1. State of the art, project management and documentation¶
This week we were introduced to the server, site, and communication platforms we will be using throughout our time in Fabricademy. We also met all of the students in nodes across the globe! Maldova, Jordan, Bilbao, Iceland, Sao Paulo, Lyon, Japan, Uruguay...the list goes on.
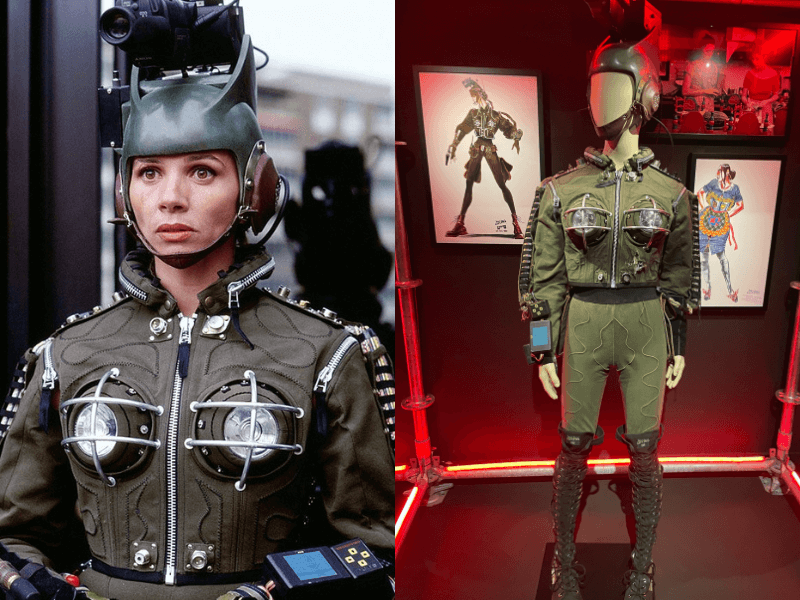
In Barcelona, we ended the week visiting the Jean Paul Gaultier in cinema exhibit, Cine y Moda at CaixaForum. I was so inspired by his work I made it a plan to watch all of the movies he did costumes for. This evening I watched Kika (Almodovar, 1993) and recognized one of the costumes from the exhibit!

Goals & Objectives¶
The goals and objectives for this week were to set up our documentation site using GitLab. The program uses Markdown language, a lightweight markup language for creating formatted text using a plain-text editor. We were instructed to create our home page, with info about who we are, where we've been, and why we are excited about Fabricademy.
Some Tips for Setting Up A Gitlab Site¶
- Organize the documentation photos you will use on your site, label them clearly for yourself, and store them on a folder on your desktop or whatever stystem you use to save and organize your files.
- Make sure to check the file size and if MB, compress to KB file size. You can use Preview (iOS) or web based tinypng.org for free.
- Turn your photos into collages on programs like Illustrator or Canva. For example, if you have two photos that you want to sit side by side, put them into a designer editor first instead of uploading each photo. I found it easier to make the photos one image than uploading individual photos -- the wrong width size can mess up the text formatting.
- If your photos arent aligning the way you want them to (like too much space on the top or bottom or on the sides), make sure the photo doesn't have any white borders around it after turning into a collage. I made this mistake thinking it was the code!
- It might be helpful to write out what you want to say on a doc before bringing it into Gitlab. And choose your photos based on what you want to say. Alternatively you can choose the photos first and write around them, but either way it may be better to write it outside of Gitlab first.
- Adapt the code from Fabricademy to make it easier.
- Upload photos and commit updates one at a time. Remember to change your file path if your replaced photos have different names.
- Remember you can always change alter update your site at anytime so have fun seeing it evolve.
Research & Ideation¶
I started this assignement by looking at the web pages of past participants from the 2021-22 cohort to get ideas and inspiration. I was mainly looking at what people shared about themselves and what personal customizations they had implemented on their sites. I looked through all 44 participants' sites but was particularly inspired by the pages of Laura Caroline Silvera Flores, Sara Carnus, and Olatz Pereda and used them as references.
Documentation workflow¶

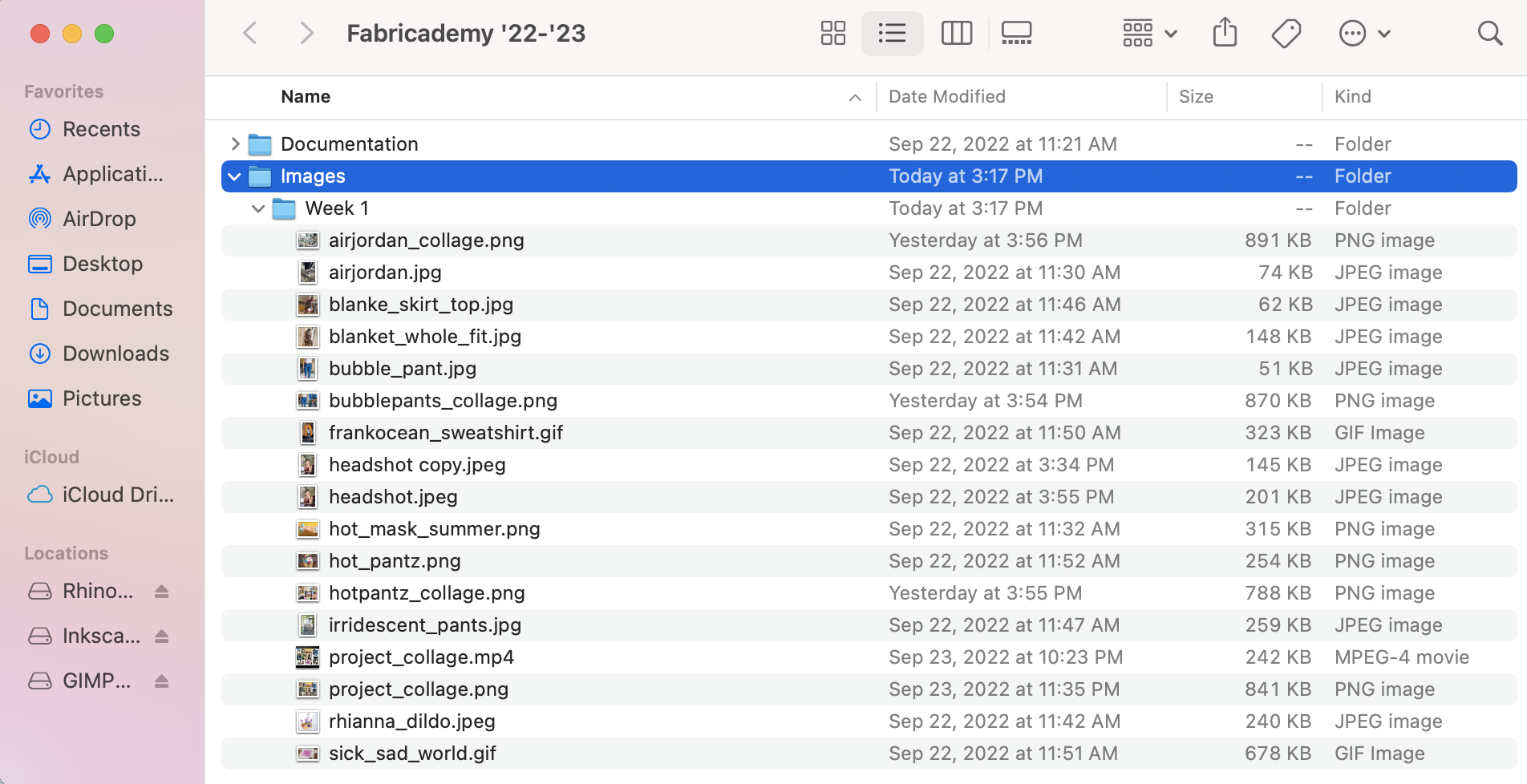
First, I got all of my images in order: organized, labeled, and compressed to under 1MB. I created a "Fabricademy" folder on my desktop with an "Images" folder inside to store all of my pictures I would use for this assignment.
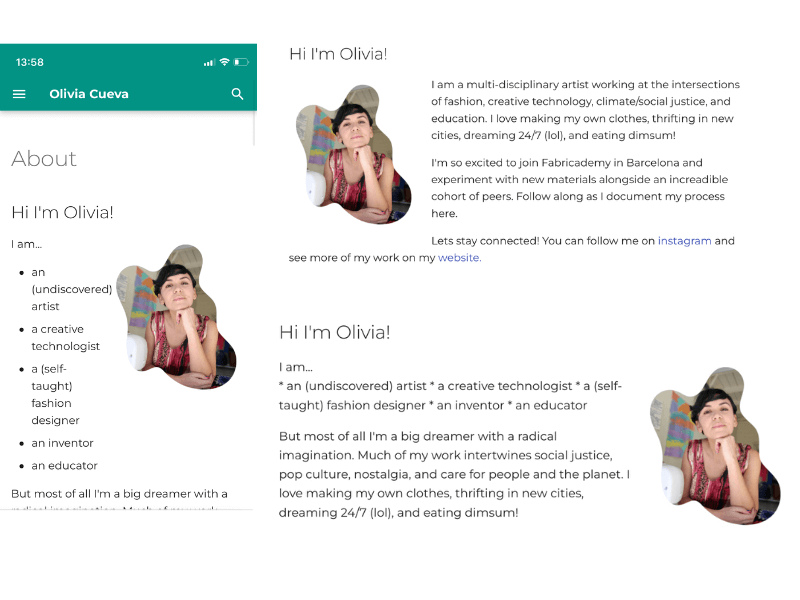
I used the "Adjust Size" tool in the file viewing software Preview to change downsize my photos. Then I used Canva to create photo collages of my past projects and the shape of my profile image. I was inpired by Olatz profile photo and wanted to create something similar.
 Olatz photo left, my photo right
Olatz photo left, my photo right
After I got my photos formatted and uploaded to my images folder on Gitlab, I started writing and playing with formatting. I went through several different bios until I settled on one that felt right and looked good on both the desktop and on mobile.

Once I got the hang of Markdown, I didn't have too much difficulty. I had some errors when making bullet points but realized I needed to add a break space. I also thought that something was wrong with my image alignment and tried realigning everything several times to see if changed -- it turned out that my images had a white border around them and that was why they were looking weird to me! So I went back to Canva to fix them.

I'll still be iterating, changing, updating this site as I go.
Tools¶
References¶
- Olatz Pereda, Basque Design Center 2021-22