Week 1: State of the art, project management and documentation¶
Welcome to my website:¶
Having arrived a week later, I've managed to review my peers show and tell and analyse their websites thoughtfully. Having soaked up some inspiration, I was prepared to start the editing of my own personalised website where I could show my work for the next coming 12 weeks. Although my knowledge of coding is almost at 0, I hope to achieve a lovely website with lots of information for you all to enjoy. With patience and new knowledge I will get there ;).
This week we were introduced to the Fabric academy world. It involved the introduction to the workspace, machinery, students and of course the faculty. Seeing as I was a little late I had to catch up and acquaint myself with everyone and everything. The beginning of a course that is about to change the direction of my future. Exciting and important.
Documentation:¶
So the whole GitHub system was a complete shocker for me in the beginning. At first I thought that it would be as simple as blogging on wordpress but soon enough I found that you can't always tweak things impatiently and that is So important to save every step as you go.
Documentation is the main goal for the next 6 months, seeing as we’ll be learning new skills and working with complicated machinery. This time it is about annotating every single little detail so that nothing can be missed when we start to tackle our own final projects.
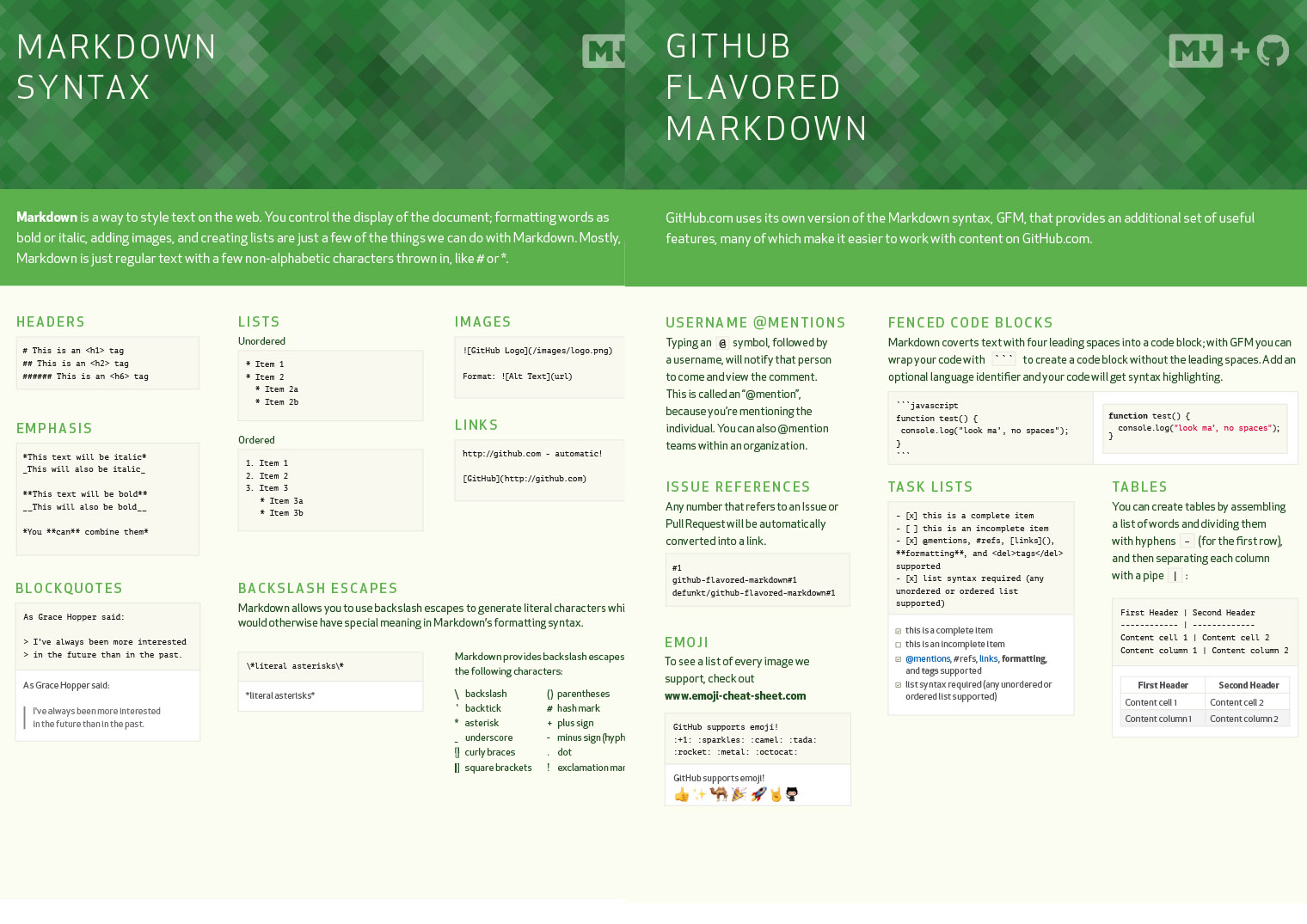
The first challenge this week was to work with Gitlab. Having never worked with this open-source web software, technical difficulties occurred once I started familiarizing myself with the computer processing language. Markdown is used to edit and transform the web layout and output formats. The difficulties lie in learning this language but I believe that progress will be made throughout the course of this year.
About my website:
-
It is created using a static site generator called Mkdocs.
-
If you get to the next level you can even select a different built in theme but for now I stuck to the Material theme (default).
-
What I did change was the colour of my tool bar (dark purple) and the name of the website to "Revica" my design name. When I need to edit anything I would click on the top right corner on the "edit on fabcloud" button to head to the content editing process "Gitlab".
-
So, my approach was to leave the site as is and focus more on the actual content of the page per week. Margherita to the rescue (LIFE HACK):

Some of the lessons from coding:

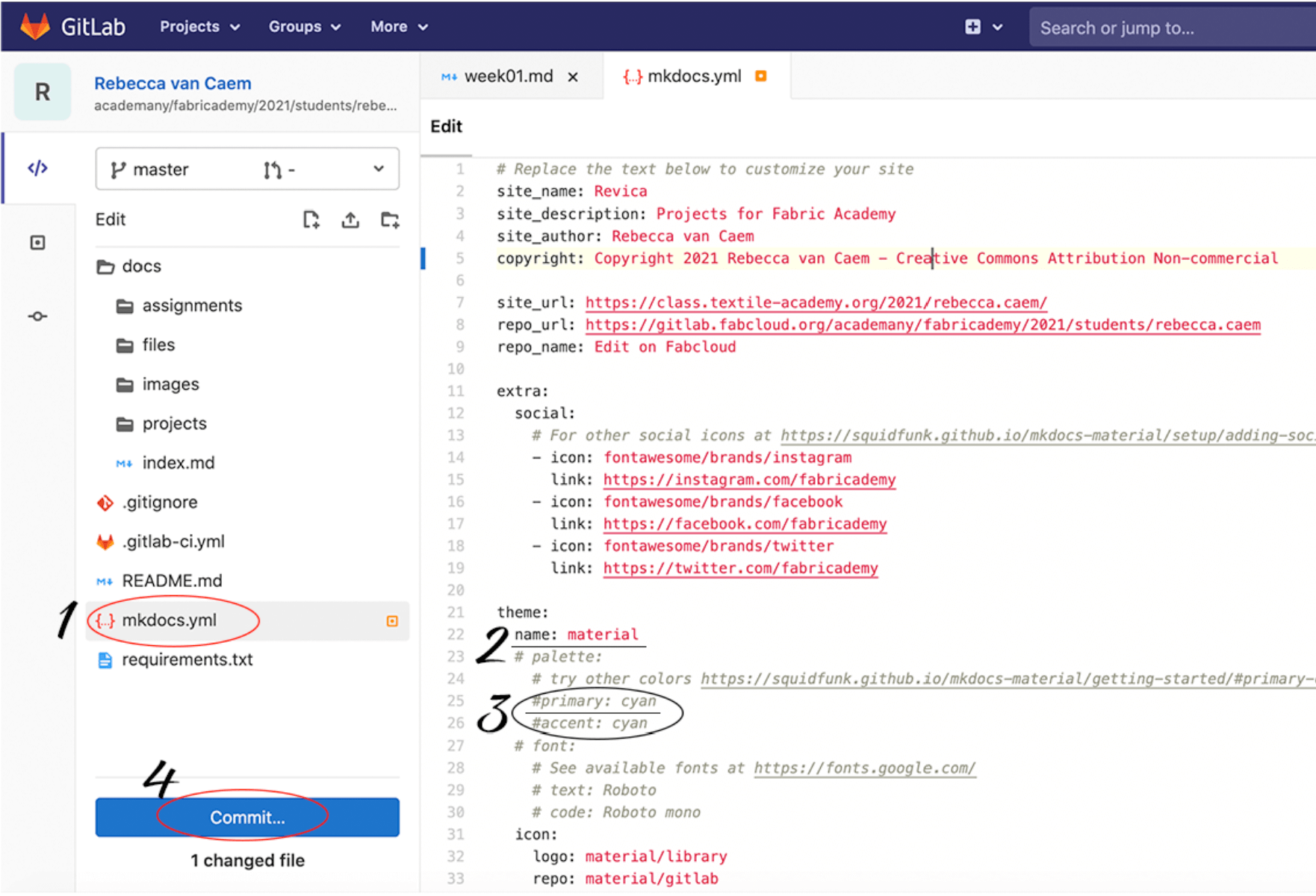
The steps in the image above show how you customise elements such as colour and theme in the mkdocs:
-
CLick on MkDocs.
-
name your theme, in this case I chose to stick to default which is: Material.
-
Choose your primary and secondary colours. I love cyan. Code in progress.
-
Commit. ALWAYS COMMIT USING THE MASTER BRANCH!

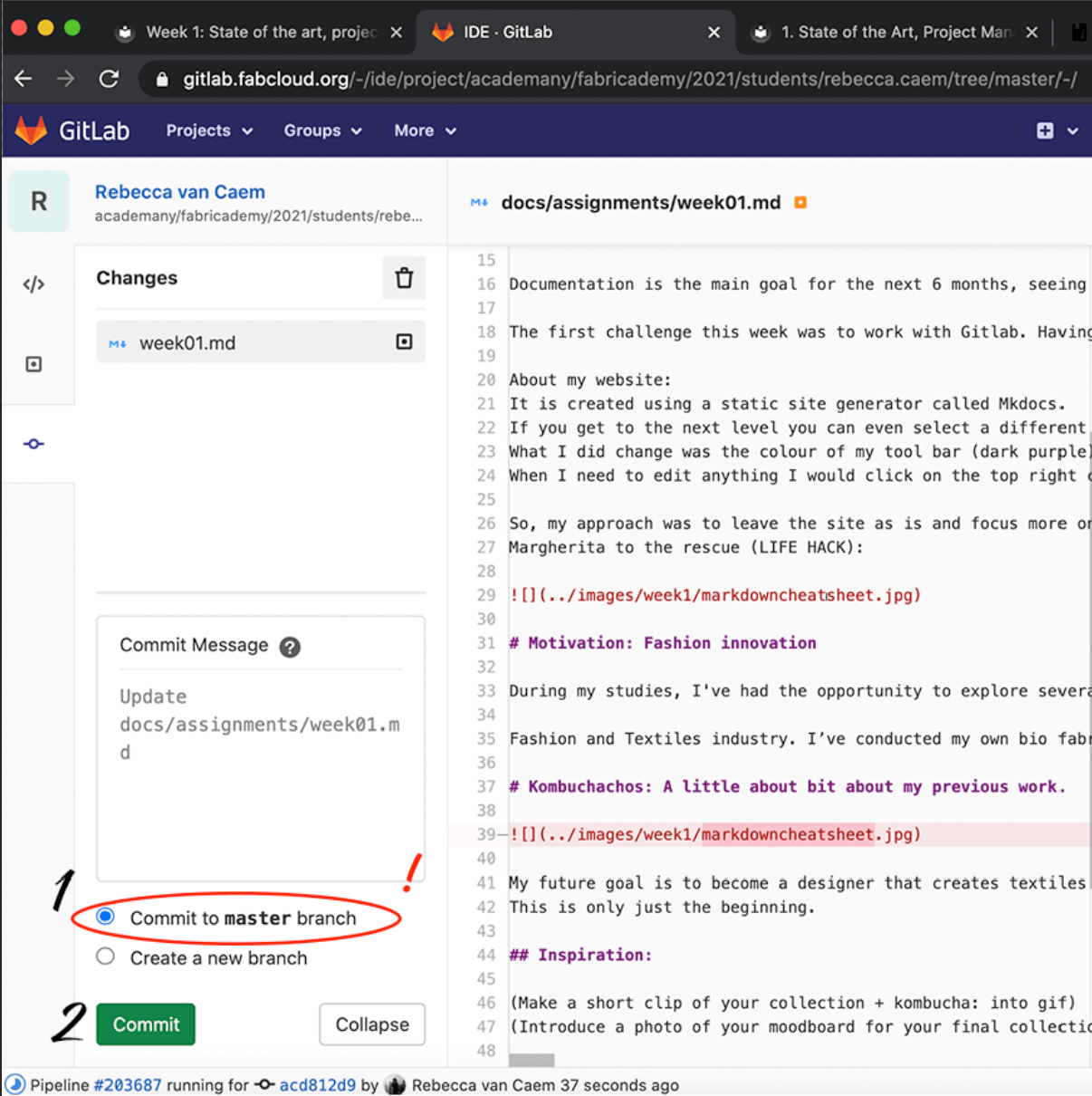
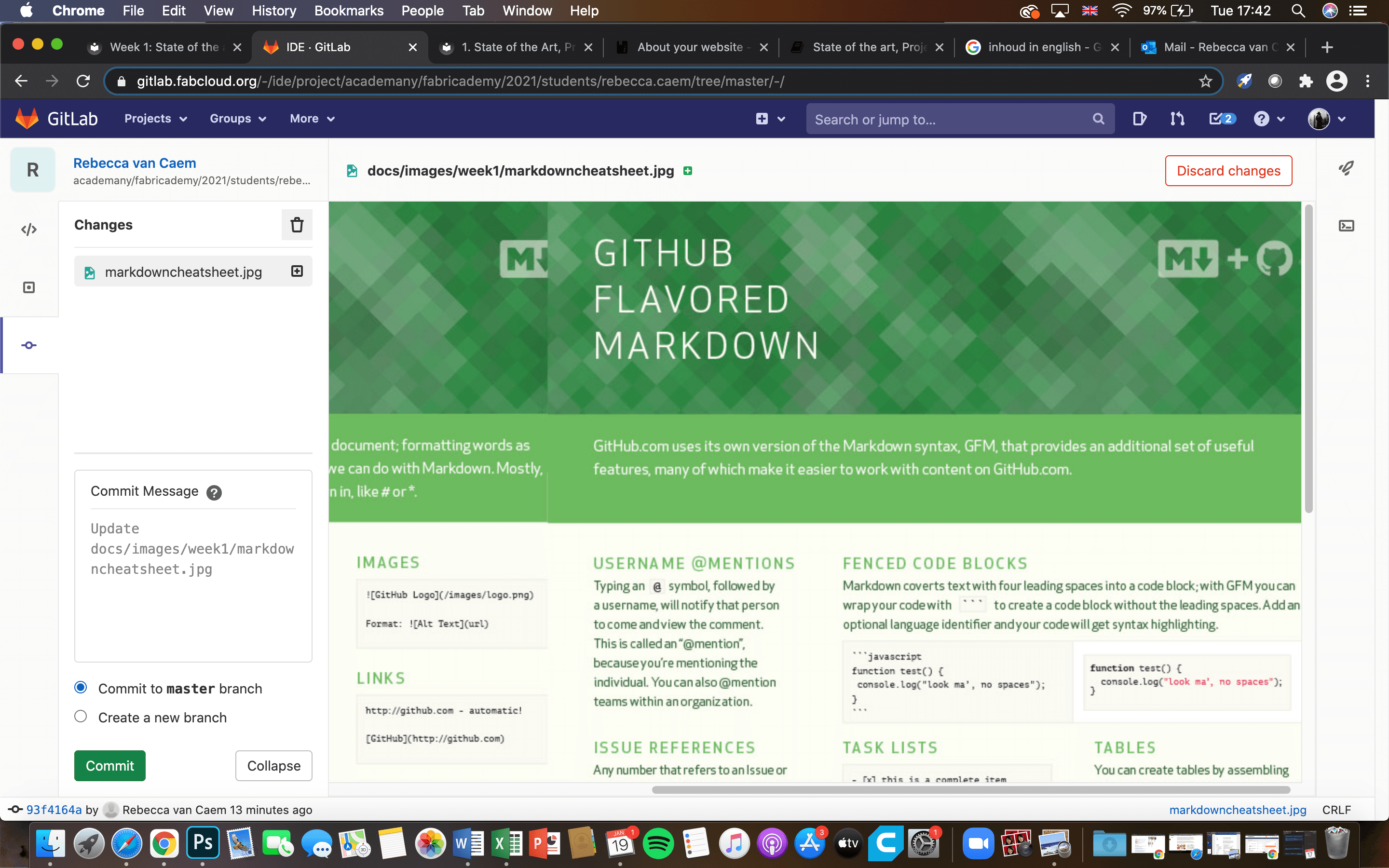
Example of how to commit on the Web IDE.
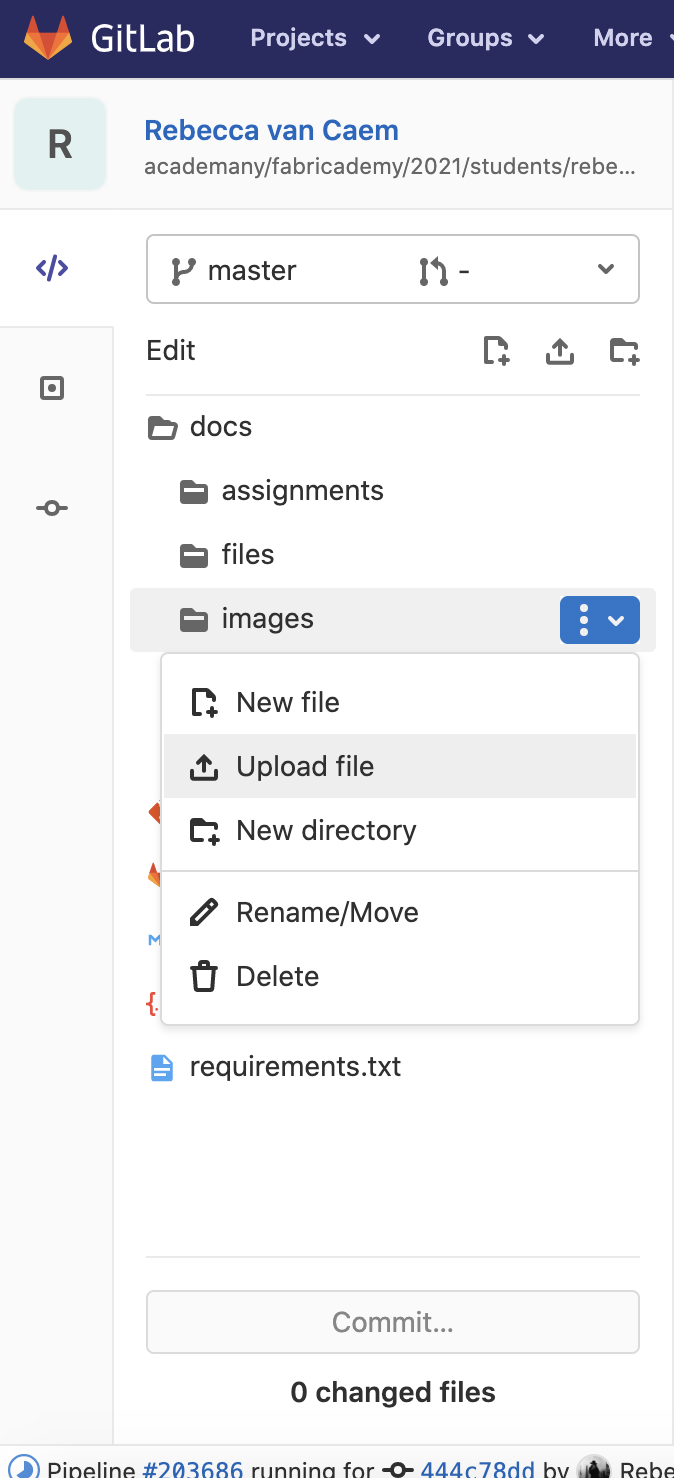
HOw to upload an image:¶

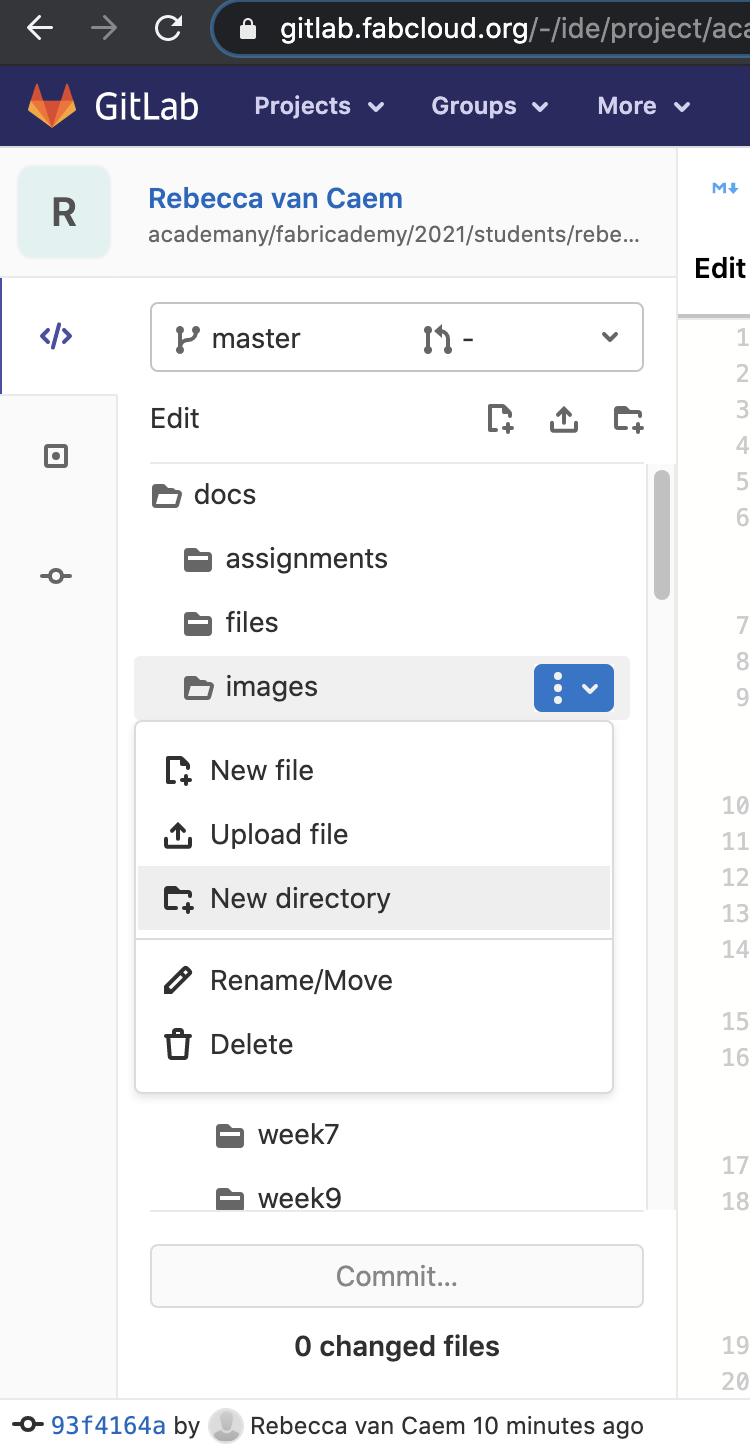
When clicking on image, one must first make a new direcrtory. This directory serves as a folder for you images for that specific week. I labeled mine week 1.

Once you have selected your desired week (week 1), right click on upload file. Here you can browse in your folders and select any .jpg, .png, .gif, file you desire.

Once you've selected your image, you will receive a quick preview of the image that is being uploaded on the right and you must click commit and in THE MASTER BRANCH!

Once you're image is uploaded, insert a link for your images using the example that was given in your piece of text in the coding. Make sure that you include the right week and double check that you have inserted the right image name.
Also any typo in your code, may mean that you're images upload wrong or doent even appear! Pay attention to your spelling when uploading!!!
Motivation: Fashion innovation¶
During my studies, I've had the opportunity to explore several modules including: design, textiles realization, illustration, fashion realization, pattern cutting and programs in the Adobe creative suite such as: illustrator, photoshop and InDesign. My interest lies in the topic of innovative materials in the design processes of the
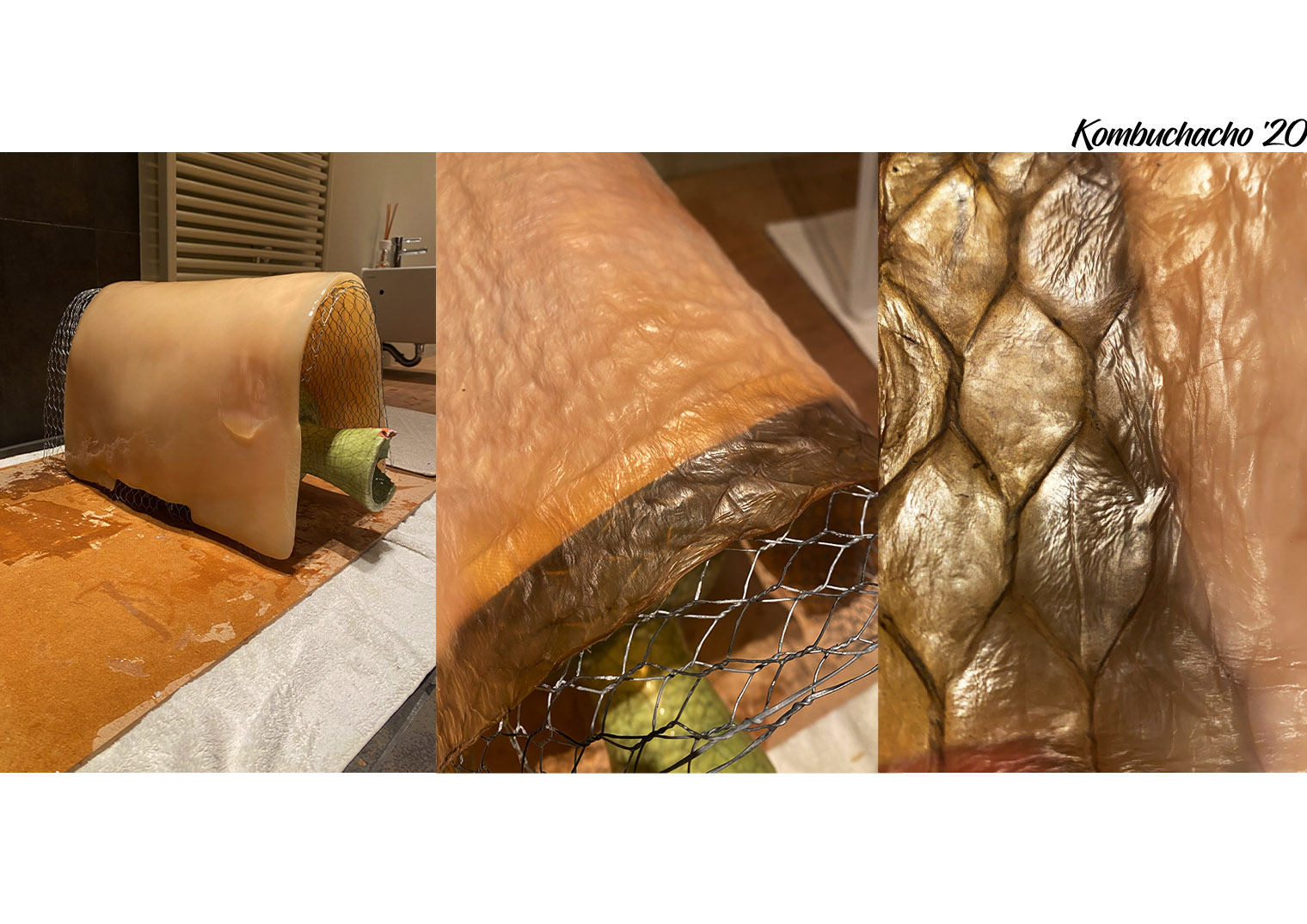
Fashion and Textiles industry. I’ve conducted my own bio fabrication experiment as an important part of my field research. Growing my own Kombucha leather has allowed me to gain a deeper understanding on the processes was my intention to grasp a deeper understanding of the technical difficulties one engages when bio fabricating such a material.
Kombuchachos: A little about bit about my previous work.¶

My future goal is to become a designer that creates textiles that are grown sustainably as well as aesthetically pleasing, seeing as both are of great importance. I believe that one of the best ways to progress in such a field is by cross sectioning fields such as Biology, technology and design. This is why I applied to Fabric Academy. Gaining the technical knowledge and brainstorming amongst a group of creatives is going to give me an enormous amount of knowledge and a huge advantage if I want to steer the course of the ever-polluting fashion and textiles industry. I am going to use what I’m learning here to inspire others and to bring awareness to those who are unfamiliar with the concept of sustainability. Shake them up a little by redefining the future of the fashion industry. This is only just the beginning.
Inspiration:¶
(Make a short clip of your collection + kombucha: into gif) (Introduce a photo of your moodboard for your final collection + Kombucha over it) Also include your rust dying in the first year!
Final project brainstorm:¶
- Emotion + protection (very cliché maybe, lots of classmates are thinking of this): A mask that shows the expression of someones face when covered. How does this person feel and how can we project this? Thermocronic like chromosonic? Changes colour with the heat of someones body?
- Algae material: Co2 exchange. Breathable fabric but looks cool also. Like a blade runner suit but then in space. Protection and healing through the use of biology. Sketch the ideas for the algae experimentation/inspiration.
- Aliens ad inspiration.
Useful links for GitHub¶
https://http://fabricademy.fabcloud.io/gitlab-documentation-tutorial/