WEEK O1. State of the art, project management and documentation¶
Hello Fabricademy!¶
First meeting with my future colleagues and instructors of the year! Nice place and nice people. We all have different backgrounds and skills, which make me happy that it will be a program full of collaborations!
If you just arrive in the program, make sure to download Zoom and all of the needed softwares before the meeting!
Discovering projects from the previous years of the program¶
It was time for us to discover various projects from the previous years, and it gave us an insight on what is possible with this program!
Here are some projects which stunned me:
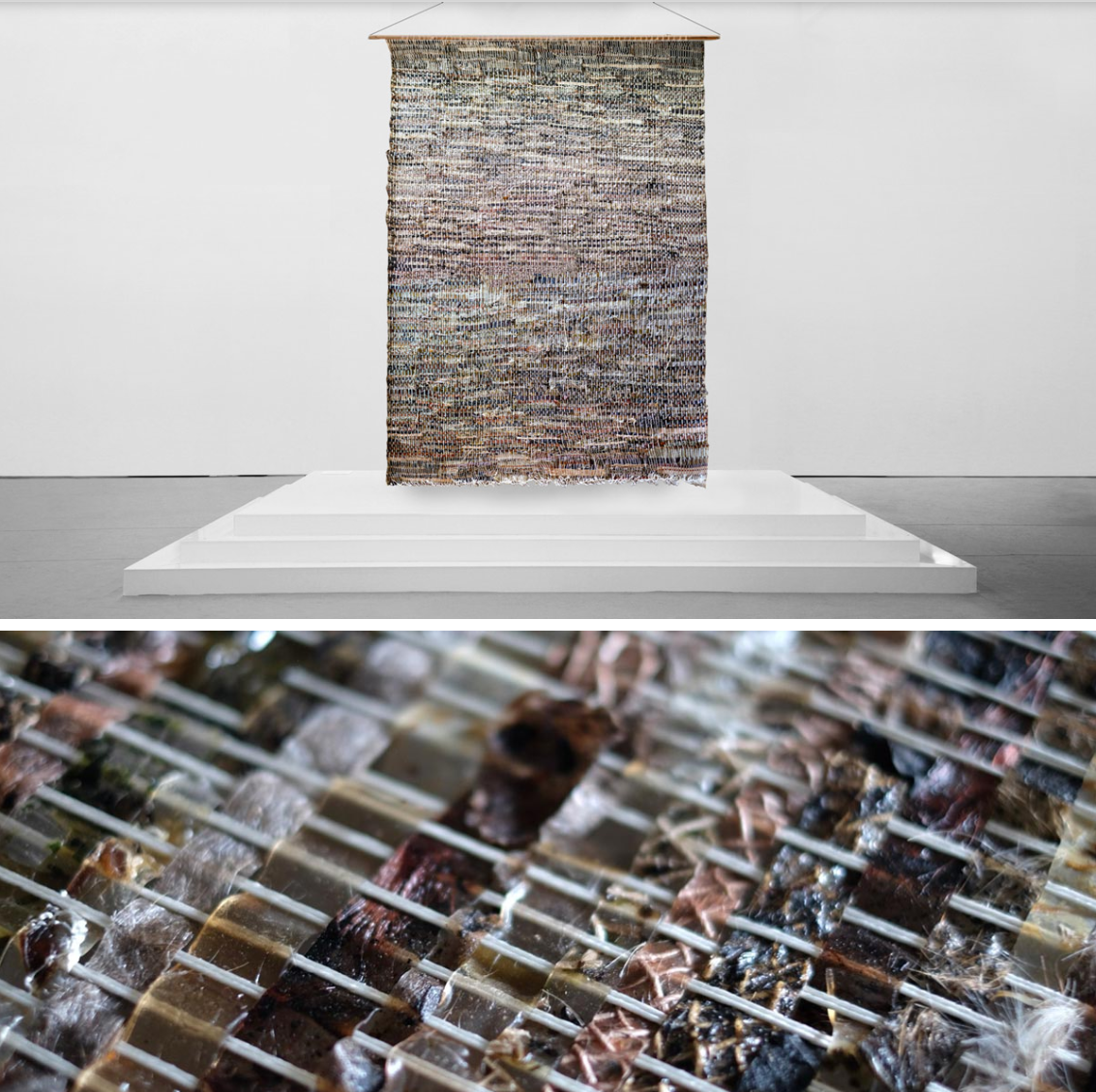
- GAIA by Bela Rofe

This work is very poetic, though it invites to pedagogy through the angle of reuniting human to sea. Bela Rofe worked with human hair and algae to create a woven tapestry that bears a very strong symbolic meaning.
- Data Threads by Diane Wakim

This work is also very poetic to me, and what inspirates me here is the combination of several languages in it: first, the virtual conversations between Diane and her family members, but also the language of code and the visual language of embroidery, which remains really readable when you know what it is about.
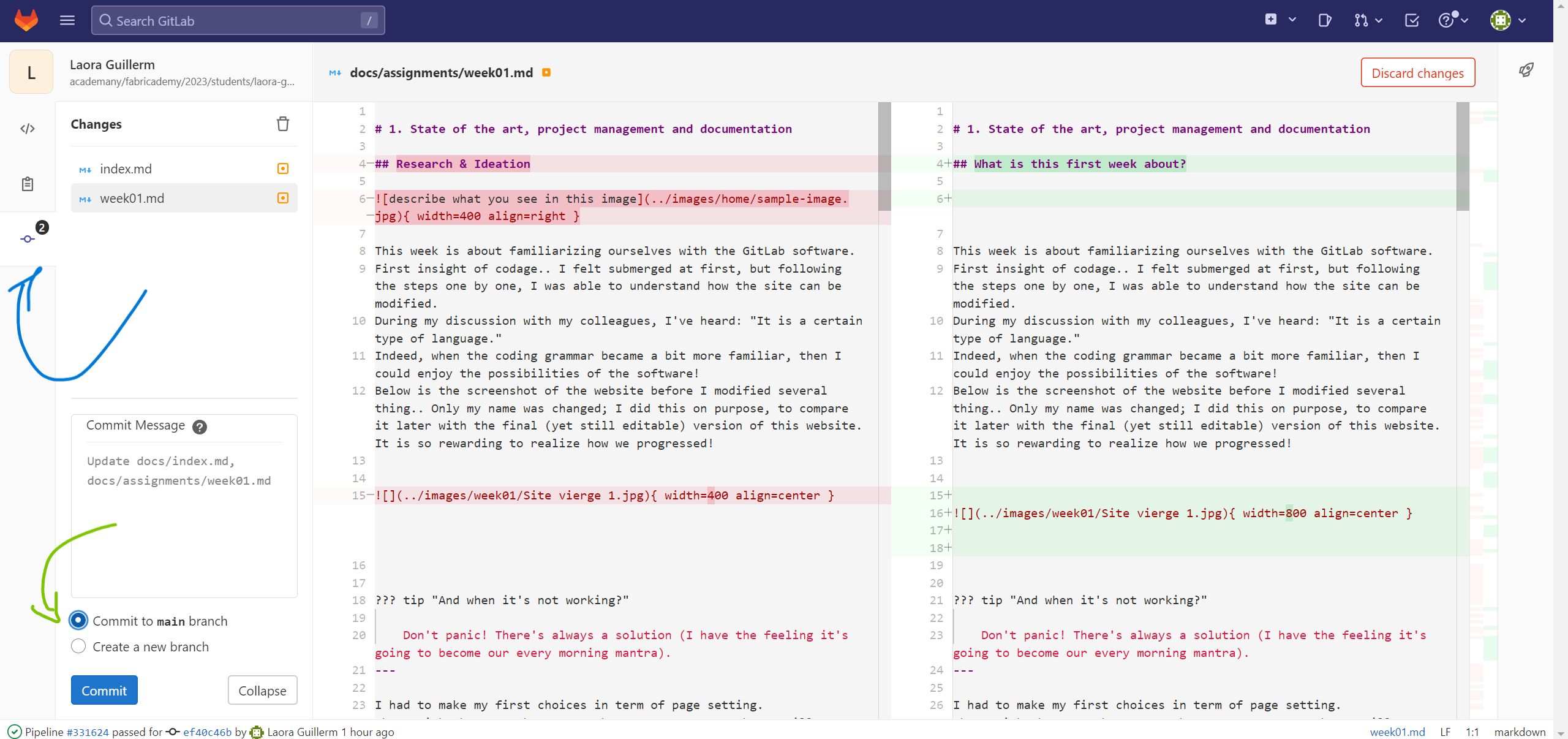
GitLab¶
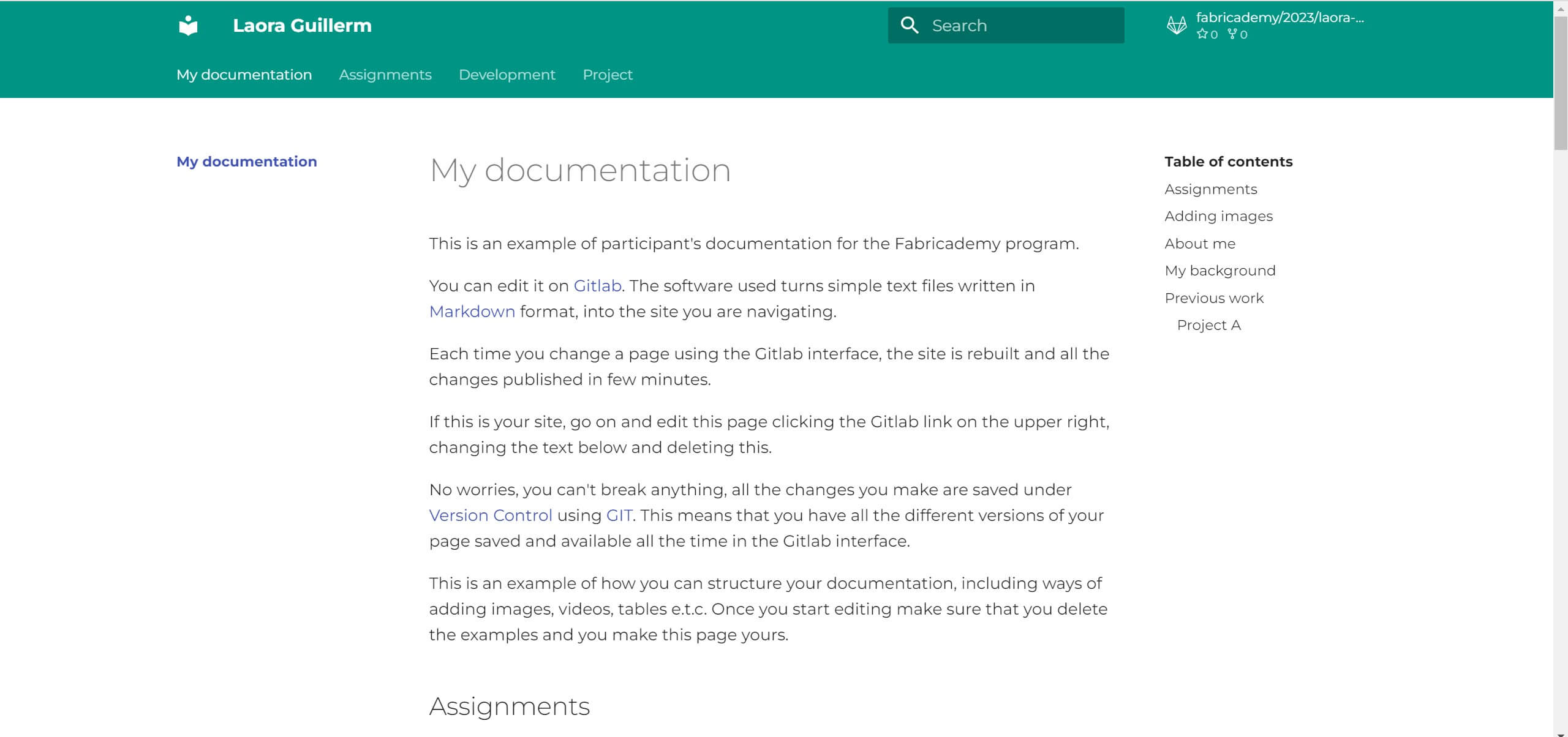
This week is also about familiarizing ourselves with the GitLab software. First insight of codage.. I felt submerged at first, but following the steps one by one, I was able to understand how the site can be modified. During my discussion with my colleagues, I've heard: "It is a certain type of language." Indeed, when the coding grammar became a bit more familiar, then I could enjoy the possibilities of the software! Below is the screenshot of the website before I modified several thing.. Only my name was changed; I did this on purpose, to compare it later with the final (yet still editable) version of this website. It is so rewarding to realize how we progressed!

And when it's not working?
Don't panic! There's always a solution (I have the feeling it's going to become our every morning mantra).
I had to make my first choices in term of page setting.
-
Little white outlines surrounding the pictures.
-
Several parts and sub-parts in the structure of each page to make reading easier and more enjoyable.
-
Colors: lime green and light, colors that gives me positive vibes.
-
I will use the "??? task", "??? tip" and "??? bug" and others to create interaction with the reader.
-
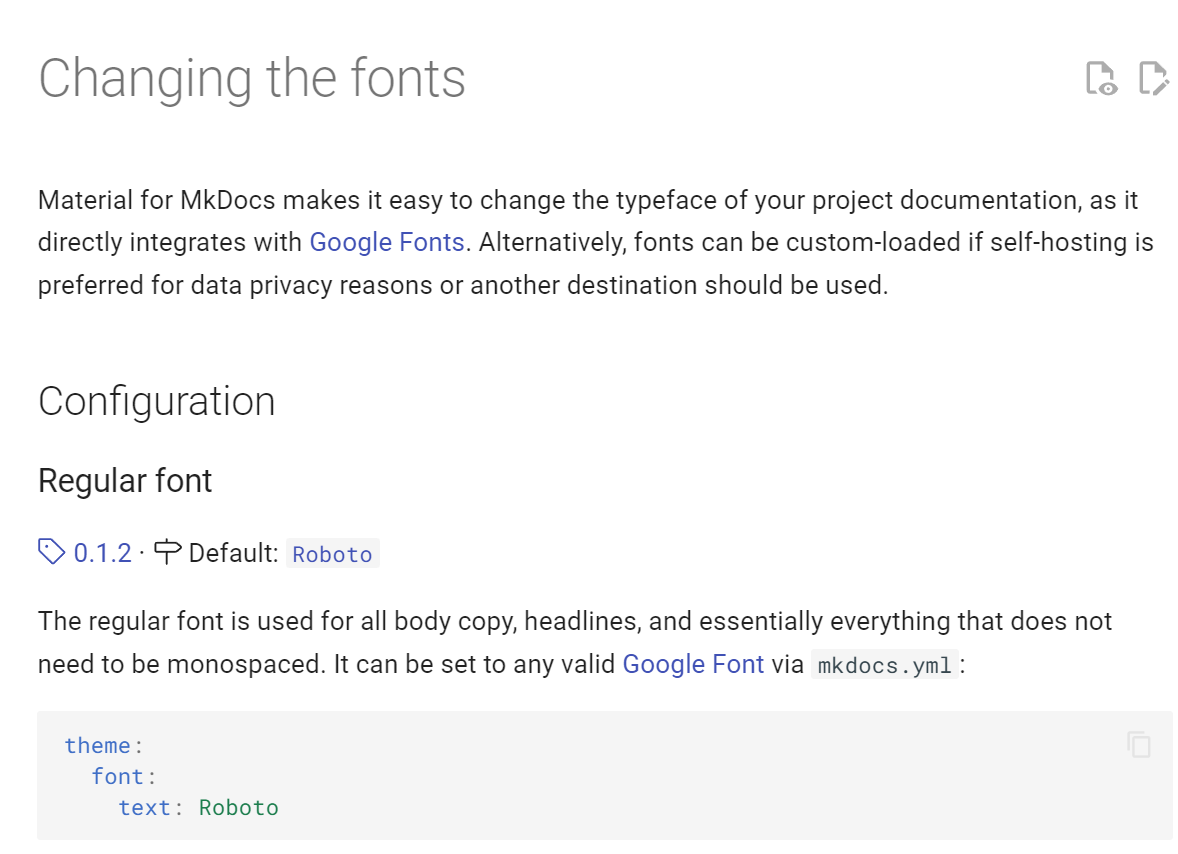
Font "Neucha" instead of "Montserrat" to personnalize the site. Here is a picture of the way to change it from https://squidfunk.github.io/mkdocs-material/
 Make sure that you change the "text" font and not the "code" font (which is the line right below the text in mkdocs.yml), otherwise nothing will change on your site.
Make sure that you change the "text" font and not the "code" font (which is the line right below the text in mkdocs.yml), otherwise nothing will change on your site.
References & Inspiration¶
I really like Gudrita Lape's GitLab site, from the 2020-2021 Fabricademy program: she emphasizes a work through various types of medias. I like the fact she found a way to personalize her site, by changing the Favicon and by adding emojis. It gives her site an aspect of diary, which is my goal.
Understanding markdown "grammar" and adding text¶
First bug
First "error 502"! No idea it existed, and I am sure I will discover some others ones!

Very important! When adding content to your site, always make sure that it's committed in the "Main Branch". Otherwise, there is a solution, but it takes time, and time is precious!

Adding pictures¶
For my pictures, I decided to go with prelayed out groups of pictures, as you may have seen it in the previous page.
In the beginning, I was working with InDesign, a software I am used to. To see the process, click here.
Then I decided to move on with Canva, Inkscape and GIMP, because they are open source softwares. If I'm lucky to still have an access to a version of Photoshop and Indesign thanks to my last year school, but it ends in February 2023, and I have to try to use these two open source softwares to be able to create content no matter what the situation is.
Creating a video tutorial¶
I decided to find a way of filming my own screen and to edit videos: it will help me create tutorial for this site later on.
To see the tutorial and test video on Debut and Shotcut, click here.
What you can see with this link is my very first Youtube video. This is more a pretext to use Debut and Shotcut!
Canva¶
I had troubles importing images that were already set up into an Indesign document.
The solution : make a screenshot of the picture you need; then on Canva, you can import it easily and crop it.
Shotcut¶
Shotcut is a software used to edit videos.
There are tutorials on Youtube helping with specific tasks, for instance those of TJ free. You can see it here.
Inkscape¶
This was my first time with Inkscape. I am used to work with Adobe Illustrator, but as said before, I want to be able to use open source softwares.
- Inkscape can only open or import SVG, SVGZ, PDF, EPS and AI (Adobe Illustrator) file format.
- I found some tutorials for it: click here.