1. State of the art, project management and documentation¶
The aim of this week is to get to know the following sites to created your own web and introduction of the course with some possibilities and examples.
- Fablabs.io
- GitLabbs is an open source code and collaborative software development platform.
- NuEval is the platform to evaluate and get the feedback of your weekly work.
- Mattermost to chat with the teachers and participants
Research & Ideation¶
First of all, I start navigating through the deferent sites from the previous participants to know all the possibilities of GitLab offer. After I had my mind full of options and ideas, I begin deciding which projects I would like to upload to introduce myself and the background. Then, I search all the images and the documentation to arrange them in a distinct folder. Everything in order!
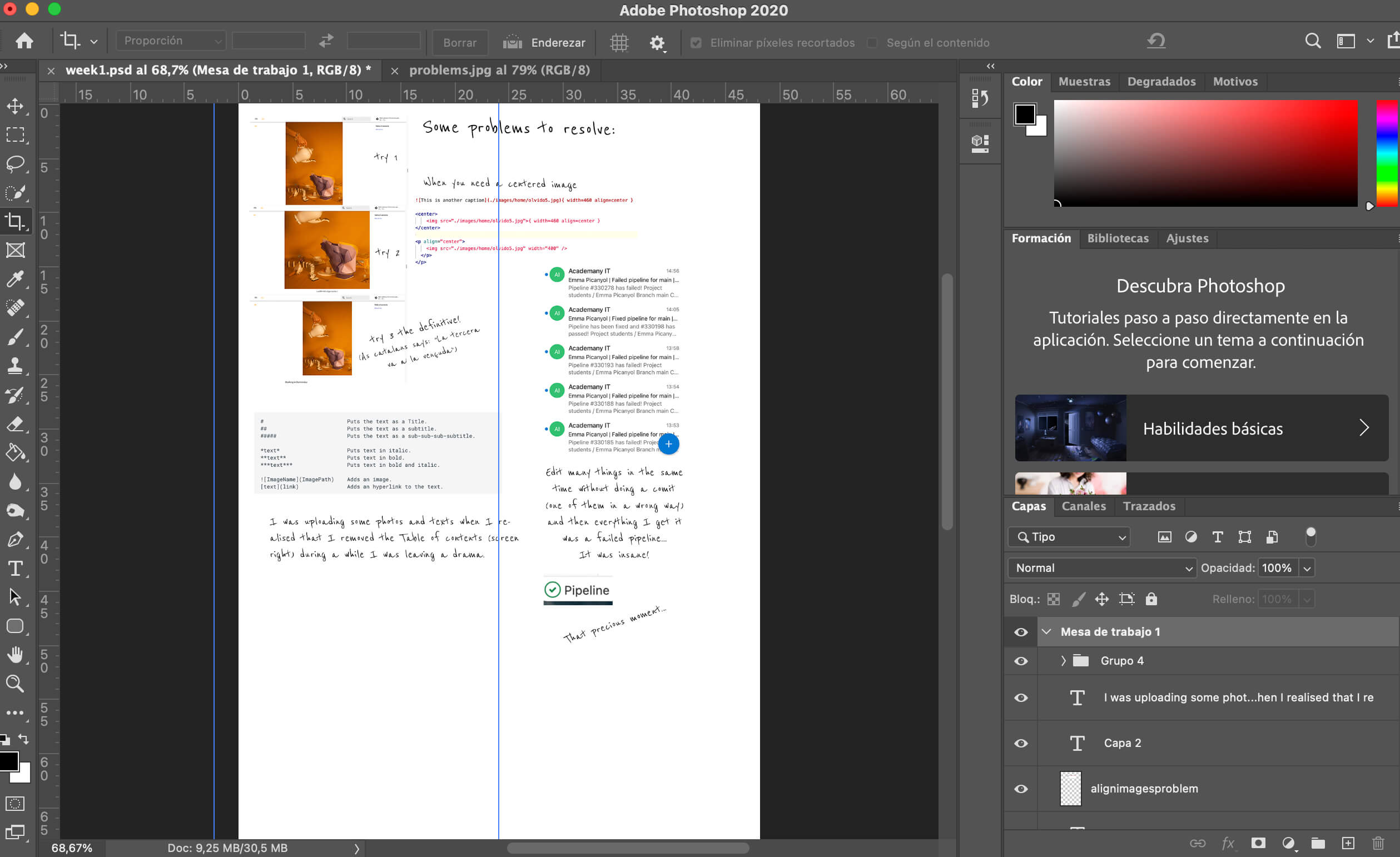
At that point, I began to create a diagram to design how I am going to expose my work and the keywords. I proceed to create diverse collages with Photoshop and reduce all the image sizes to an MB a KB form with the Preview App. I also rename the file with an easy name to go faster while I am working in GitLab. Meanwhile, I am typing at Pages all the paragraphs and indications that I would like to mention to simplify the codification time.

A few alumni references to get inspired:
The art of coding¶
In the beginning, it’s being hard for me to understand the methodology and the new symbolism to program the GitLab, a little bit out of my comfort zone. Fortunately, with the handbook and the aid of our instructors during the class, I improve day by day without getting mad with all the points, numbers and space meanings.
- Customization


- Logo

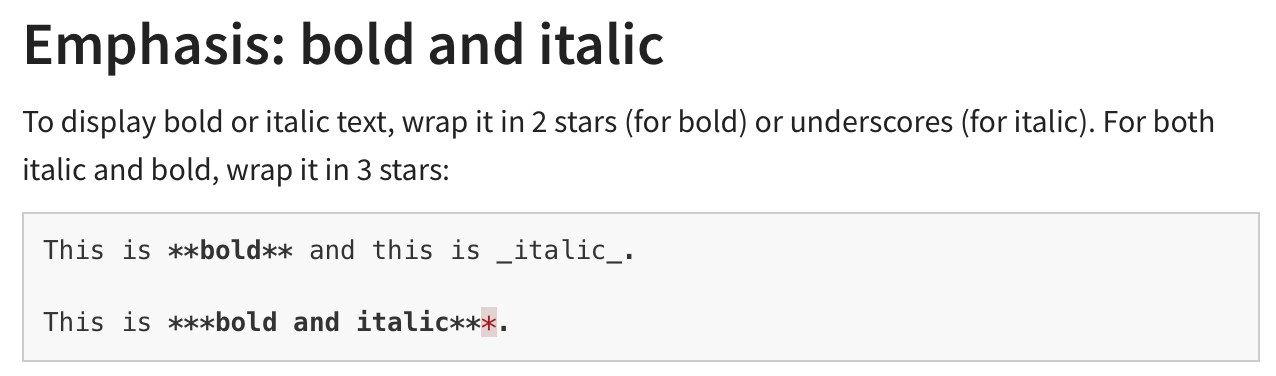
- Bold and italic

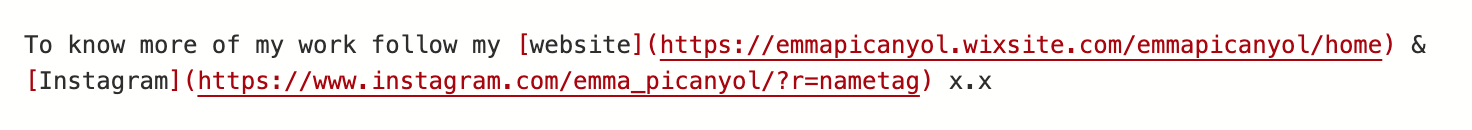
- Link a word

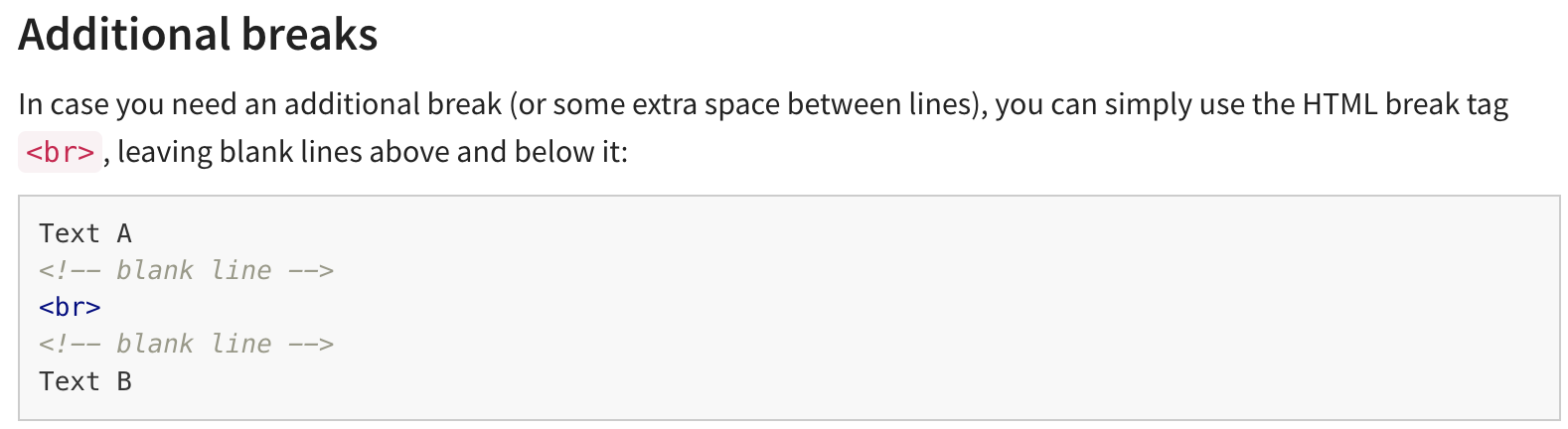
- Breaks

- Emoji
To add an emoji you could just copy an emoji from your WhatsApp or e-mail account and paste it into the edit Markdown. 🌱🔍
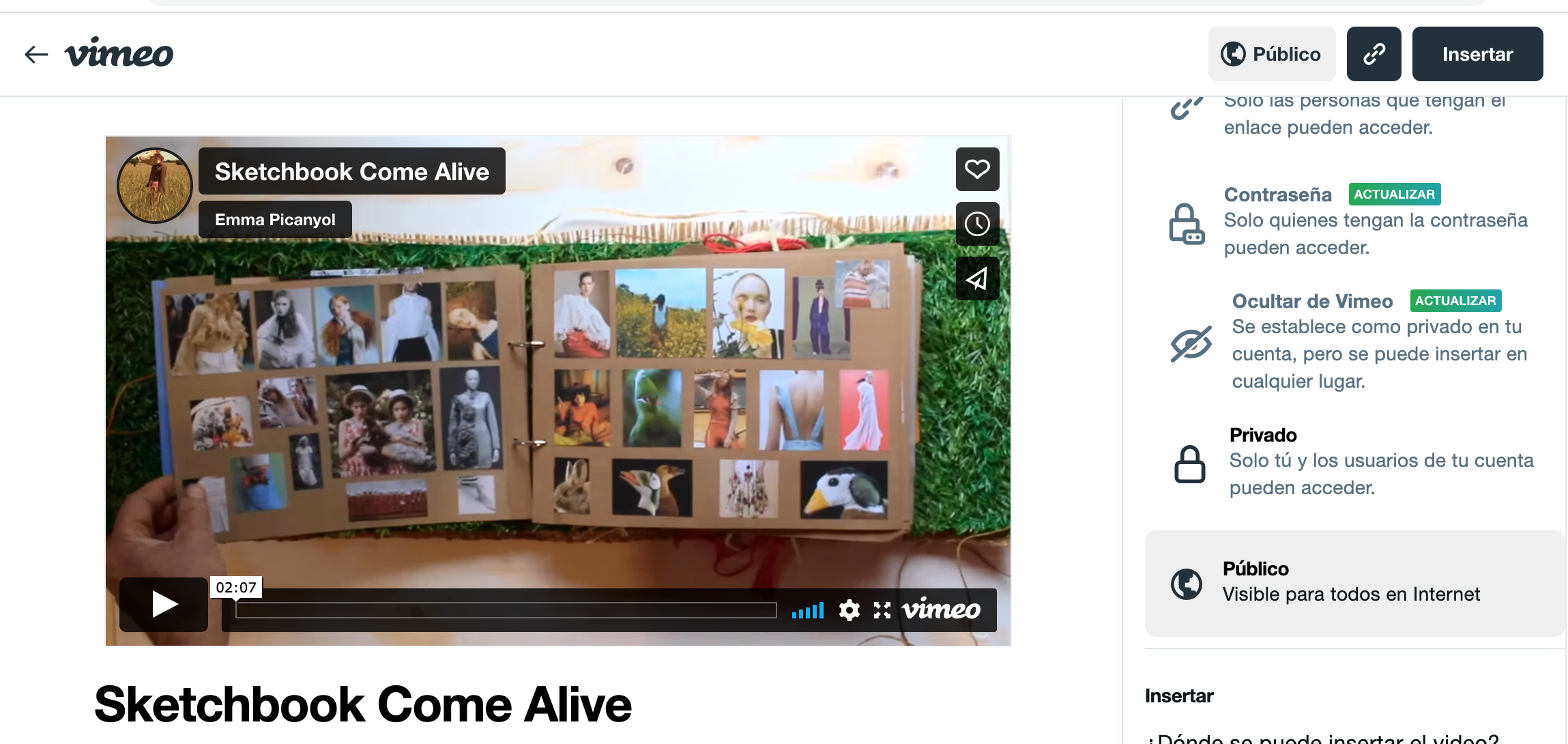
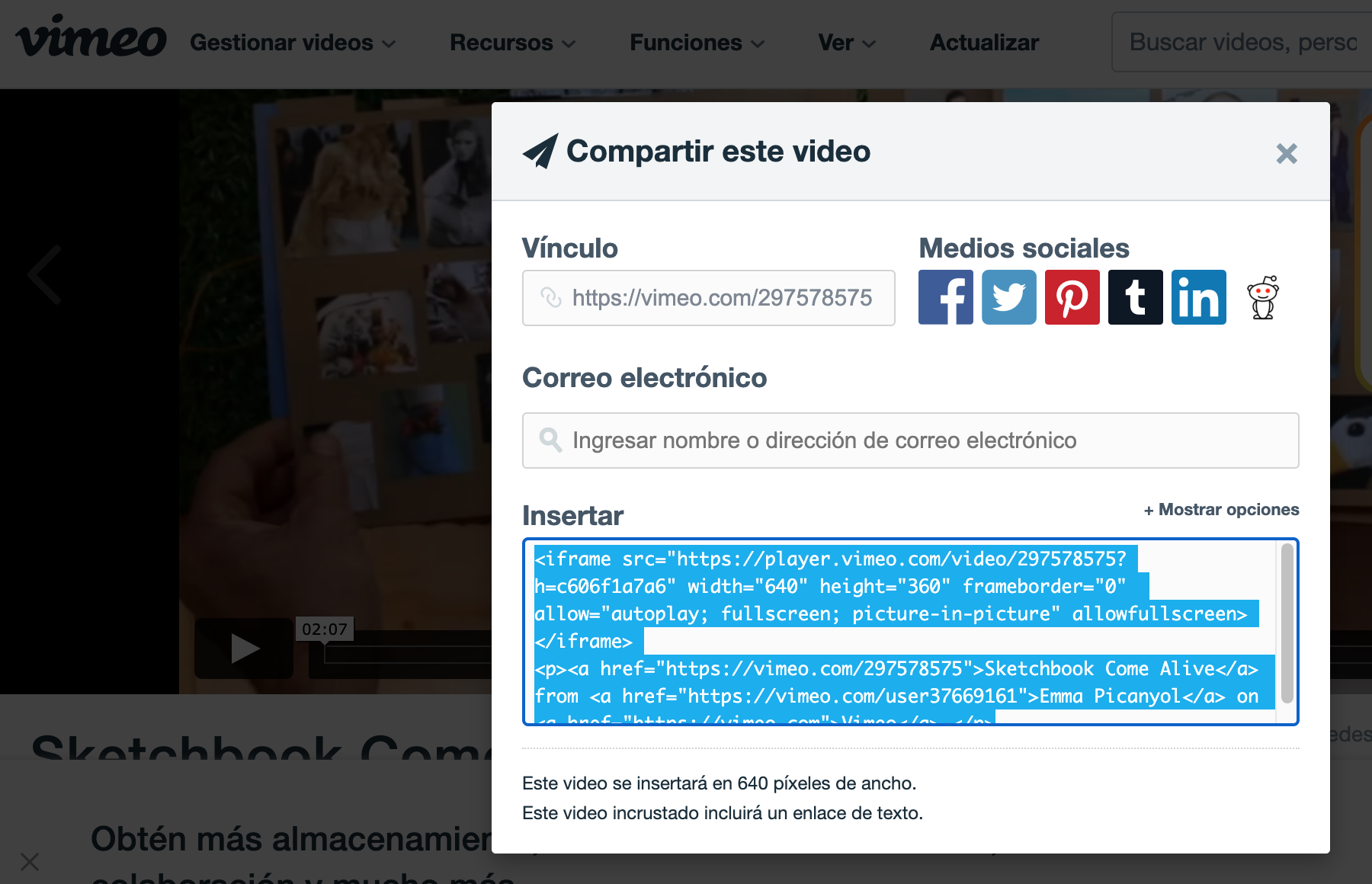
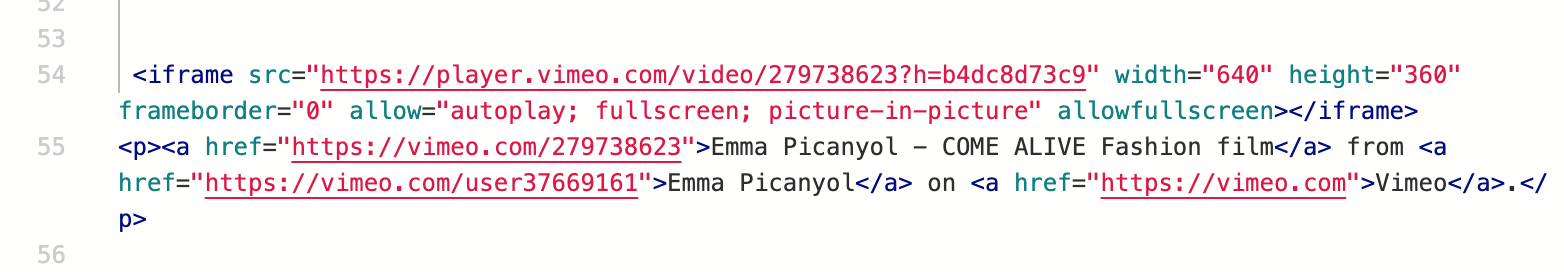
- Vimeo

Make sure it's a public video.

Copy the link.

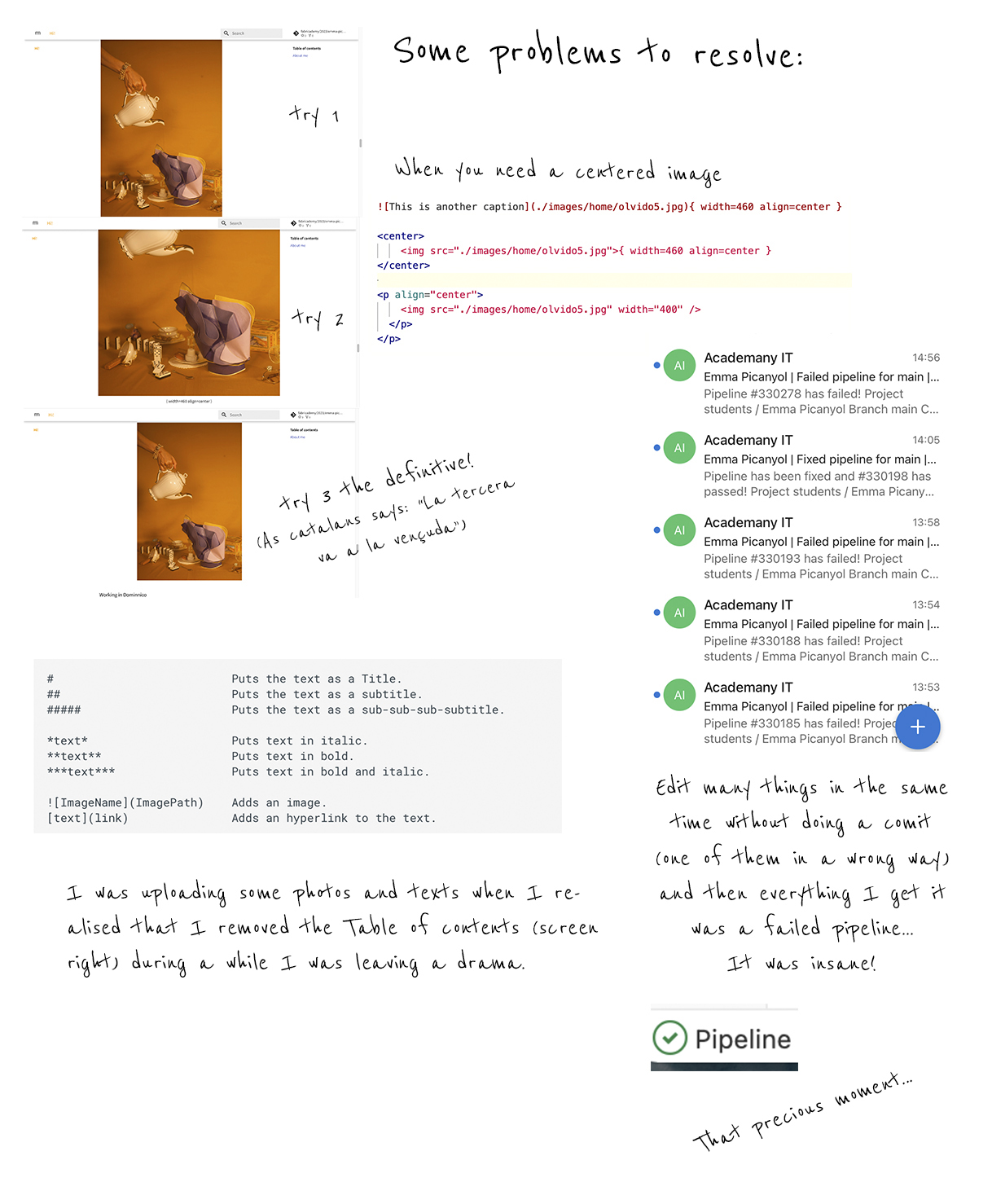
Useful symbols¶
#For general image insert

#To align in the left
<img align="left" width="100" height="100" src=“http://www.fillmurray.com/100/100">
#To align in the right
<img align="right" width="100" height="100" src=“http://www.fillmurray.com/100/100">
#To align at the center
<p align="center">
<img width="460" height="300" src="http://www.fillmurray.com/460/300">
</p>
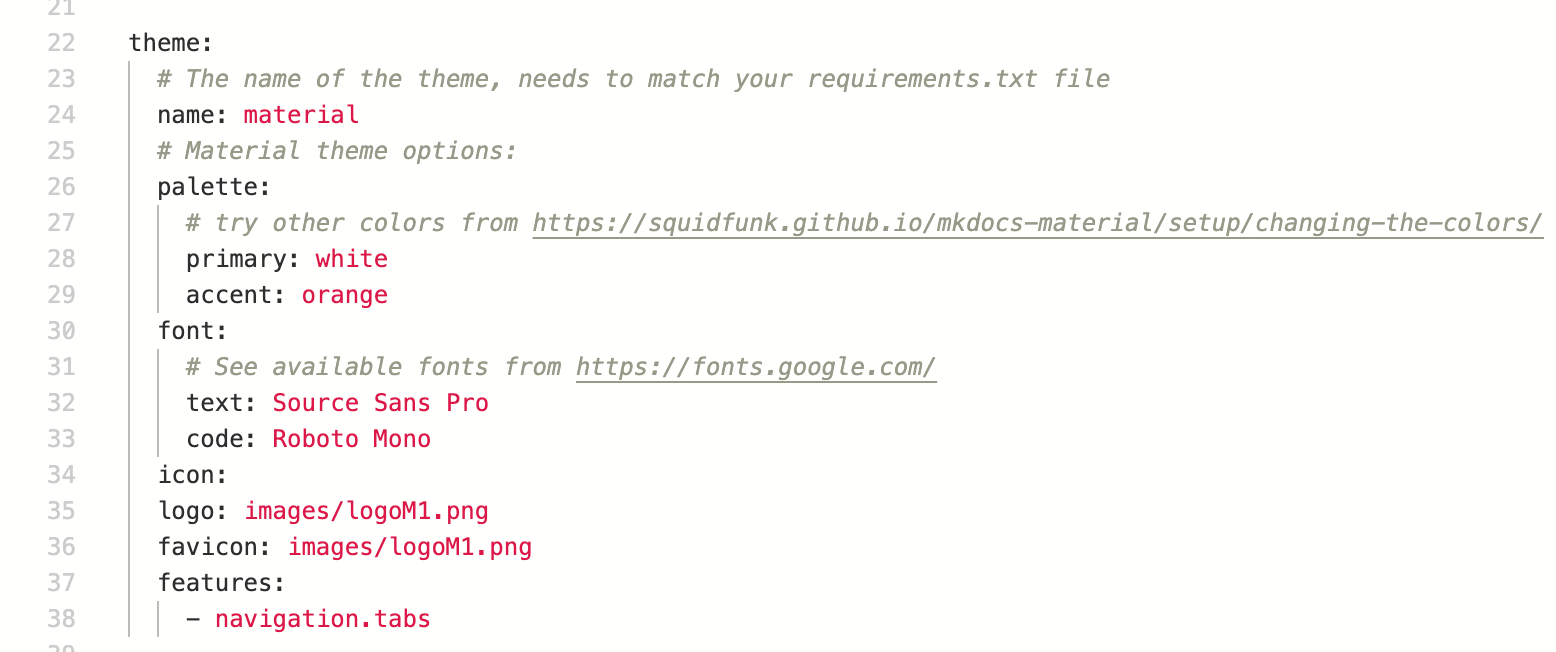
#To add the logo
icon:
logo: images/logoM1.png
favicon: images/logoM1.png
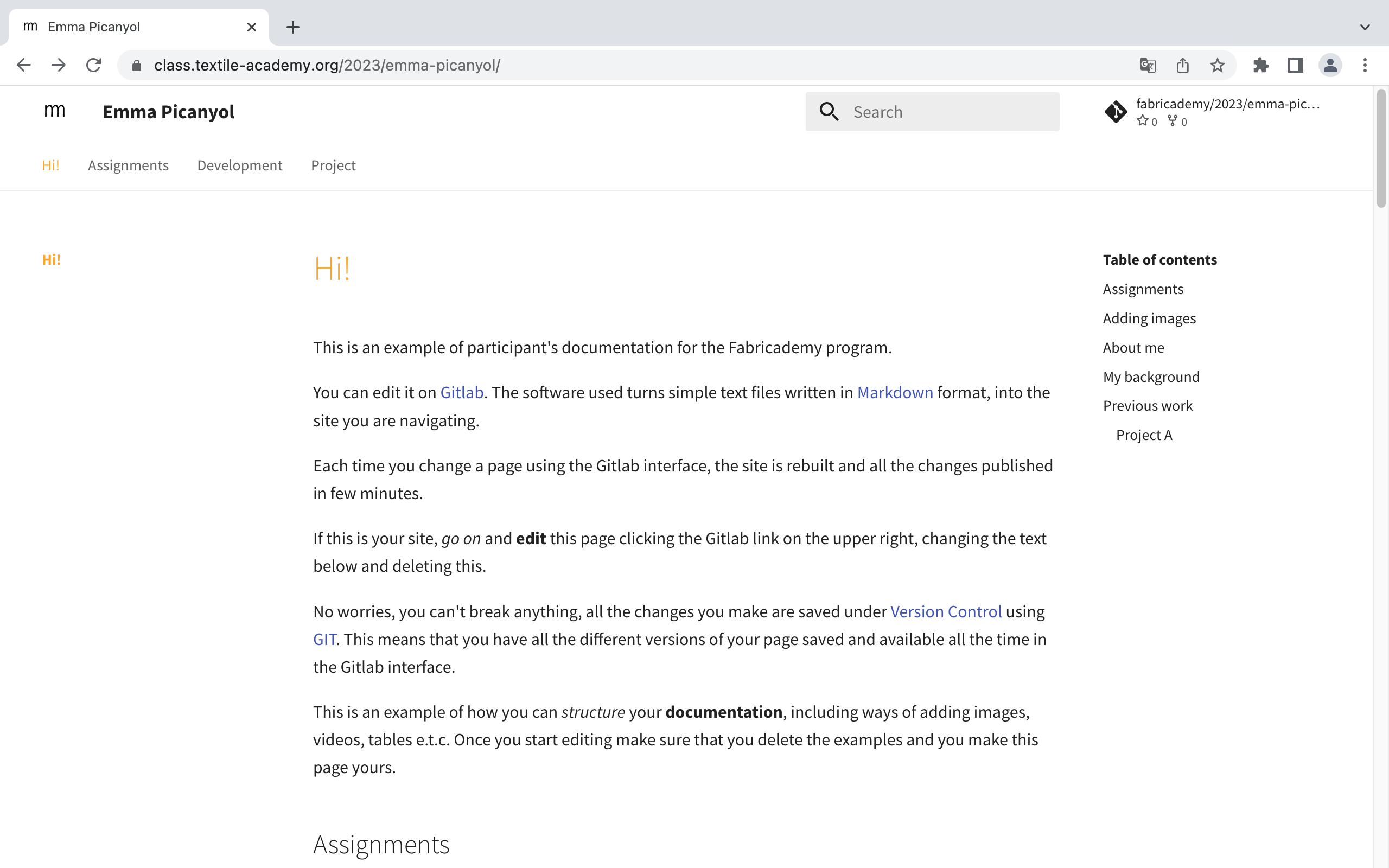
#To have the diferents titles in the table of contents (screen right) you need to put # in order:
## Heading h2
### Heading h3
#### Heading h4
Difficulty issues¶
The browser recomendation for MkDocs is the Chrome instead of Safari, sometimes it not charge properly.

Tools¶
- Gimp as Photoshop
- Inkscape as Illustrator
- TinyPNG to reduce the image size.
- Giphy to create GIFs.
- Canva create visual content as collages
Contextualization¶
To open mind:

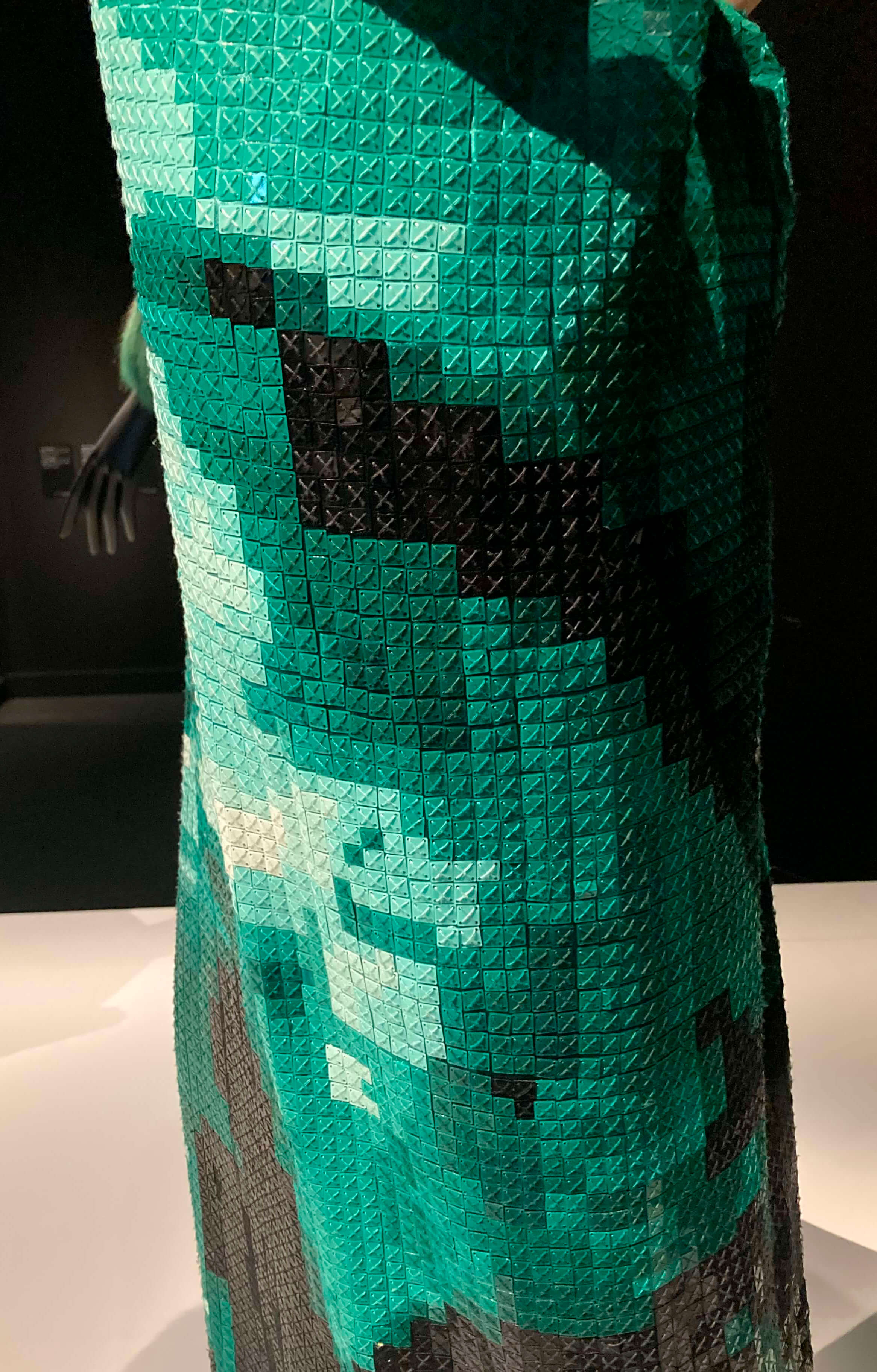
CaixaForum¶
On Friday afternoon we visit the CaixaForum exposition to immerse between the cinema and the fashion silhouette of Jean Paul Gaultier and Paco Rabanne among others.



Grow your clothes film¶
Discovering new materials to replace the leather. Fascinating!
See you next week!