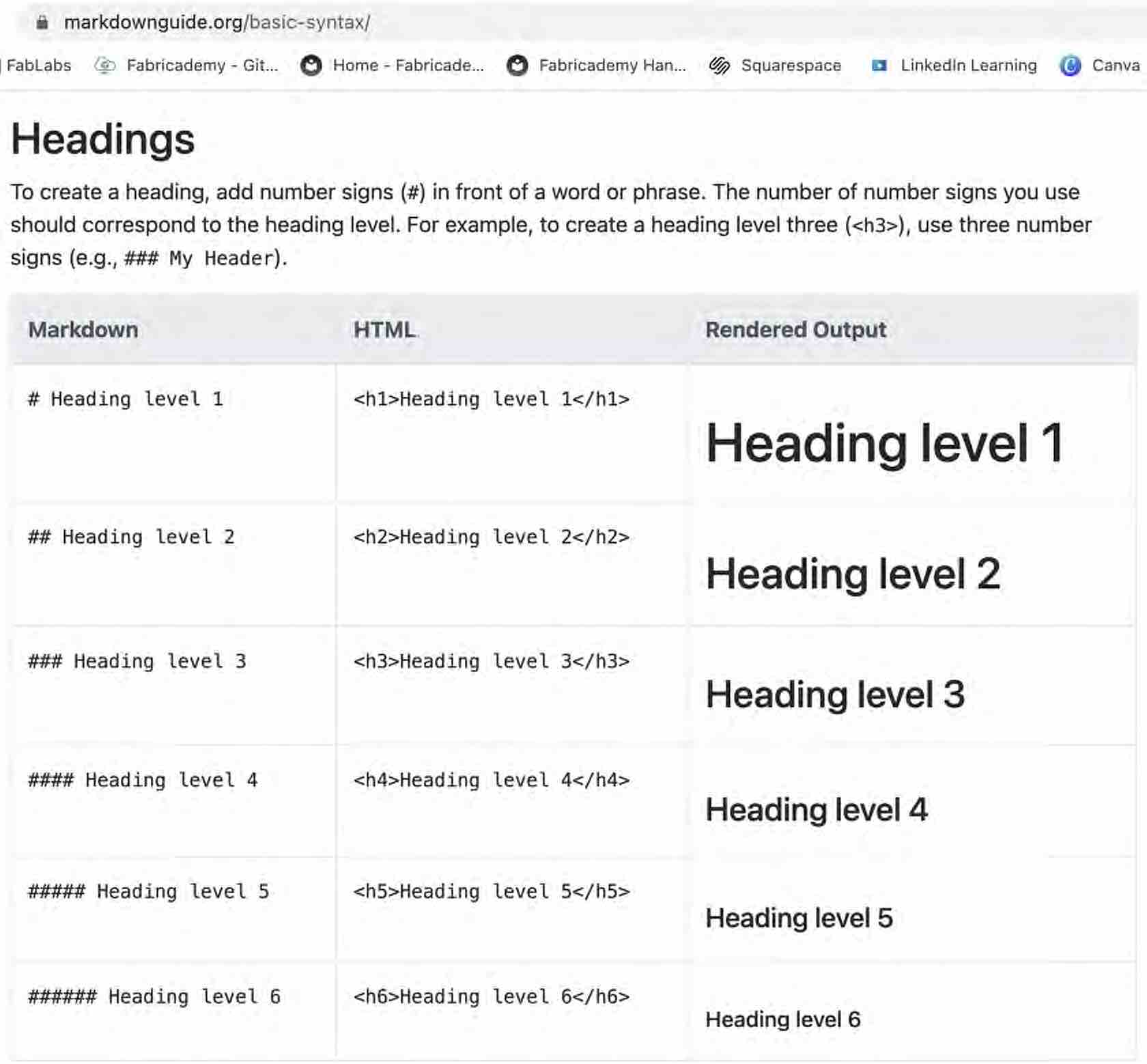
Editing Text¶
At first I did not understand that the hashtag symbol controlled the subtitles so I googled it and found this website which I ended up using to look up other questions.

The language of markdown seems to become more clear with practice and repetition.
Issues¶
One thing I was trying that I haven't figured out is adding a link behind an image. I wanted to insert images of social icons that one could click on to lead to my pages. It kept ending up like this.

I also had trouble getting a personal logo to replace the general one. I had help from Petra Garaiová and Emma Picanyol by seeing their code and documentation in week 1. I made sure the image was uploaded as a png with transparent background at 100x100 pixels and finally the pipeline passed!